最近自己学习vue,但是没有后台的数据,所以自己写了
实现步骤:
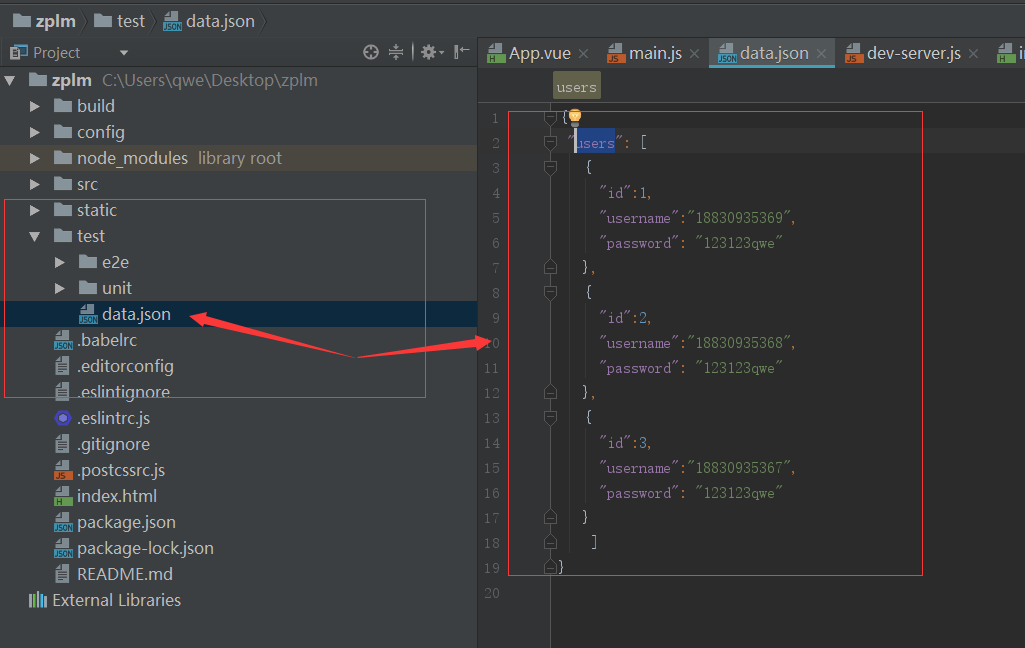
1. 首先在vue-li目录下text文件下创建一个json文件,来写自己的json数据 上图:


2.在项目的build文件下,配置dev-server.js文件,在内部引入你的json文件,可以按照相关的数据进行分类。

3.配置内容
var appData=require('../test/data.json')
var users=appData.users
var apiRouter=express.Router()
apiRouter.get('/users',function (req,res) {
res.json({
errno:0,
users:users
})
})
app.use('/api',apiRouter)

4.到这里你的mock数据已经完成了,接下来就是发请求了
5.首先我用的是vue2官方推荐的 axios ,你需要 install一下哦!
axios 步骤:
1).npm install axios
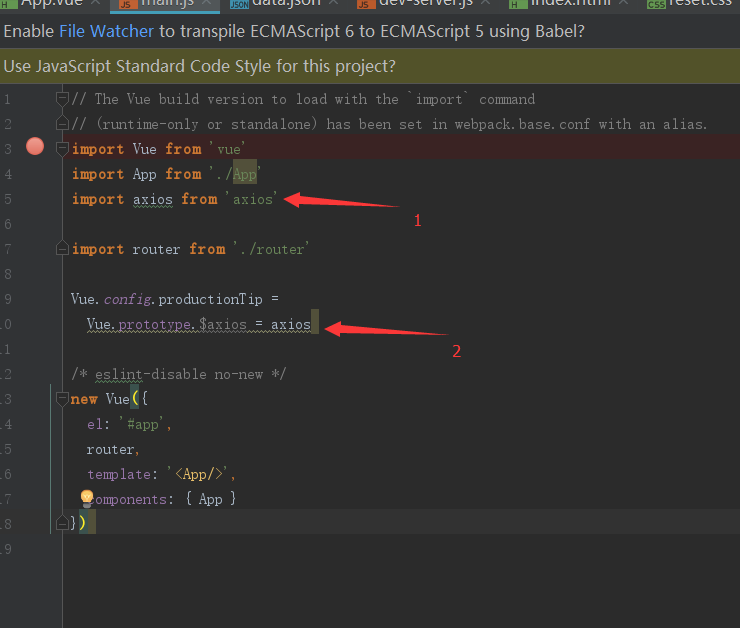
2).就是在你的main.js里面引用全局注册一下
import axios from 'axios';
Vue.prototype.$axios = axios;

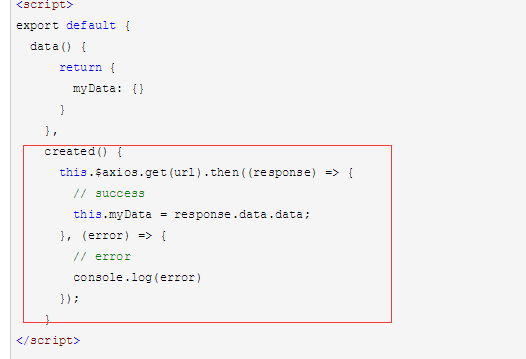
3). 好了,好了,现在你就可以在你的组件中使用 axios了
这里给一个get请求的
this.$axios.get(url).then((response) => {
// success
this.myData = response.data.data;
}, (error) => {
// error
console.log(error)
});

嗯,到这里你已经学会axios的使用了!!!
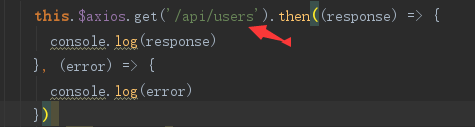
5. 在你的文件中发送get请求 如图:

到这里你就可以使用自己的数据了!!
好了,这是我自己学习vue使用的学习,自己老往坑里跳