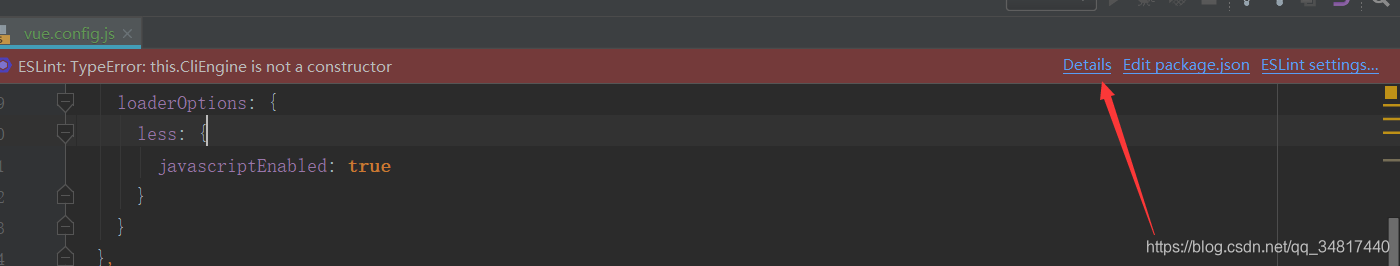
vue cli3 项目老是提示TypeError: this.CliEngine is not a constructor这个,看着特别扭
解决方法也不难,直接点击Details

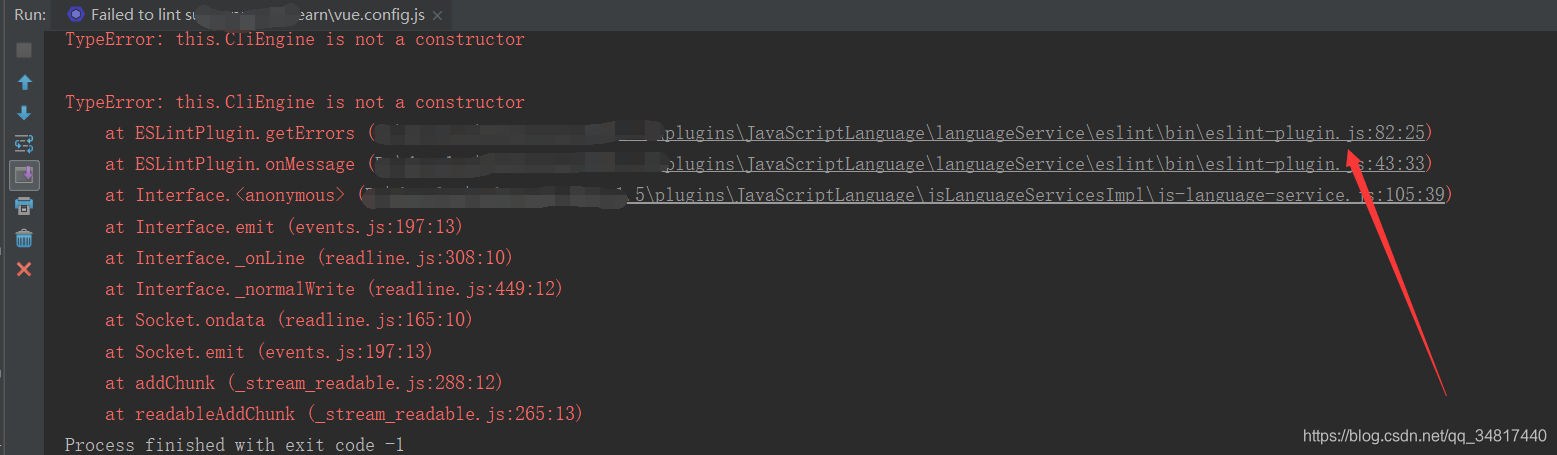
然后再点击,如下第一个文件链接

找到如下方法
function ESLintPlugin(state) { this.filterSource = state.filterSource; this.additionalRulesDirectory = state.additionalRootDirectory; this.calcBasicPath(state.eslintPackagePath); this.version = this.readVersion(); if (this.initError == null) { this.linter = require(this.basicPath + "lib/cli.js"); this.options = require(this.basicPath + "lib/options"); this.CliEngine = require(this.basicPath + "lib/cli-engine"); } }
将this.CliEngine = require(this.basicPath + "lib/cli-engine"); 更改为 this.CliEngine = require(this.basicPath + "lib/cli-engine").CLIEngine;
然后重启webstorm