开发语言都有编译和运行两个阶段,很多时候这个也会带来许多bug
如:一个项目在开发阶段测试没有问题,然上线发布后就会有这样那样的问题,譬如说图片的加载,静态数据(js,css,json)读取错误
一 、加载图片资源
接下来我们就使用vue的项目默认首页面的img来测试
1、使用data挂载url
我们把这个image的src改一下
改为挂载到data 如
保存刷新
图片报404
为啥会这丫呢?最开始的图片src是直接映射到图片的真实地址的,这个在编译期就会根据url把对应的资源打包进去;
而后面src使用data挂载,在编译时不会将资源打包进去,所运行期根据url寻找图片就会提示404了
2、使用静态目录加载img
解决方法就是直接将图片移入public目录(这个是CLI3的静态资源目录会默认打包进项目)
这样运行时就能找到图片了
二、加载json数据
1、使用axios 根据相对路径读取
同理使用axios加载本地json也会遇到同样问题
如在assets下面我们放一个json,然在组件读取

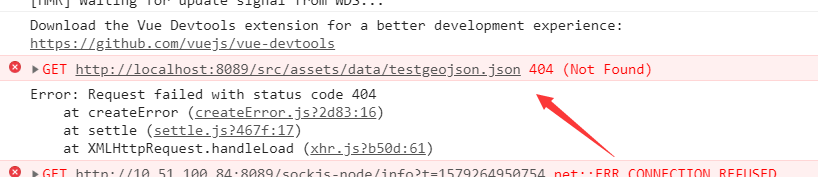
看这个运行时直接是404
2、使用copy-webpack-plugin 复制到指定目录
这个同上面图片一样可以移入到public目录下去,但还有一个方法可以解决,那就是copy-webpack-plugin这个在加入第三方libs特别有用
1)CLI2 拷贝资源方式
CLI2直接在webpack.prod.conf.js 的 plugins 下增加即可如
'use strict'
const CopyWebpackPlugin = require('copy-webpack-plugin')
// other configure
plugins: [
// other configure
// copy custom static assets
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
},
{ // add here
from: path.resolve(__dirname, '../src/assets/data/testgeojson.json'),
to: 'localData/data',
ignore: ['.*']
}
])
// other configure
]
1)CLI3 拷贝资源方式
而最新的CLI3要新增一个vue.config.js 同样添加copy-webpack-plugin
configureWebpack: {
plugins: [
new CopyWebpackPlugin(
[{
from: './src/assets/data/testgeojson.json',
to: 'localData/data',
ignore: ['.*']
}]
)]
}
同时修改组件中axios读取方法
loadJson(){
axios.get('localData/data/testgeojson.json').then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
}
再重启哈项目
OK了
其实新版的CLI要配置就得在vue.config.js中进行了,还有很多改动,目前我用到的配置如下
完整的 vue.config.js 配置
let path = require('path')
const CopyWebpackPlugin = require('copy-webpack-plugin') // 这里引入`这个CopyWebpackPlugin`插件
function resolve(dir) {
return path.join(__dirname, dir)
}
let isProduction = process.env.NODE_ENV === 'production'
module.exports = {
publicPath: `./`,
outputDir: `./cli3learn_dist`, // build 生产环境构建文件的目录
assetsDir: './statics',// 静态资源目录(很多时候打包后找不到css,这里指定后就可以解决这个问题)
indexPath: './index.html', // index.html路径
productionSourceMap: !isProduction,
chainWebpack: config => { // 别名指定
config.resolve.alias.set('@utils', resolve('src/utils/index.js'))
},
devServer: {
port:8089,
proxy: {
'/': {
target: 'https://www.benpaodehenji.com',
ws: false,
changeOrigin: true
}
}
},
// 使用这个插件 ,将src/assets/testgeojson.json拷贝到publi目录下
configureWebpack: {
plugins: [
new CopyWebpackPlugin(
[{
from: './src/assets/data/testgeojson.json',
to: 'localData/data',
ignore: ['.*']
}]
)]
}
}
ok 加载本地资源就这些了,纯属个人经验,有好方法的朋友不妨留言,不对的地方敬请指出