一、弹性盒模型介绍
1、弹性盒模型介绍 — 基础知识
弹性盒模型( Flexible Box 或 Flexbox)是一个CSS3新增布局模块,官方称为CSS Flexible Box Layout Module,用于实现容器里项目的对齐、方向、排序(即使在项目大小位置、动态生成的情况)。弹性盒模型最大的特性在于,能够动态修改子元素的宽度和高度,以满足在不同尺寸屏幕下的恰当布局。
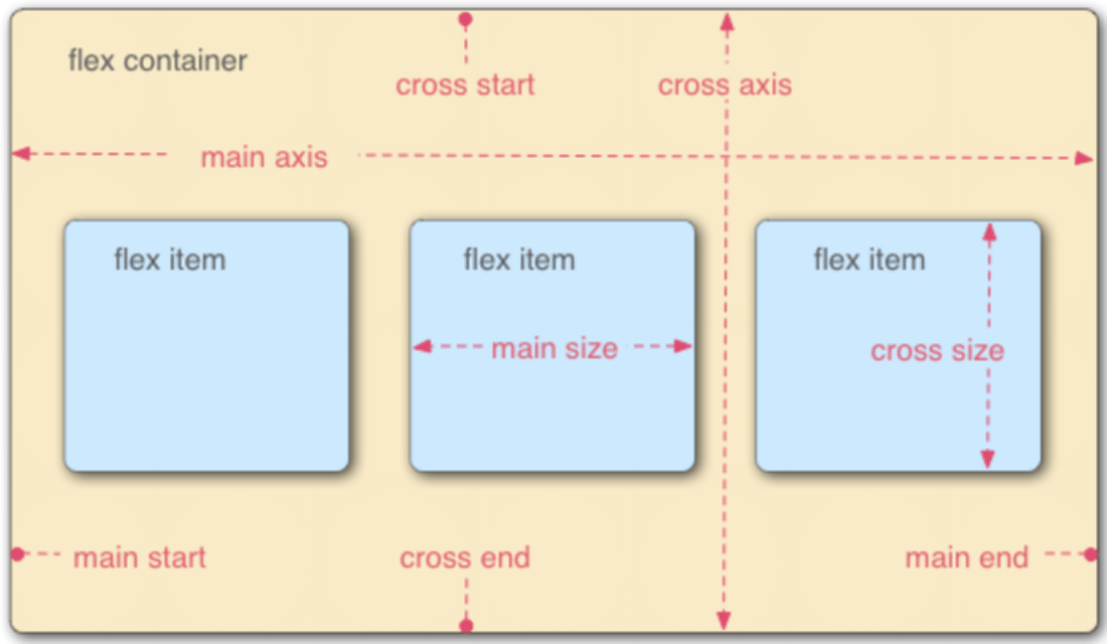
*弹性容器(flex container)
*弹性子元素(flex item)
*轴分为主轴(main axis) 侧轴(cross axis),弹性子元素沿着主轴依次排列,侧轴垂直于主轴。
*弹性容器的主轴开始(main start)、主轴结束(main end)和侧轴开始(cross start)、侧轴结束(cross end) 代表了弹性子元素排列的起始和结束位置。

2、弹性盒模型介绍 — 属性分类
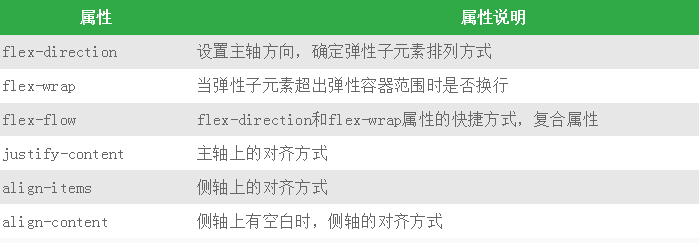
(1)弹性容器属性

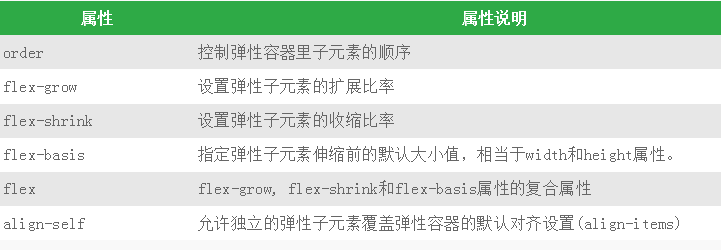
(2)弹性子元素属性

3、属性详解
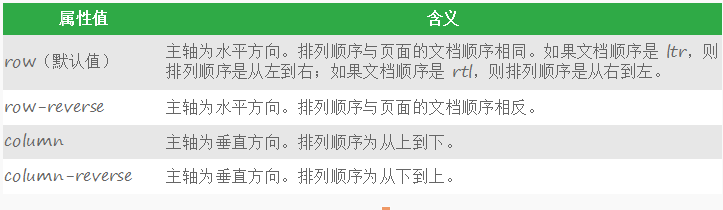
(1)语法:flex-direction:row | row-reverse | column | column-reverse
含义:设置主轴方向,确定弹性子元素排列方式


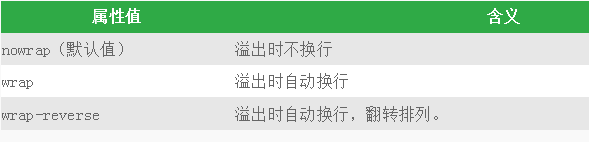
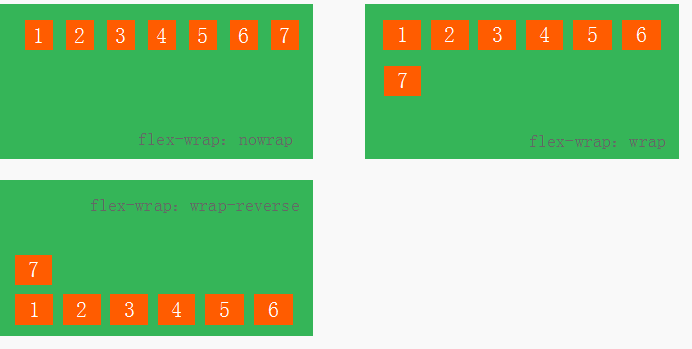
(2)语法: flex-wrap:nowrap | wrap | wrap-reverse
含义:设置弹性子元素超出弹性容器范围时是否换行


(3)语法:flex-flow:[ flex-direction ] || [ flex-wrap ]
含义:复合属性(flex-direction和flex-wrap),设置弹性子元素排列方式
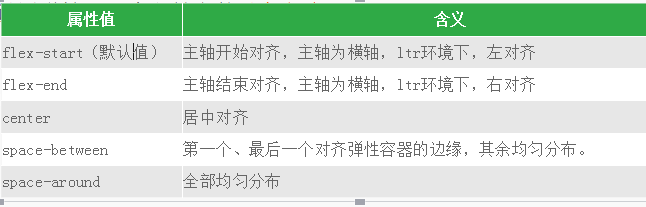
(4)语法:justify-content:flex-start | flex-end | center | space-between | space-around
含义:设置弹性子元素主轴上的对齐方式


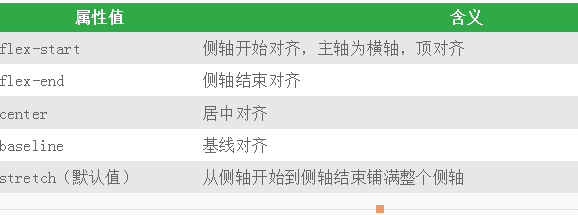
(5)语法:align-items:flex-start | flex-end | center | baseline | stretch
含义:设置弹性子元素侧轴上的对齐方式


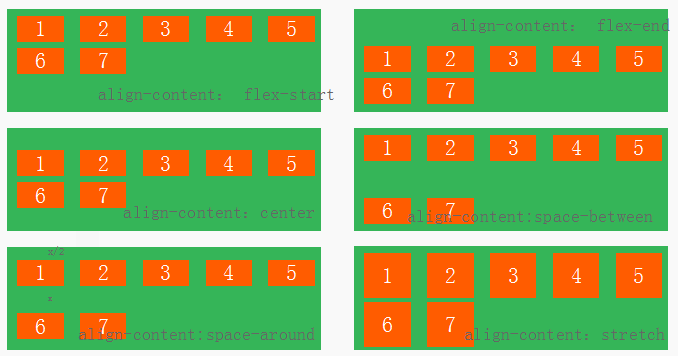
(6)语法:align-content:flex-start | flex-end | center | space-between | space-around | stretch
含义:侧轴有空白且有多行时,设置弹性子元素侧轴上的对齐方式


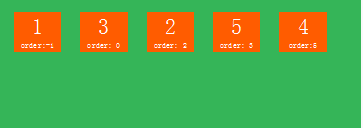
(7)语法:order:<integer>
含义:设置弹性子元素的顺序,数值小的排在前面,可以为负值。

(8)语法: flex-grow:<number>
含义:设置弹性子元素的扩展比率,不允许为负值,默认值为0。 根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间

(9)语法: flex-shrink:<number>
含义:设置弹性子元素的收缩比率,不允许为负值,默认值为1
根据弹性盒子元素所设置的扩展因子作为比率来收缩空间

(10)语法 : flex-basis:<length> | <percentage> | auto
含义 : 设置弹性子元素的伸缩基准值,不允许为负值。 默认值为auto,无特定宽度(高度)。
(11)语法:flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
含义:复合属性,设置弹性子元素的如何分配空间。
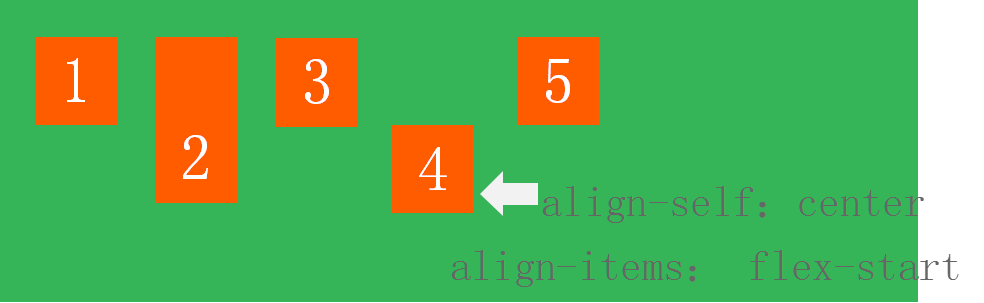
(12)语法:align-self:auto | flex-start | flex-end | center | baseline | stretch
含义:设置弹性子元素的在侧轴上的对齐方式,与align-item的相同。设置某个弹性子元素的独立对齐方式。

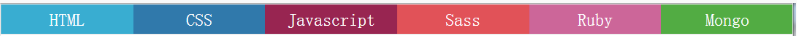
二、Flexbox菜单项目实战
1、要求:
大屏幕下:

中屏幕下:

小屏幕下:

2、body部分:
1 <ul class="menu">
2 <li><a href="#">HTML</a></li>
3 <li><a href="#">CSS</a></li>
4 <li><a href="#">Javascript</a></li>
5 <li><a href="#">Sass</a></li>
6 <li><a href="#">Ruby</a></li>
7 <li><a href="#">Mongo</a></li>
8 </ul>
3、css样式部分:
1 <style>
2 *{
3 padding: 0;
4 margin: 0;
5 border: none;
6 }
7 html{
8 font-size: 12px;
9 }
10 .menu{
11 width: 100%;
12 border: 1px solid rgba(0,0,0,.1);
13 display: flex; /*激活弹性布局*/
14 flex-flow: row wrap; /*设置主轴方向以及是否换行*/
15 }
16 .menu li{
17 list-style-type: none;
18 text-align: center;
19 height: 40px;
20 line-height: 40px;
21 flex: 1 1 100%;
22 }
23 .menu li:nth-child(1){
24 background-color: #39ADD1;
25 }
26 .menu li:nth-child(2){
27 background-color: #3079AB;
28 }
29 .menu li:nth-child(3){
30 background-color: #982551;
31 }
32 .menu li:nth-child(4){
33 background-color: #E15258;
34 }
35 .menu li:nth-child(5){
36 background-color: #CC6699;
37 }
38 .menu li:nth-child(6){
39 background-color: #52AC43;
40 }
41 .menu a{
42 text-decoration: none;
43 color: #fff;
44 font-size: 2rem;
45 }
46 @media (max- 768px) {
47 .menu{
48 flex-wrap: wrap;
49 }
50 .menu li{
51 flex: 1 1 50%;
52 }
53 }
54 @media (max- 480px) {
55 .menu{
56 flex-direction: column;
57 }
58 .menu li{
59 flex: 1 1 100%;
60 }
61 }
62 </style>
三、媒体查询解析
1、基础知识
响应式布局(Responsive Web design)指的是在网页开发过程中针对不同设备开发一套网站,然后根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)自适应地显示不同布 局。 响应式布局的核心是媒体查询。媒体查询( Media Query )是获取用户行为和设备环境、然后提供相应的CSS规则的过程的简称。 媒体查询让CSS可以更精确作用于不同的媒体类型和同一媒体的不同条件。
2、基础语法

语法 <media_query_list>:[<media_query>[',' <media_query>]*]? <media_query>:[only | not]? <media_type> [and <expression>]* | <expression> [and <expression>]* <expression>:‘('<media_feature>[:<value>]?)’
<表达式>: ‘(‘<媒体特征>[: <值>]?’)’ <媒体查询>: [only | not]? <媒体类型> [and <表达式>*] | <表达式>[and <表达式>]* <媒体查询列表>: [<媒体查询>[,<媒体查询>]*]?
3、媒体特征

4、媒体类型

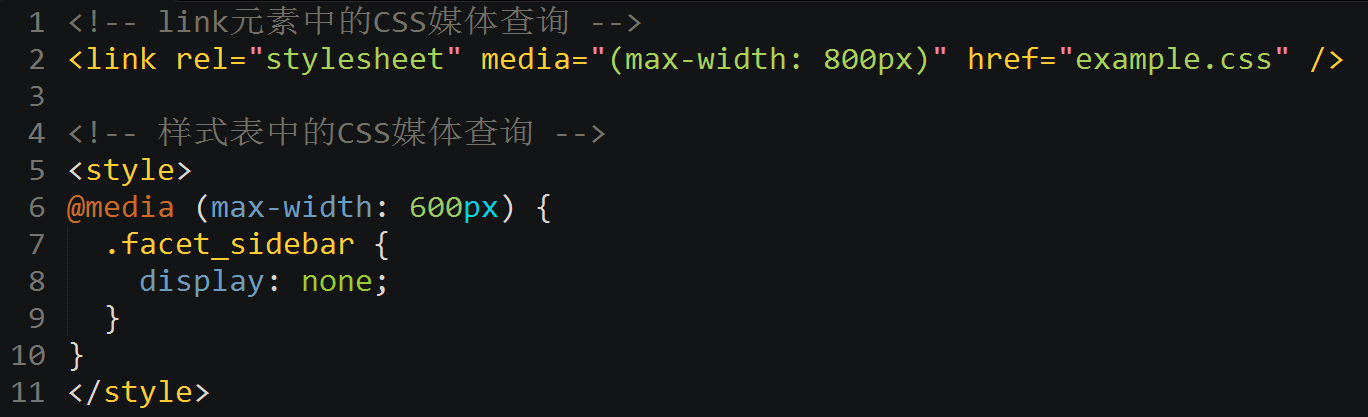
5、媒体查询规则

6、媒体查询解析— 屏幕尺寸
常用的屏幕尺寸从小到大如下所示:
*老智能机: 320px-480px
*智能手机: ≥ 480px
*平板电脑: ≥ 768px
*中等屏幕(桌面显示器): ≥ 992px
*大屏幕(大桌面显示器): ≥1200px
实现过程中,遵循移动优先原则
