相册管理说白了就是文件夹管理,因此要用到命名空间using System.IO;
一、先来做相册管理,添加相册我就不做了,就是添加文件夹,这里主要做一下相册的显示。相册在页面上显示,需要一张图片,可以到网上下载,如:

1、Controller控制器
public ActionResult album() { //相册路径,根据自己网站情况设定 string path = "/Content/image/album/"; List<string> folder = new List<string>(); string[] a = Directory.GetDirectories(Server.MapPath(path)); for (int i = 0; i < a.Length; i++) { DirectoryInfo di = new DirectoryInfo(a[i]); folder.Add(di.Name); } ViewBag.folder = folder ; return View(); }
先读出路径下所有的文件夹,然后放入到ViewBag中,传递到视图
2、view视图(album)
<div id="body"> @{int i = 0;} @foreach (var f in ViewBag.folder) { <div style="float: left; 20%; margin: 20px 0; text-align: center;"> <a href='@Url.Action("ImagesManage", "default", new { folderName = @f })'> <img src='@Url.Content("~/Content/images/folder-64.gif")' width="80" height="80" alt='@f'/></a> <br /> @f </div> if (++i % 5 == 0) { <div style="clear: both;"> </div> } } <div style="clear: both;"> </div> </div>
将文件夹在页面上显示,每行显示5个文件夹。文件夹图标大小为80*80,点击文件夹后进入图片管理页面(ImageManage),并将文件夹名称传递到下一级页面。
3、显示效果

二、图片管理
1、Controller控制器
public ActionResult ImagesMangage(string folderName) { string path = "/Content/image/album/"+folderName+"/"; List<string> files = new List<string>(); string[] img = Directory.GetFiles(Server.MapPath(path)); for (int i = 0; i < img.Length; i++) { FileInfo fi = new FileInfo(img[i]); files.Add(path+fi.Name); } ViewBag.files = files; return View(); }
通过上一级页面传递过来的文件夹名称,得到文件的路径。然后放入到ViewBag中,传递到视图。
2、view视图(ImageManage)
<div id="body"> @{int i = 0;} @foreach (var f in ViewBag.files) { <div style="float: left; 130px; margin: 15px 5px; text-align: center;"> <a href='@f'> <img src='@f' style="120px;height:120px" alt='@f'/></a> <br /> <a href="#" name="del" id='@f'>删除</a> </div> if (++i % 7 == 0) { <div style="clear: both;"> </div> } } <div style="clear: both;"> </div> </div>
图片以120*120大小显示,没有另外生成缩略图。也可以去找一些js插件来显示图片。
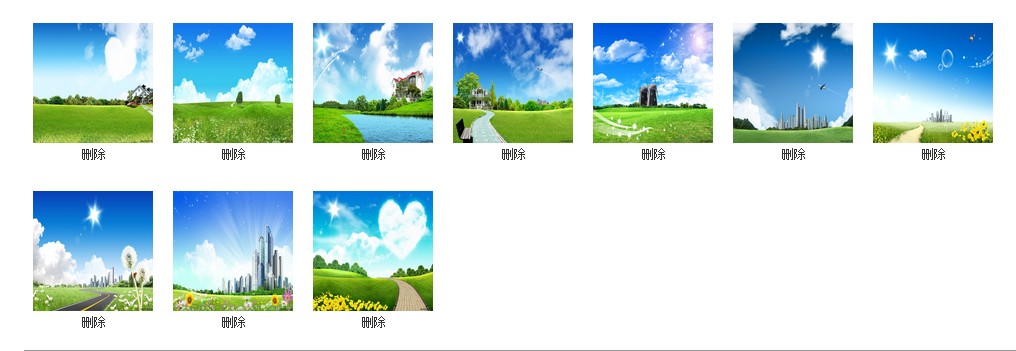
3、显示效果

三、最后简单实现一下图片的删除。上传就不做了。
在视图(ImageManage)上添加jquery代码:
<script type="text/javascript"> $(function () { $("[name='del']").click(function () { if (confirm("确定要删除此相片?")) { var imgName = $(this).attr("id"); var div = $(this).parent(); $.post("/default/delImg", { imgName: imgName }, function () { $(div).remove(); } ); } }); }); </script>
通过jquery+ajax实现无刷新删除图片。
在对应的控制器(default)上,添加一个删除图片的action
public void delImg(string imgName) { if (Request.IsAjaxRequest()) { string imgUrl = Server.MapPath(imgName); FileInfo fi = new FileInfo(imgUrl); if (fi.Exists) fi.Delete(); } }
整个项目相当简单和粗糙,只是实现了相册的显示、图片的显示和删除,没有实现相册的新建和图片的上传,有兴趣的朋友自己去完善。