1、Html

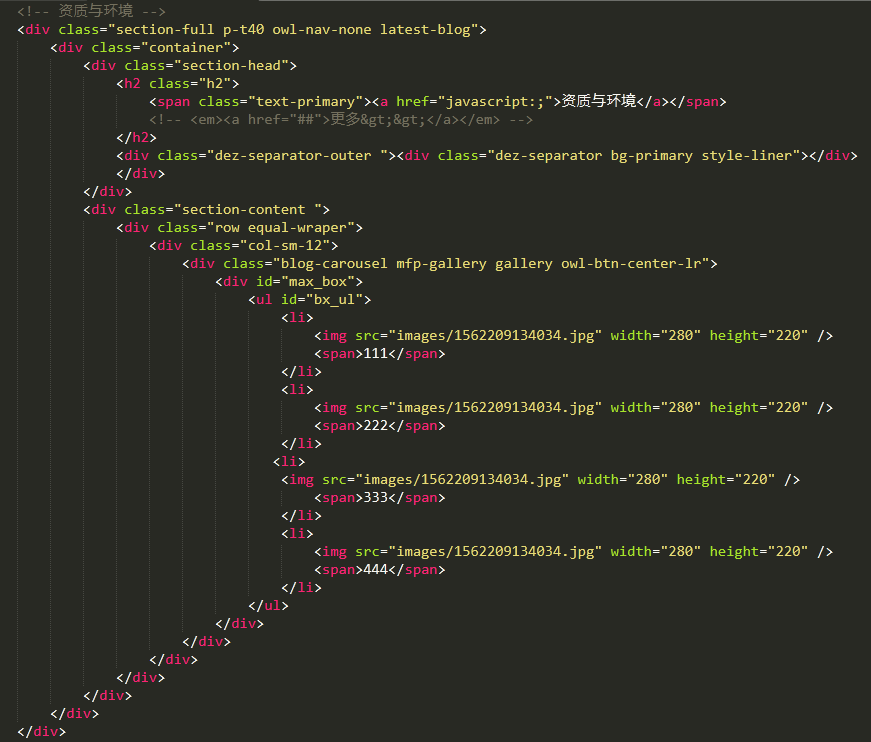
<!-- 资质与环境 -->
<div class="section-full p-t40 owl-nav-none latest-blog">
<div class="container">
<div class="section-head">
<h2 class="h2">
<span class="text-primary"><a href="javascript:;">资质与环境</a></span>
<!-- <em><a href="##">更多>></a></em> -->
</h2>
<div class="dez-separator-outer "><div class="dez-separator bg-primary style-liner"></div></div>
</div>
<div class="section-content ">
<div class="row equal-wraper">
<div class="col-sm-12">
<div class="blog-carousel mfp-gallery gallery owl-btn-center-lr">
<div id="max_box">
<ul id="bx_ul">
<li>
<img src="images/1562209134034.jpg" width="280" height="220" />
<span>111</span>
</li>
<li>
<img src="images/1562209134034.jpg" width="280" height="220" />
<span>222</span>
</li>
<li>
<img src="images/1562209134034.jpg" width="280" height="220" />
<span>333</span>
</li>
<li>
<img src="images/1562209134034.jpg" width="280" height="220" />
<span>444</span>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
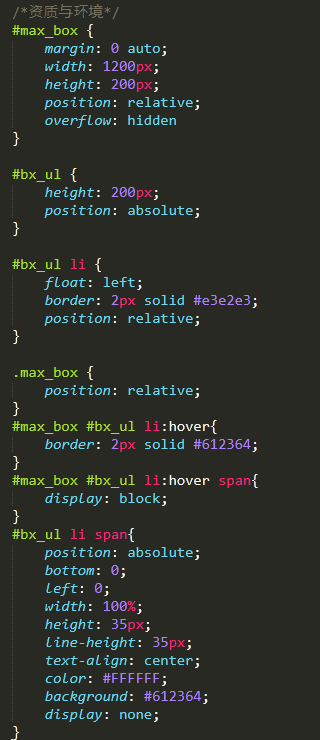
2、css

/*资质与环境*/
#max_box {
margin: 0 auto;
1200px;
height: 200px;
position: relative;
overflow: hidden
}
#bx_ul {
height: 200px;
position: absolute;
}
#bx_ul li {
float: left;
border: 2px solid #e3e2e3;
position: relative;
}
.max_box {
position: relative;
}
#max_box #bx_ul li:hover{
border: 2px solid #612364;
}
#max_box #bx_ul li:hover span{
display: block;
}
#bx_ul li span{
position: absolute;
bottom: 0;
left: 0;
100%;
height: 35px;
line-height: 35px;
text-align: center;
color: #FFFFFF;
background: #612364;
display: none;
}
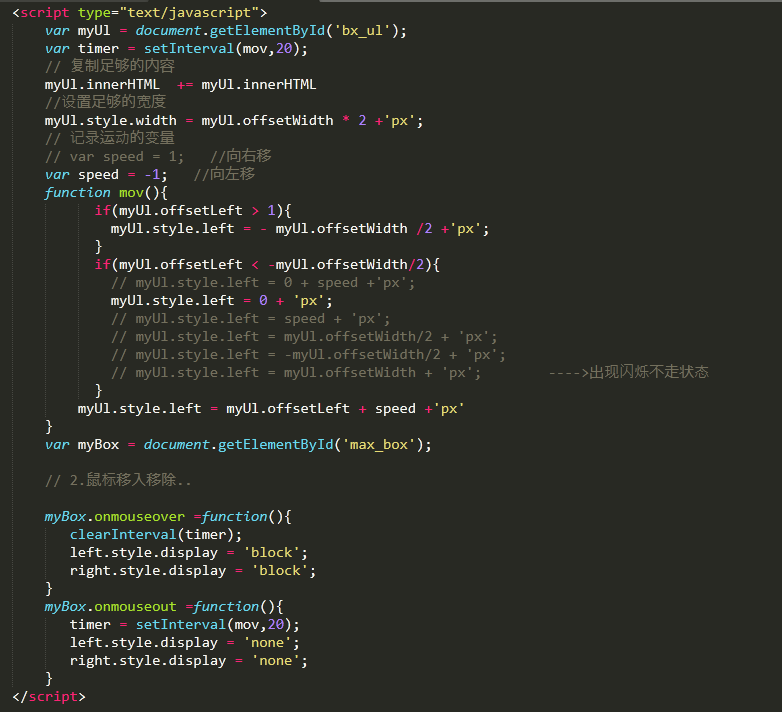
3、JS

<script type="text/javascript">
var myUl = document.getElementById('bx_ul');
var timer = setInterval(mov,20);
// 复制足够的内容
myUl.innerHTML += myUl.innerHTML
//设置足够的宽度
myUl.style.width = myUl.offsetWidth * 2 +'px';
// 记录运动的变量
// var speed = 1; //向右移
var speed = -1; //向左移
function mov(){
if(myUl.offsetLeft > 1){
myUl.style.left = - myUl.offsetWidth /2 +'px';
}
if(myUl.offsetLeft < -myUl.offsetWidth/2){
// myUl.style.left = 0 + speed +'px';
myUl.style.left = 0 + 'px';
// myUl.style.left = speed + 'px';
// myUl.style.left = myUl.offsetWidth/2 + 'px';
// myUl.style.left = -myUl.offsetWidth/2 + 'px';
// myUl.style.left = myUl.offsetWidth + 'px'; ---->出现闪烁不走状态
}
myUl.style.left = myUl.offsetLeft + speed +'px'
}
var myBox = document.getElementById('max_box');
// 2.鼠标移入移除..
myBox.onmouseover =function(){
clearInterval(timer);
left.style.display = 'block';
right.style.display = 'block';
}
myBox.onmouseout =function(){
timer = setInterval(mov,20);
left.style.display = 'none';
right.style.display = 'none';
}
</script>
效果:
