转载于: https://blog.csdn.net/qq_36727756/article/details/105464902
错误写法:
const formData = new FormData() fileList.forEach(file => { formData.append('file', file) }) for (var prop in this.formDataAll) { if (this.formDataAll.hasOwnProperty(prop)) { formData.append(prop, this.formDataAll[prop]) } }

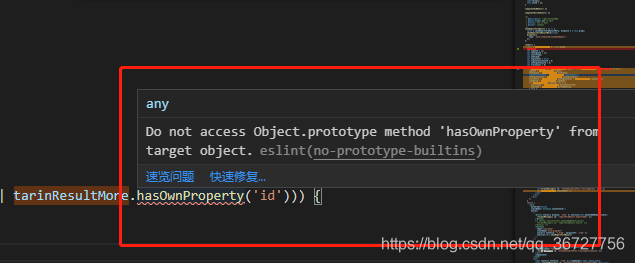
今天用对象的属性hasOwnProperty,去判断对象是否包含该值,我这里主要判断对象是否为空,出现了以上错误,之前也遇到过类似的错误,如parseInt(‘24.5’),必须要给转换的进制类型,改为parseInt(‘24.5’,10)则正常
通过上述文字提示发现,不要从目标对象访问 Object 原型方法”,想到一种解决方案——直接找到这个方法,用 call 改变指向调用:
Object.prototype.hasOwnProperty.call(obj, 'key')
在ECMAScript 5.1中,新增了 Object.create,它支持使用指定的 [[Prototype]] 创建对象。Object.create(null) 是一种常见的模式,用于创建将用作映射的对象。当假定对象将包含来自Object.prototype 的属性时,这可能会导致错误。该规则防止直接从一个对象调用某些 Object.prototype 的方法。
此外,对象可以具有属性,这些属性可以将 Object.prototype 的内建函数隐藏,可能导致意外行为或拒绝服务安全漏洞。例如,web 服务器解析来自客户机的 JSON 输入并直接在结果对象上调用 hasOwnProperty 是不安全的,因为恶意客户机可能发送一个JSON值,如 {“hasOwnProperty”: 1},并导致服务器崩溃。
为了避免这种细微的 bug,最好总是从 Object.prototype 调用这些方法。例如,foo.hasOwnProperty(“bar”) 应该替换为 Object.prototype.hasOwnProperty.call(foo, “bar”)。
正确写法:
const formData = new FormData() fileList.forEach(file => { formData.append('file', file) }) for (var prop in this.formDataAll) { if (Object.prototype.hasOwnProperty.call(this.formDataAll, prop)) { formData.append(prop, this.formDataAll[prop]) } }