网页下拉导航栏的制作
网页下拉导航栏的制作很简单,只需要运用好CSS中伪选择器。
首先说明几个简单的伪选择器(比较常用的):
link:连接平常的状态
visited:连接被访问过之后
hover:鼠标放到连接上的时候
active:连接被按下的时候
通常导航栏是用列表标签制作,通过伪选择器的控制,实现其下拉的效果。
下面写一段简单导航栏:
<div><!--导航栏-->
<div class="navbar">
<ul class="link">
<li class="one_hopmepage"><a href="#">父标签零</a>
<ul>
<li><a href="#">子标签一</a></li></ul>
</li>
<li><a href="#">父标题一</a>
<ul class="link">
<li><a href="#">子标题一</a></li>
<li><a href="#">子标题二</a></li>
<li><a href="#">子标题二</a></li>
</ul>
</li>
<li><a href="#">父标题二</a>
<ul class="link">
<li><a href="#">子标题一</a></li>
<li><a href="#">子标题二</a></li>
<li><a href="#">子标题二</a></li>
</ul>
<li><a href="#">父标题三</a>
<ul>
<li><a href="#">子标题一</a>
<li><a href="#">子标题二</a>
</ul>
</li>
</ul>
</div>
</div><!--导航栏-->
CSS代码:
.navbar{
height: 120px;
100%;
text-align:left;
font-family: arial, sans-serif;
background:url(navbar.png) no-repeat;
padding-top:10px;
}
/***********************************/
/*一级列表属性*/
.navbar ul{
float:left;
margin-top:0px;
padding:0px;/*Ul默认有内边距*/
}
.navbar ul li{
float:left;
91px;
padding-left:0px;
padding-top:0px;
}
.navbar ul li a{
text-align: center;
/*border-right:1px solid #e9e9e9; */
padding:10px;
display:block;
text-decoration:none;
color:#999;
}
/***************************************/
.link a:hover{
color: #F63;
}
/***************************************/
/*二级列表属性*/
.navbar ul li ul {
display: none;/**/
}
.navbar ul li:hover ul {
display: block;
position: absolute;
background-color:#CCC;
}
/*二级列表的样式*/
.navbar ul li ul{
95px;
}
.one_hopmepage{
80px;
}
.navbar ul li ul li{
119px;
text-align:center;
padding-left:2px;
float:left;
}
/**********************************/
显示效果如下:
1.鼠标未在标题栏时

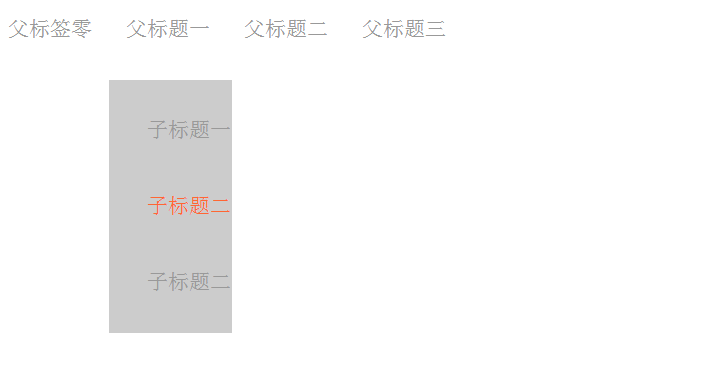
2.鼠标放在标题上时:


这里,我只是做了简单写了一个,界面不是很好看,你自己可以制作出很精美的导航栏,其中有什么不足,请大家指出。