常见的方法
body{
font-size:12px;
}
使用像素单位的优点:
- 不管使用哪种浏览器或者设备来查看,文字看起来都大小一致。
为什么这么做不是无懈可击的?
- 以像素为单位设定文字大小之后,Windows平台上的IE用户无法随意改变浏览器文字大小。
- 不适合响应式开发
我们有哪些选择?
-
长度单位
- em:相对于父元素的字体大小
- ex:相对于特定字体中字母x的高度
- px:相对于特定设备的分辨率,是最常用的单位
- rem:根据根元素的字体大小计算出的值
- 除此之外还有一些绝对单位,在打印的时候比较有用,在此不列举了。
-
表示相对大小的关键字
- larger
- smaller
-
百分比值
-
表示绝对大小的关键字
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
他们之间都是以1.5倍为差
无懈可击的方案:
-
关键字+百分比,放弃像素级别的精确度
-
用法:
body{ font-size:small; } h1{ font-size:150%; } -
需要注意的地方:
- 百分比是根据父元素设定,所以慎用嵌套百分比
-
-
通过em实现灵活的文字
-
用法:
body{font-size:62.5%;} /* 设置为10px大小*/ -
注意:
- em 也存在嵌套的问题
-
-
rem单位
- 使用rem不必考虑上下文和嵌套,只需根据根元素指定大小。
补充几种响应式中使用的单位
- vh and vw
- 响应式web设计离不开百分比。但是,CSS百分比并不是所有的问题的最佳解决方案。CSS的宽度是相对于包含它的最近的父元素的宽度的。但是如果你就想用视口(viewpoint)的宽度或者高度,而不是父元素的,那该肿么办?这就是 vh 和 vw 单位为我们提供的。
- 1vh 等于1/100的视口高度。栗子:浏览器高度900px, 1 vh = 900px/100 = 9 px。同理,如果视口宽度未750, 1vw = 750px/100 = 7.5 px。比如,我们用很简单的方法只用一行CSS代码就实现同屏幕等高的框。
.slide{
height:100vh;
}
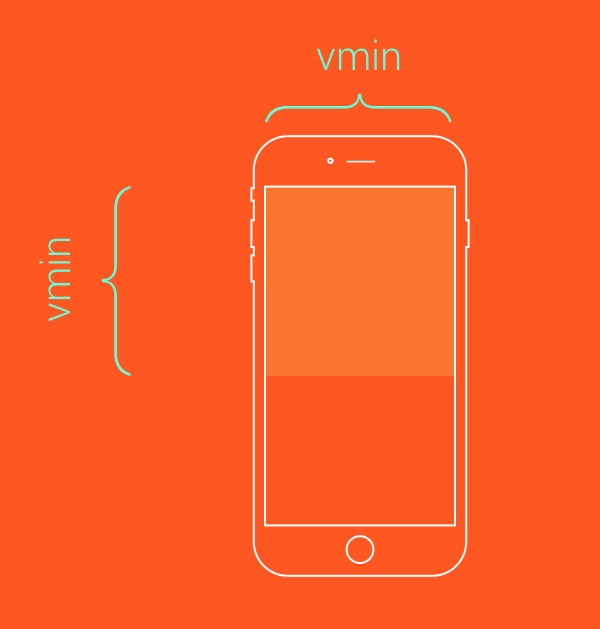
- vmin and vmax
- vh和 vw 依据于视口的高度和宽度,相对的,vmin 和 vmax则关于视口高度和宽度两者的最小或者最大值。比如,浏览器的宽度设置为1100px,高度设置为700px, 1vmin = 7px, 1vmax = 11px。如果宽度设置为800px,高度设置为1080px, 1vmin就等于8px, 1vmax则为10.8px。
- 可以这样定义一个至少有两个边触摸到屏幕的方形:
.box{
height:100vmin;
100vmin
}

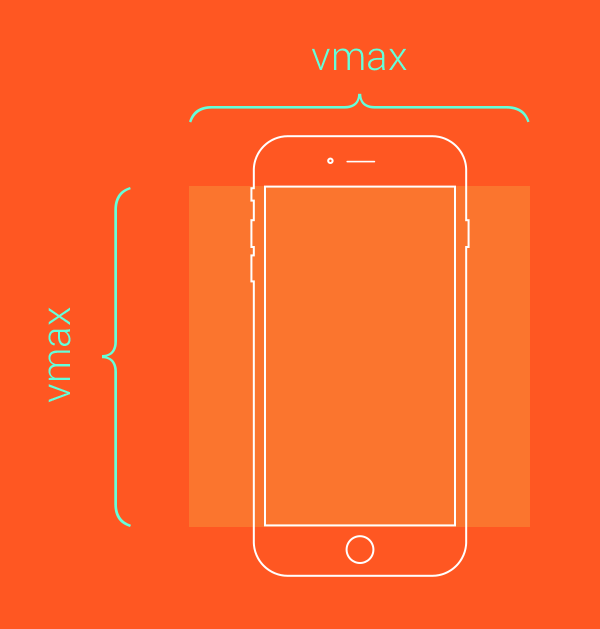
- 如果你要让这个方形框框始终铺满整个视口的可见区域(四边始终触摸到屏幕的四边)
.box{
height:100vmax;
100vmax;
}

结合使用这些单位可以为我们提供一个新颖有意思的方式来灵活地利用我们视口的大小。