这两天让新人(刚毕业,此前未接触前端)切了个页面,发现了一些问题,联想到自己初入前端的时候因为没人带不可避免的也走了很多弯路,所以借着跟他讲解的机会,在这里把新人切页面中常见的问题和不好的习惯列举一下。
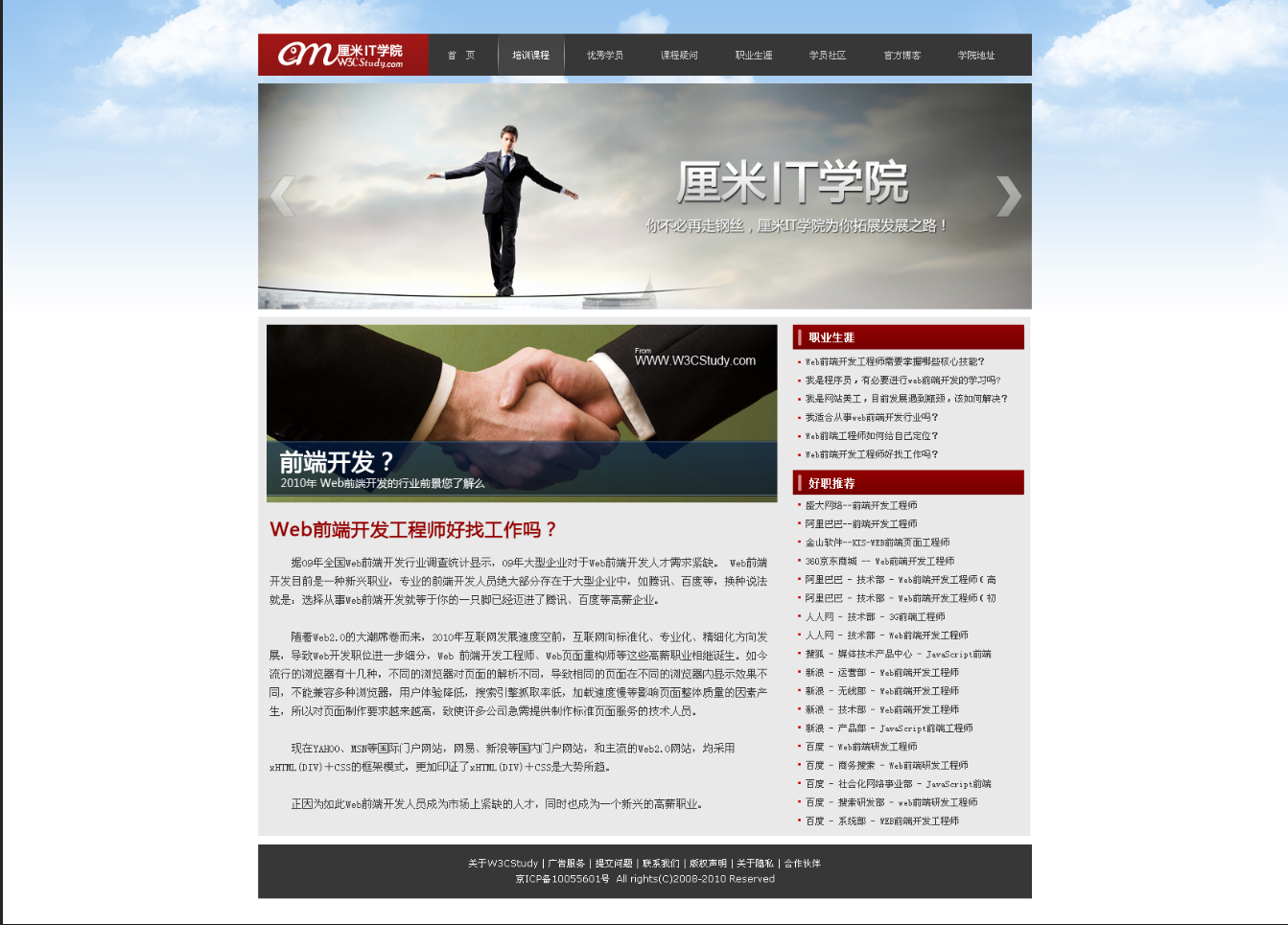
首先上psd:

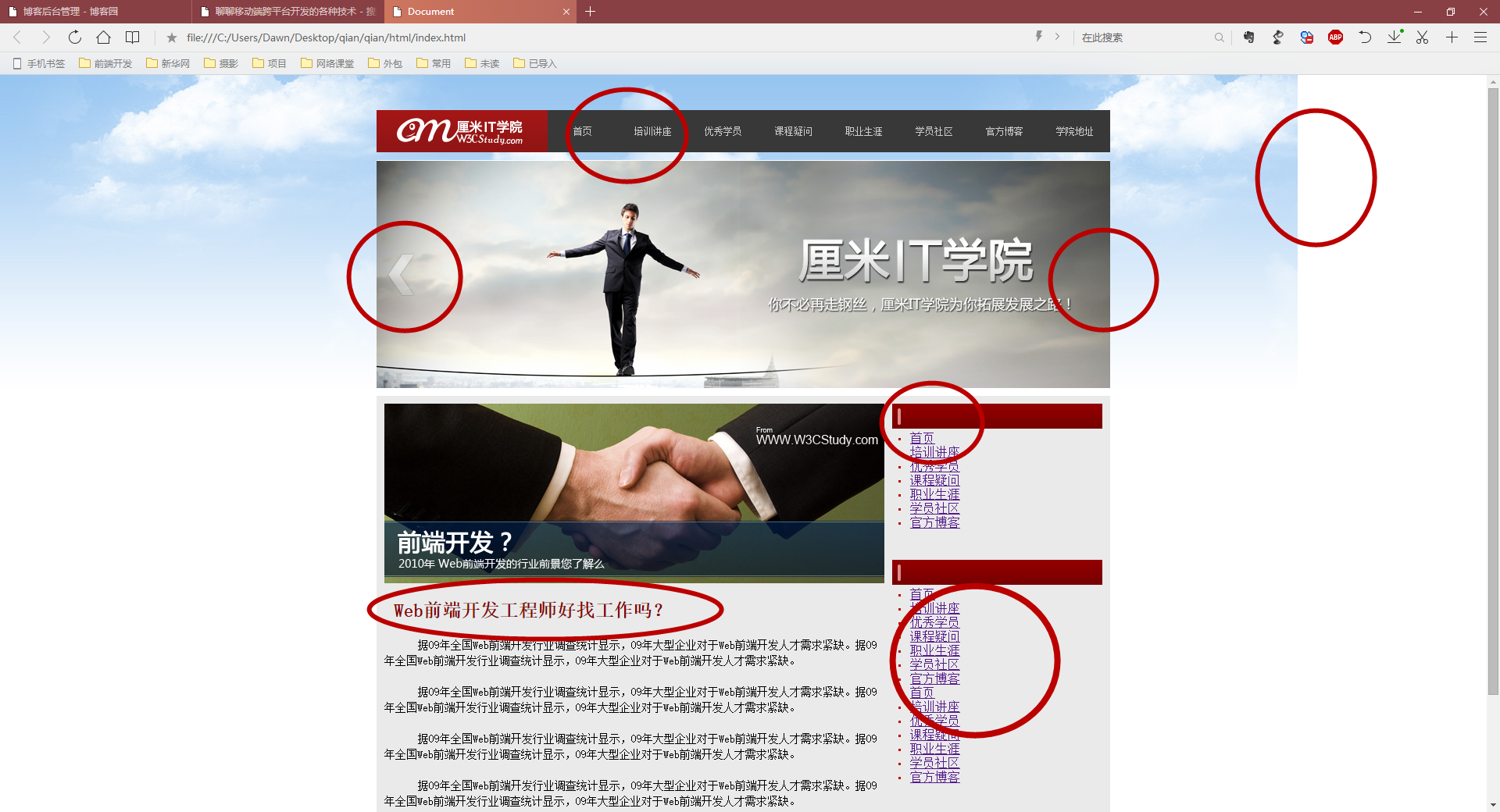
他交上来的作业是这样的:


首先来分析一下页面上最直观的问题:
-
导航栏hover效果没有加:对于前端工程师这个岗位,仔细!仔细!仔细!重要的事情说三遍。
-
banner图按钮跟图片切到了一起。
-
右方背景图缺失,一看就是把整个背景切成了一张大图,在小屏幕电脑上看不出来,一到了大屏幕上就出问题了。这么做有两个缺点:一是无法适应比背景图大的屏幕,如上图;二是资源过大,网速慢的时候你看到的是一张白屏背景。
-
右侧列表用了ul和li的组合,很多新人不知道dl>dt>dd的组合,比ul>li的组合放在这里更合适。
-
字体未设置
-
a标签默认的样式没有去掉
-
footer中的文字垂直未居中
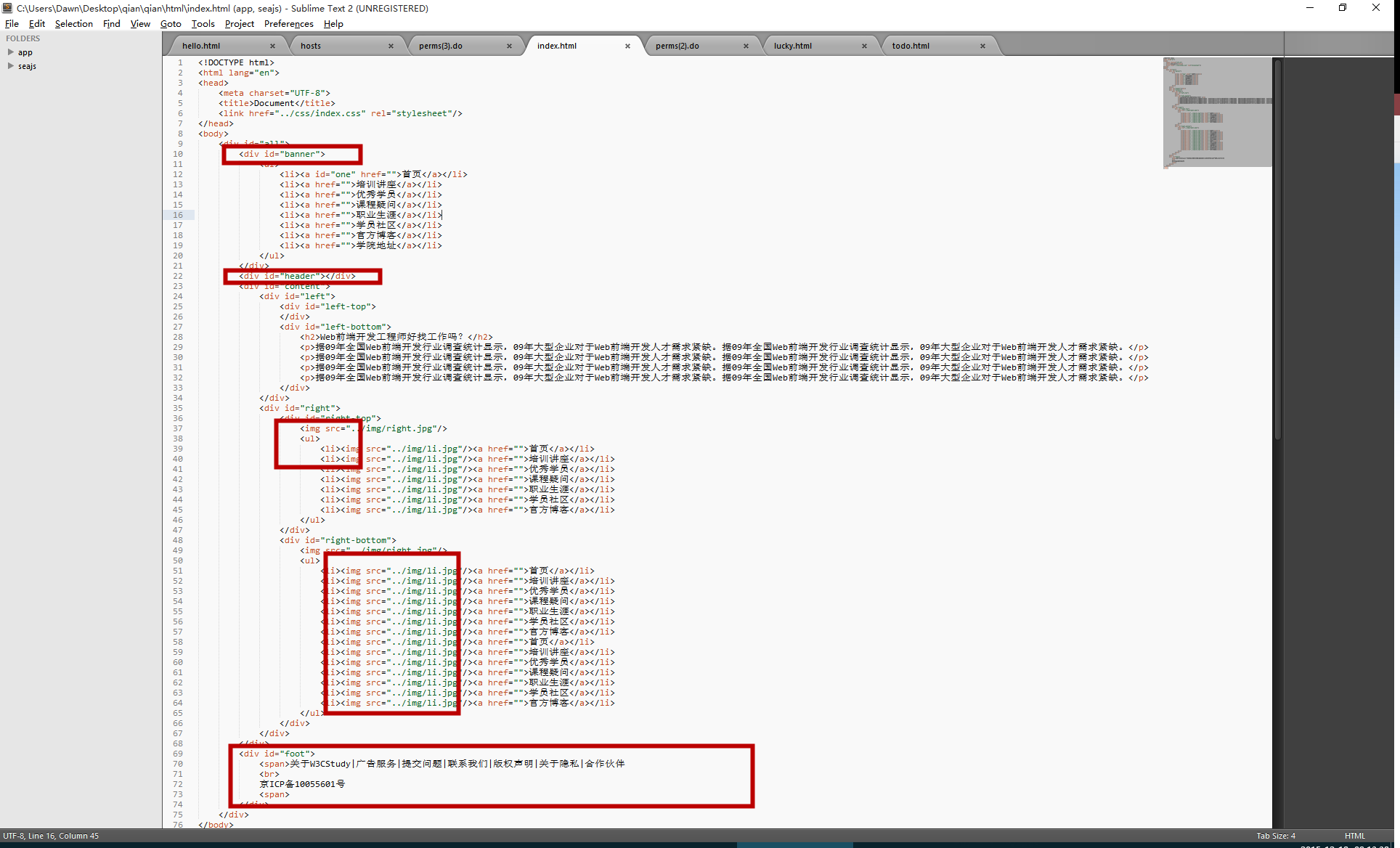
下面再来看一下代码:

-
id名称不规范,把导航写成了banner,把banner写成了header,很多人会觉得不以为然,只要我写的样式和标签一一对应不就行了吗?这么写,首先别人看上去就会觉得你不专业,还有就是,搜索引擎的seo根本不认识你写的代码。
-
不懂得使用class定义公共样式,小红点的图片每个标题都加了一次。


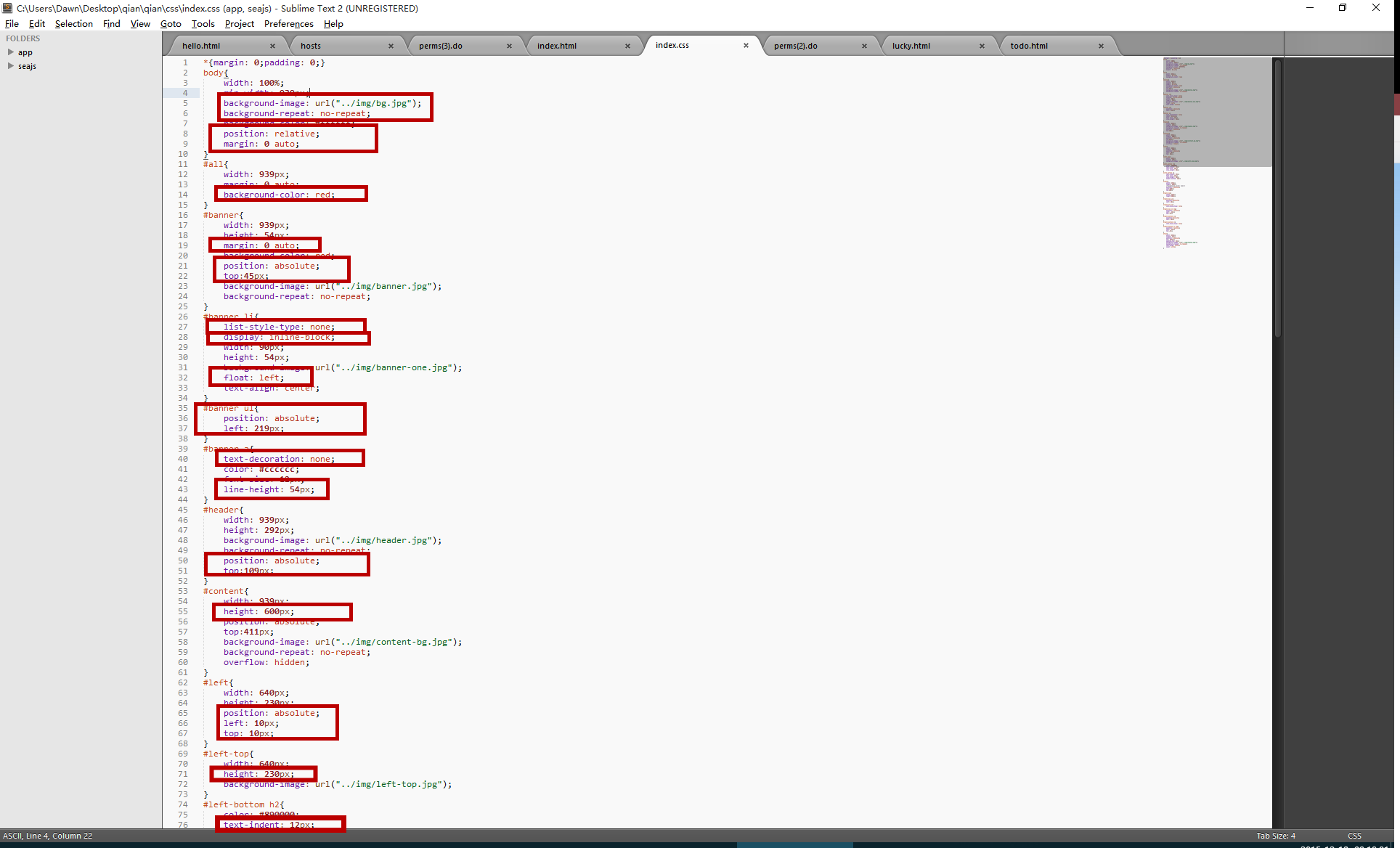
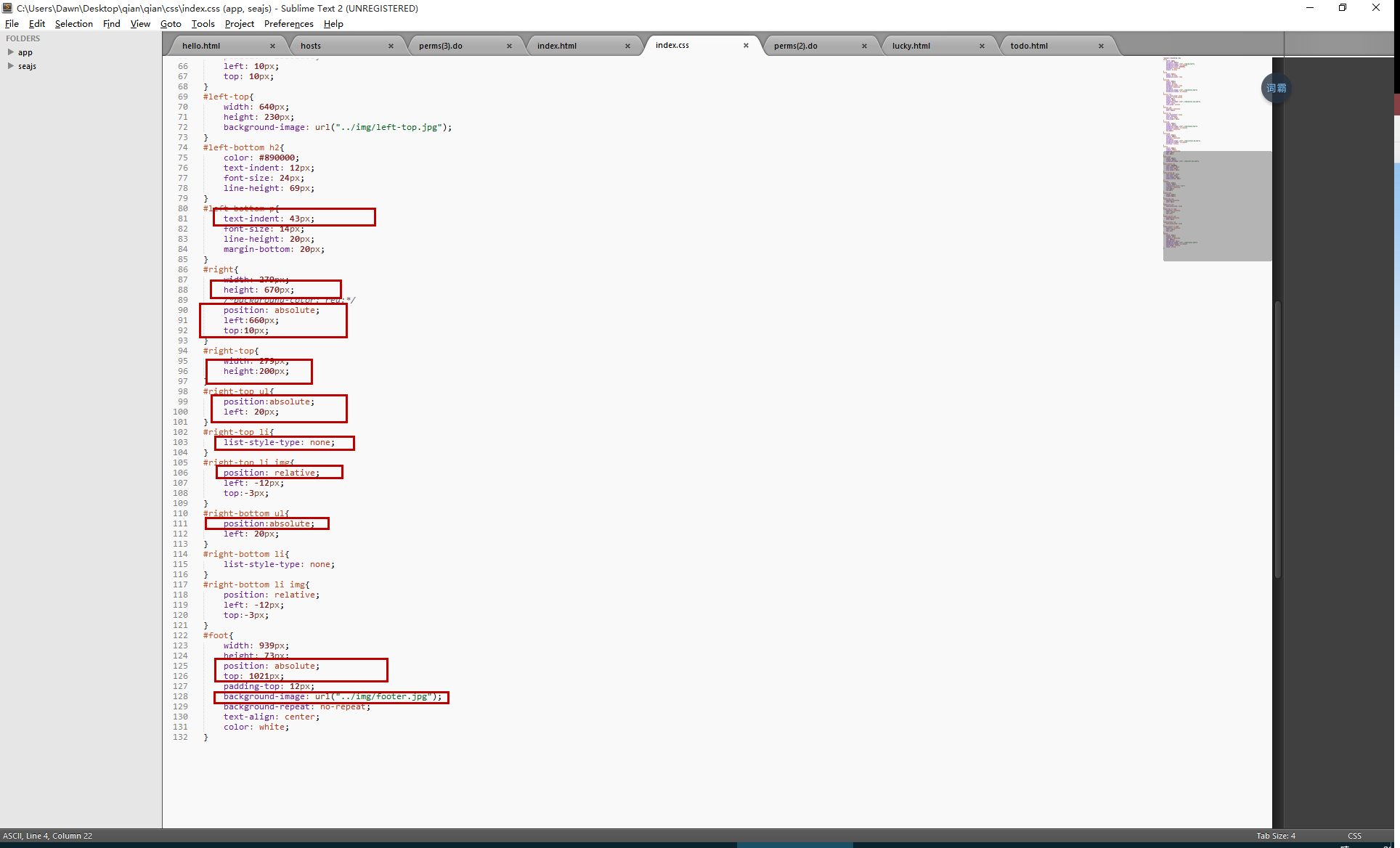
再来看CSS文件: -
测试加的背景不删掉
-
过度使用position,根本不了解relative和absolute 的关系,也不知道应该什么时候用position,很多新人都喜欢用绝对定位,是因为只要我写了absolute,调整top和left值,总会变成我想要的效果,至于为什么设置的top值和left值这么大,不知道。
-
公共样式不提取,什么时候用到什么时候再写一遍。
-
还有一个很常见的问题就是喜欢设高度,不管什么反正设个宽和高,这样确实避免了很多问题,但是首先这样做从根本上是不对的,你的网页没有任何可扩展性,其次,很多问题因为你设置了高度而没有机会去发现,比如浮动清除。
-
只用px这个单位,有时候em的效果更好,比如字体缩进。
总的来说主要出现的就是上述问题:作为过来人想告诉初入前端的人的就是
-
切图请精确到像素级,不要凭感觉,感觉和psd稿差不多就行了,这样有很多问题你根本发现不了。
-
勤思考。思考解决问题的代码我为什么要这么写,原理是什么,而不是只要解决的问题我就把代码往上堆。这样就不会出现设置了inline-block又去设置float:left这样的事情。
-
勤请教。没有代码检查的公司,你写出的代码没人帮你follow的话,你会给自己挖很多坑。