1.1.环境搭建
(1)虚拟环境
mkvirtualenv website
pip install django==1.11.7
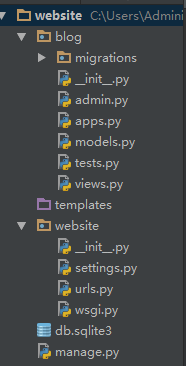
(2)创建项目和app:website和blog

(3)设置中文settings.py
LANGUAGE_CODE = 'zh-hans' TIME_ZONE = 'Asia/Shanghai' USE_I18N = True USE_L10N = True USE_TZ = False
运行项目:http://127.0.0.1:8000/

1.2.模型设计
(1)blog/models.py
from django.db import models from django.contrib.auth.models import User class Category(models.Model): name = models.CharField('分类',max_length=128) def __str__(self): return self.name class Meta: verbose_name = '博客分类' verbose_name_plural = verbose_name class Tag(models.Model): name = models.CharField('标签', max_length=128) def __str__(self): return self.name class Meta: verbose_name = '博客标签' verbose_name_plural = verbose_name class Entry(models.Model): title = models.CharField('文章标题',max_length=128) author = models.ForeignKey(User,verbose_name='作者',on_delete=models.CASCADE) img = models.ImageField(upload_to='blog_img',null=True,blank=True,verbose_name='博客配图') body = models.TextField('正文',) abstract = models.TextField('摘要',max_length=256,null=True,blank=True) visiting = models.PositiveIntegerField('访问量',default=0) category = models.ManyToManyField('Category',verbose_name='博客分类') tags = models.ManyToManyField('Tag',verbose_name='标签') created_time = models.DateTimeField('创建时间',auto_now_add=True) modifyed_time = models.DateTimeField('修改时间',auto_now=True) def __str__(self): return self.title class Meta: ordering = ['-created_time'] verbose_name = '博客正文' verbose_name_plural = verbose_name
(2)blog/admin.py
from django.contrib import admin from . import models class EntryAdmin(admin.ModelAdmin): list_display = ['title','author','visiting','created_time','modifyed_time'] admin.site.register(models.Category) admin.site.register(models.Tag) admin.site.register(models.Entry,EntryAdmin)
(3)设置为MySql
import pymysql pymysql.install_as_MySQLdb() DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'my_blog', #数据库名字 'USER': 'root', #账号 'PASSWORD': '123456', #密码 'HOST': '127.0.0.1', #IP 'PORT': '3306', #端口 } }
(4)安装模块
pip install pymysql pillow
(5)创建超级用户
python manage.py createsuperuser
进后台添加标签和分类
1.3.url及视图设计
(1)website/urls.py
from django.conf.urls import url,include from django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^blog/',include('blog.urls') ), ]
(2)blog/urls.py
from django.conf.urls import url from . import views app_name = 'blog' urlpatterns = [ url(r'^$', views.index,name='blog_index'), url(r'^(?P<blog_id>[0-9]+)', views.detail,name='blog_detail'), ]
(3)blog/views.py
from django.shortcuts import render def index(request): return render(request,'blog/index.html',locals()) def detail(request,blog_id): return render(request,'blog/detail.html',locals())
(4)blog/templates/blog/index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> <h1>博客首页</h1> </body> </html>
(5)blog/templates/blog/detail.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客详情页</title> </head> <body> <h1>博客{{ blog_id }}的详情</h1> </body> </html>
1.4.前端页面设计
(1)Bootstrap
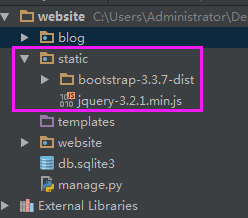
下载bootstrap,把文件放到static目录

settings设置
STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static'), ]
(2)blog/base.html
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}</title>
<link href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}" rel="stylesheet">
<link href="{% static 'blog/css/blog_nav.css' %}" rel="stylesheet">
{% block css %}{% endblock %}
</head>
<body>
<nav class="navbar navbar-fixed-top">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#my-nav" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Zhang_derek</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="my-nav">
<ul class="nav navbar-nav">
<li class="active"><a href="/blog/">博客</a></li>
<li ><a href="#">学习资源</a></li>
<li ><a href="#">联系我</a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
{% block content %}{% endblock %}
<footer>
<div class="footer" role="navigation">
<div class="container">
<div class="navbar-text">
<ul class="footer-text">
<li><a href="#">主页</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">关于博主</a></li>
<li><a href="#">文档支持</a></li>
<li><a href="/blog/">博客首页</a></li>
</ul>
<p>Copyright © 2018 Zhang_derek </p>
</div>
</div>
</div>
</footer>
<script src="{% static 'jquery-3.2.1.min.js' %}"></script>
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
{% block script %}{% endblock %}
</body>
</html>
(3)blog/static/blog/css/blog_nav.css
body { margin-top: 30px; font-weight: 400; /* Required padding for .navbar-fixed-top. Change if height of navigation changes. */ padding-top: 70px; } /* Navbar and footer (global) styling */ .navbar-fixed-top .nav { padding: 15px 0; } .navbar { color: black; border-width: thin; -webkit-transition: .2s; background-color: white; border-bottom: 1px solid #e0e0e0; background-color: white; } .navbar a { color: black; } .navbar-fixed-top .navbar-brand { padding: 0 15px; } .navbar-header .icon-bar { background-color: black; } .navbar-nav > li > .navbar-active { color: #E46E2E; } .navbar-scroll { background-color: white; animation-duration: 2s; animation-name: smooth; -moz-box-shadow: 1px 1px 1px #999; -webkit-box-shadow: 1px 1px 1px #999; box-shadow: 1px 1px 1px #999; } .jupytercon-nav > li > .black-tab { color: black; } .navbar-logo { height: 45px; } .nav > li > a { font-size: 20px; padding: 12px 16px 10px; } .nav > li > a:hover { background-color: transparent; color: #E46E2E; -webkit-transition: .2s; } .nav > li > a:focus { background-color: white; } .nav > li > a:active { background-color: #F8F8F8; } .nav > li > a:visited { background-color: #F8F8F8; } .tab:hover { background-color: transparent; color: #E46E2E; } .footer { background-color: #979797; } .footer p { color: white; padding-top: 10px; } .footer li { color: white; display: inline-block; text-decoration: none; } .footer a { color: white; text-decoration: none; } .footer li::after { content:" |"; } .footer li:last-of-type::after { content:""; } .footer-text { font-size: 16px; margin-left: 0; padding-left: 0; } .navbar-brand { float: left; height: 50px; padding: 15px 15px; font-size: 20px; line-height: 20px; margin-top: 27px; } nav .navbar-form{ padding: 10px; }
(4)blog/index.html
{% extends 'blog/base.html' %}
{% block title %}博客首页{% endblock %}
{% block content %}
博客首页
<div style="height: 440px; " ></div>
{% endblock %}
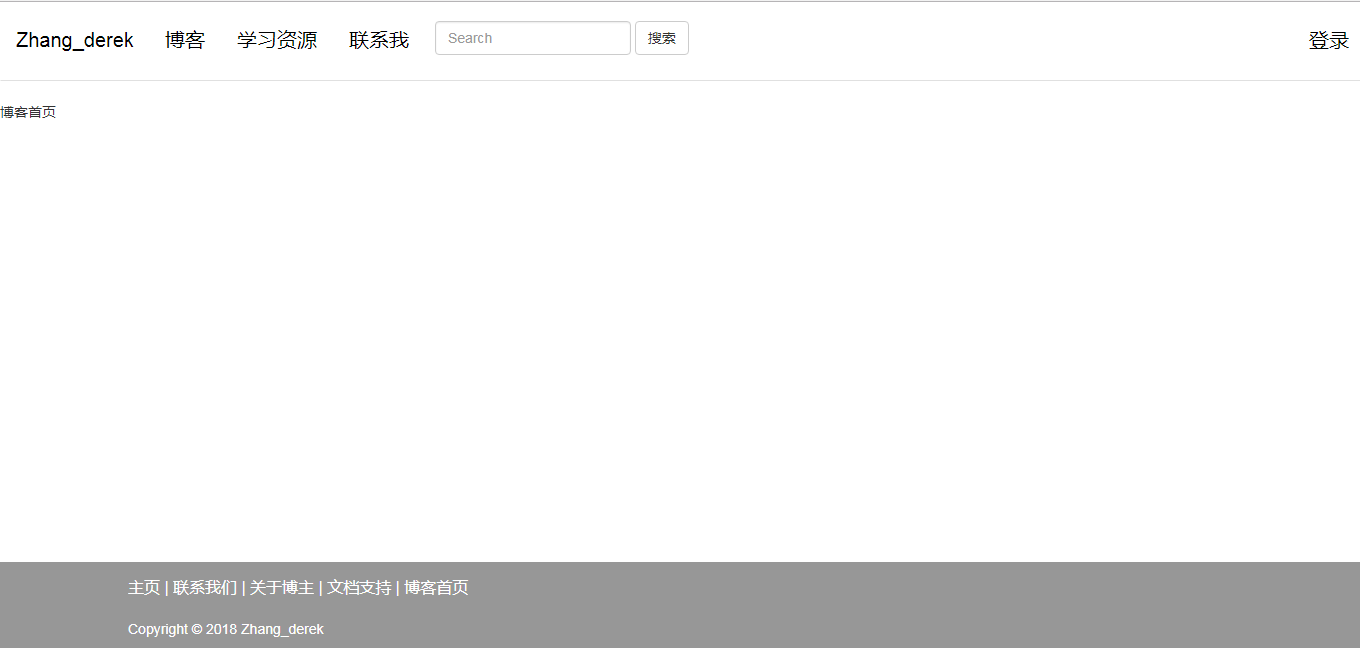
效果:

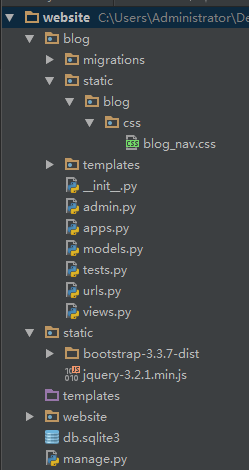
此时目录结构: