之前参加软件杯a10赛题做的美国地图,期间研究了一段时间,echarts社区看很少有人写美国地图,还是发出来吧,以后说不定有人能用到,有人需要后面再更吧。
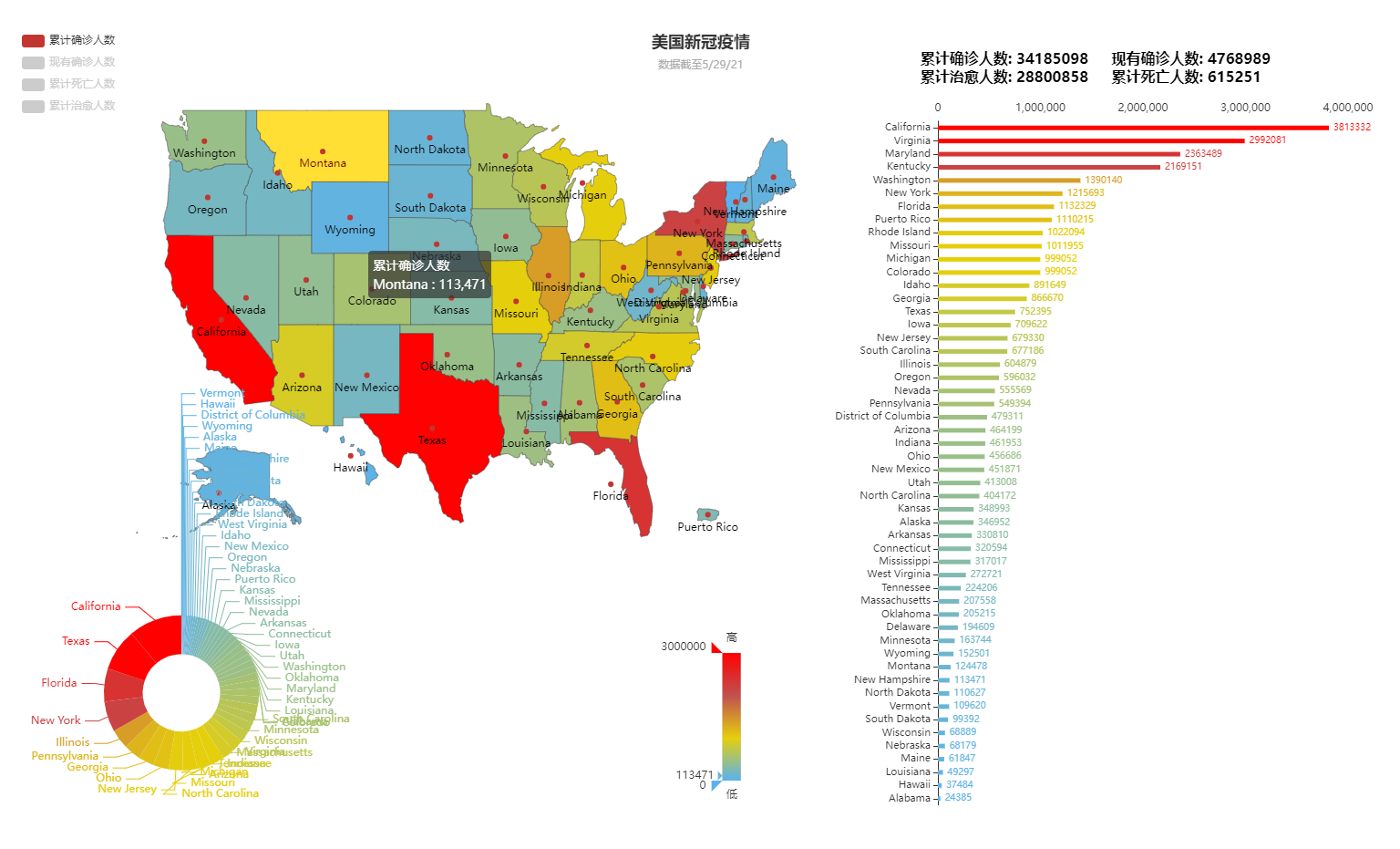
1、先看效果(数据我刚开始写的死的,想着先用的静态数据,后期改成ajax异步加载):当前患者人数:累计患者人数-累计死亡人数
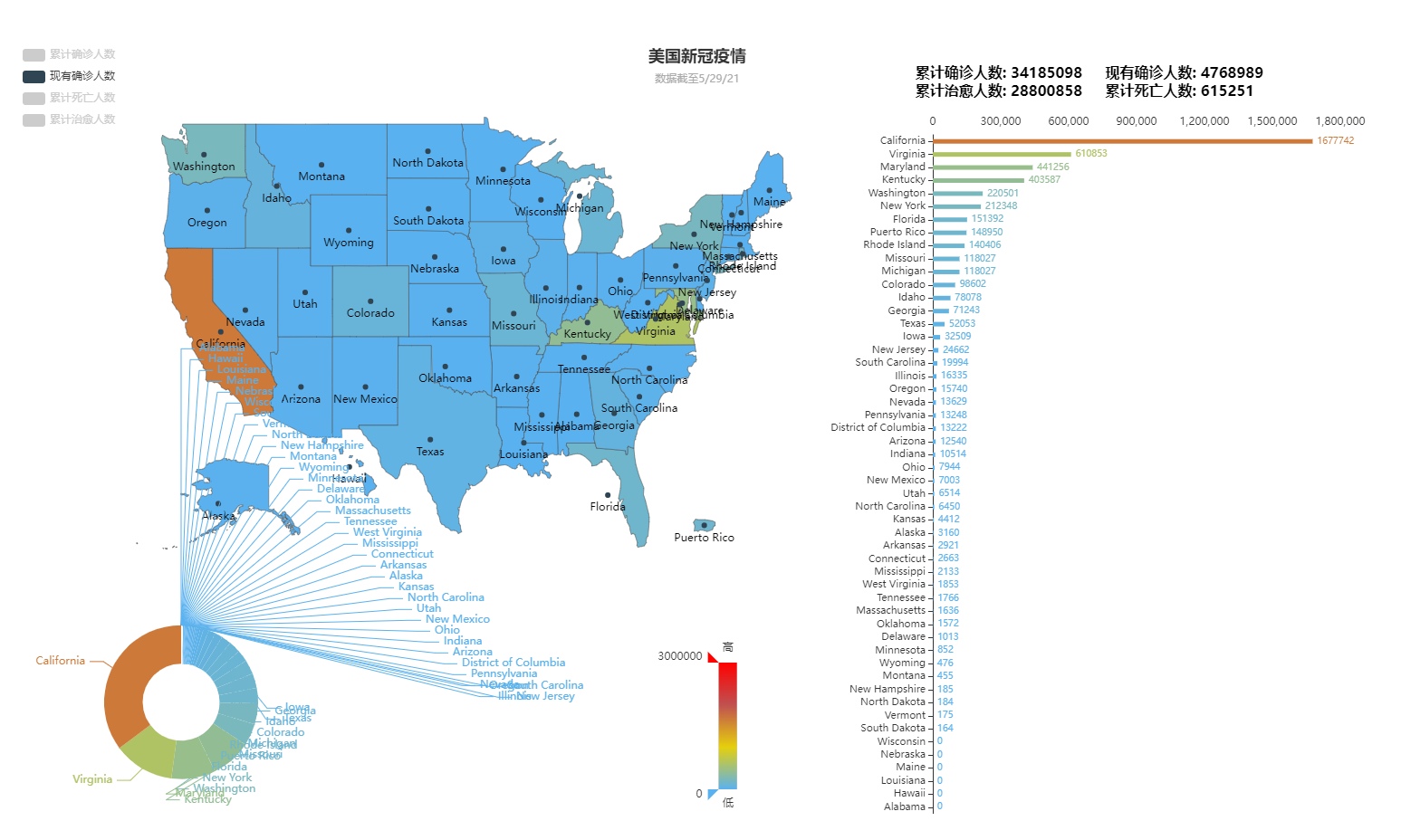
通过左上角按钮查看现有确诊人数:(数据截止5/29/21)
参考了https://www.makeapie.com/editor.html?c=xrkbxPqa6f中国地图的配置,
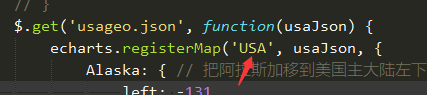
这里把地图注册为USA,保证下面map的名称和注册名称相同,
1、注册地图
把阿拉斯加等地区移动到合适位置:
$.get('usageo.json', function(usaJson) {
echarts.registerMap('USA', usaJson, {
Alaska: { // 把阿拉斯加移到美国主大陆左下方
left: -131,
top: 25,
15
},
Hawaii: {
left: -110, // 夏威夷
top: 28,
5
},
'Puerto Rico': { // 波多黎各
left: -76,
top: 26,
2
}
});
注册地图时要保证注册地图和地图map命名一样就行了,
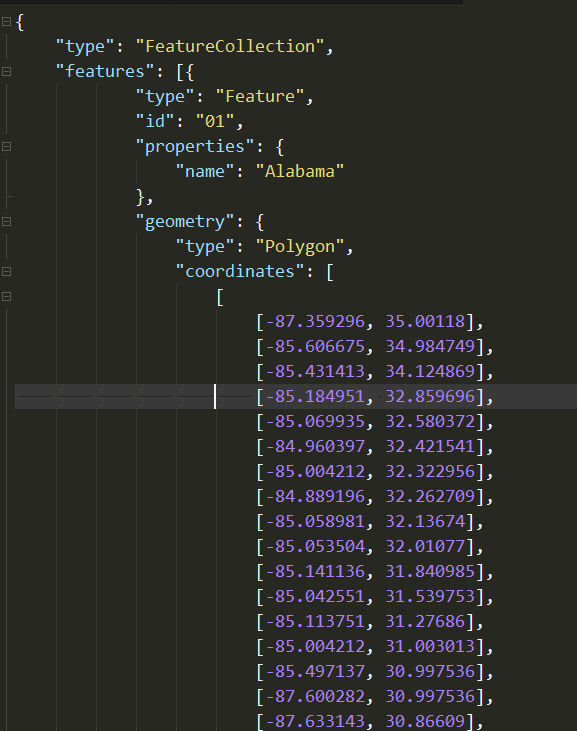
注册地图:引入了美国地图geojson文件,这个文件还是比较好找的,就不发了
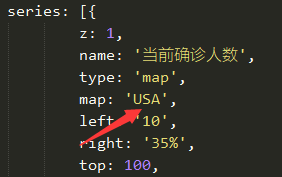
map类型:注意这里和注册的名称要保持一致就行(上下两个箭头所指)
参考https://www.makeapie.com/editor.html?c=xrkbxPqa6f,原作者写了排序的函数,
data.sort(function(o1, o2) {
if (isNaN(o1.value) || o1.value == null) return -1;
if (isNaN(o2.value) || o2.value == null) return 1;
return o1.value - o2.value;
});
我把它封装了一下,可以直接拿来使用,很香。
function NumDescSort(a,b){
if (isNaN(a.value) || a.value === null) return -1;
if (isNaN(b.value) || b.value === null) return 1;
return a.value - b.value;
}
然后调用就可以了:
resultdata0.sort(NumDescSort);
resultdata1.sort(NumDescSort);
resultdata2.sort(NumDescSort);
尤其是关于y轴name跟随value配置,之前一直只是排序了value,但是name却没有跟随value变化,就很烦
var yData = []; for (var i = 0; i < data.length; i++) { yData.push(data[i].name); }
然后在下面给y轴赋值 : data: yData 就很完美的解决问题了
建议用梯子官网找
https://covidtracking.com/about-data/data-summary
[CDC COVID 数据跟踪器](https://covid.cdc.gov/covid-data-tracker/#datatracker-home)
通过加载usageo.json加载地图数据,也可以通过js加载
美国地图json数据太大了,我就不放了,有人想要的话后面再贴上来
地图数据:usajeo.json
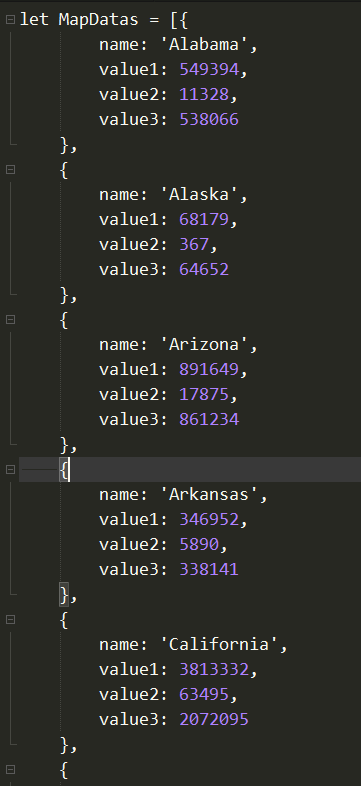
疫情数据格式:MapDatas.json
(还是贴一下吧,虽然基本上参考别人写的中国地图样例)
html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="js/echarts-en.min.js"></script> <script type="text/javascript" src="js/jquery-3.5.1.min.js"></script> <script src="json/usaMapData.json"></script> <!-- <script src="js/china.js"></script> --> <style type="text/css"> #dv_left_top { width: 1500px; height: 850px; position: absolute; top: 50px; left: 20px; } </style> <script type="text/jscript"> $(function() { init02(); }) </script> <script> function init02() { myChart = echarts.init(document.getElementById('dv_left_top')); // function 11 { // return Math.round(Math.random() * 1000); // } $.get('json/usageo.json', function(usaJson) { echarts.registerMap('USA', usaJson, { Alaska: { // 把阿拉斯加移到美国主大陆左下方 left: -127, top: 25, 15 }, Hawaii: { left: -110, // 夏威夷 top: 28, 5 }, 'Puerto Rico': { // 波多黎各 left: -76, top: 26, 2 } }); var data = MapDatas; var resultdata0 = []; var resultdata1 = []; var resultdata2 = []; var resultdata3 = []; var sum0 = 0; var sum1 = 0; var sum2 = 0; var sum3 = 0; var titledata = []; for (var i = 0; i < data.length; i++) { var d0 = { name: data[i].name, value: data[i].value1 - data[i].value2 - data[i].value3, }; var d1 = { name: data[i].name, value: data[i].value1, }; var d2 = { name: data[i].name, value: data[i].value2, }; var d3 = { name: data[i].name, value: data[i].value3, } titledata.push(data[i].name); resultdata0.push(d0); resultdata1.push(d1); resultdata2.push(d2); resultdata3.push(d3); sum0 += data[i].value1 - data[i].value2 - data[i].value3; sum1 += data[i].value1; sum2 += data[i].value2; sum3 += data[i].value3; } function NumDescSort(a, b) { if (isNaN(a.value) || a.value === null) return -1; if (isNaN(b.value) || b.value === null) return 1; return a.value - b.value; } resultdata0.sort(NumDescSort); resultdata1.sort(NumDescSort); resultdata2.sort(NumDescSort); resultdata3.sort(NumDescSort); var yData = []; for (var i = 0; i < resultdata0.length; i++) { yData.push(resultdata0[i].name); } option = { title: [{ text: '美国新冠疫情', subtext: '数据截至5/29/21', left: 'center', }, { text: '累计确诊人数: ' + sum1, right: 320, top: 20, 100, textStyle: { color: '#000', fontSize: 16, }, }, { text: '现有确诊人数: ' + sum0, right: 120, top: 20, 100, textStyle: { color: '#000', fontSize: 16, }, }, { text: '累计死亡人数: ' + sum2, right: 130, top: 40, 100, textStyle: { color: '#000', fontSize: 16, }, }, { text: '累计治愈人数: ' + sum3, right: 320, top: 40, 100, textStyle: { color: '#000', fontSize: 16, }, }, ], tooltip: { trigger: 'item', }, legend: { orient: 'vertical', left: 'left', data: ['累计确诊人数', '现有确诊人数', '累计死亡人数', '累计治愈人数'], selectedMode: 'single', }, visualMap: { min: 0, max: 3000000, left: 'center', top: 'bottom', text: ['高', '低'], calculable: true, colorLightness: [0.2, 100], color: ['#ff0000', '#c05050', '#e5cf0d', '#5ab1ef', ], dimension: 0, }, // toolbox: { // show: true, // orient: 'vertical', // left: 'right', // top: 'center', // feature: { // dataView: { // readOnly: false, // }, // restore: {}, // saveAsImage: {}, // }, // }, grid: { right: 40, top: 100, bottom: 0, '30%', }, xAxis: [{ position: 'top', type: 'value', boundaryGap: false, splitLine: { show: false, }, axisLine: { show: false, }, axisTick: { show: false, }, }], yAxis: [{ type: 'category', data: titledata, axisTick: { alignWithLabel: true, }, axisLabel: { show: true, textStyle: { // color: '#c3dbff', //更改坐标轴文字颜色 fontSize: 11 //更改坐标轴文字大小 } }, data: yData }, ], series: [{ z: 1, name: '累计确诊人数', type: 'map', map: 'USA', left: '10', right: '35%', top: 1, bottom: '25%', zoom: 0.75, label: { normal: { show: true, }, emphasis: { show: true, }, }, //roam: true, data: resultdata1, }, { z: 1, name: '现有确诊人数', type: 'map', map: 'USA', left: '10', right: '35%', top: 1, bottom: '35%', zoom: 0.75, label: { normal: { show: true, }, emphasis: { show: true, }, }, //roam: true, data: resultdata0, }, { z: 1, name: '累计死亡人数', type: 'map', map: 'USA', left: '10', right: '35%', top: 1, bottom: '35%', zoom: 0.75, label: { normal: { show: true, }, emphasis: { show: true, }, }, //roam: true, data: resultdata2, }, { z: 1, name: '累计治愈人数', type: 'map', map: 'USA', left: '10', right: '35%', top: 1, bottom: '35%', zoom: 0.75, label: { normal: { show: true, // position: "right", // fontSize: 10, }, emphasis: { show: true, }, }, //roam: true, data: resultdata3, }, { name: '累计确诊人数', z: 2, type: 'bar', label: { normal: { show: true, position: "right", fontSize: 10, }, emphasis: { show: true, }, }, itemStyle: { emphasis: { color: 'rgb(254,153,78)', }, }, barWidth: 5, data: resultdata1, }, { name: '现有确诊人数', z: 2, type: 'bar', label: { normal: { show: true, position: "right", fontSize: 10, }, emphasis: { show: true, }, }, itemStyle: { emphasis: { color: 'rgb(254,153,78)', }, }, barWidth: 5, data: resultdata0, }, { name: '累计死亡人数', z: 2, type: 'bar', label: { normal: { show: true, position: "right", fontSize: 10, }, emphasis: { show: true, }, }, itemStyle: { emphasis: { color: 'rgb(254,153,78)', }, }, barWidth: 5, data: resultdata2, }, { z: 2, name: '累计治愈人数', type: 'bar', map: 'USA', left: '10', right: '35%', top: 100, bottom: '35%', zoom: 0.85, label: { normal: { show: true, position: "right", fontSize: 10, }, emphasis: { show: true, }, }, barWidth: 5, data: resultdata3, }, { name: '累计确诊人数', z: 2, type: 'pie', radius: ['10%', '20%'], center: ['12%', '85.5%'], label: { normal: { show: true, }, emphasis: { show: true, }, }, itemStyle: { emphasis: { color: 'rgb(254,153,78)', }, }, data: resultdata1, }, { name: '现有确诊人数', z: 2, type: 'pie', radius: ['10%', '20%'], center: ['12%', '85.5%'], label: { normal: { show: true, }, emphasis: { show: true, }, }, itemStyle: { emphasis: { color: 'rgb(254,153,78)', }, }, data: resultdata0, }, { name: '累计死亡人数', z: 2, type: 'pie', radius: ['10%', '20%'], center: ['12%', '85.5%'], label: { normal: { show: true, }, emphasis: { show: true, }, }, itemStyle: { emphasis: { color: 'rgb(254,153,78)', }, }, data: resultdata2, }, { name: '累计治愈人数', z: 2, type: 'pie', radius: ['10%', '20%'], center: ['12%', '85.5%'], label: { normal: { show: true, position: "right", fontSize: 10, }, emphasis: { show: true, }, }, itemStyle: { emphasis: { color: 'rgb(254,153,78)', }, }, data: resultdata3, }, ], }; myChart.setOption(option); // Echarts自带的自适应,感觉不是很好用 window.addEventListener("resize", () => { myChart.resize(); //resize 页面大小改变,调整大小 }); // 这部分可以删了,关于地图数据的轮播 var index = 0; //播放所在下标 this.mTime = setInterval(function() { myChart.dispatchAction({ type: 'showTip', seriesIndex: 0, dataIndex: index }); index++; if (index >= option.series[0].data.length) { index = 0; } }, 1500); }) } </script> </head> <body> <div id="dv_left_top"></div> </body> </html>
需要引入两个json文件才能运行,需要的后面再更
研究了一下Echarts,自己上传了,嘿嘿嘿,果然成功了,地址放这里了,不过搞得有点丑,懒得优化了
已经上传到Make a Pie,拿去用吧哈哈哈
参考:
【1】:修复柱状图排行功能
https://www.makeapie.com/editor.html?c=xrkbxPqa6f
【2】:地图配置
https://www.makeapie.com/editor.html?c=xSkFFABj0e