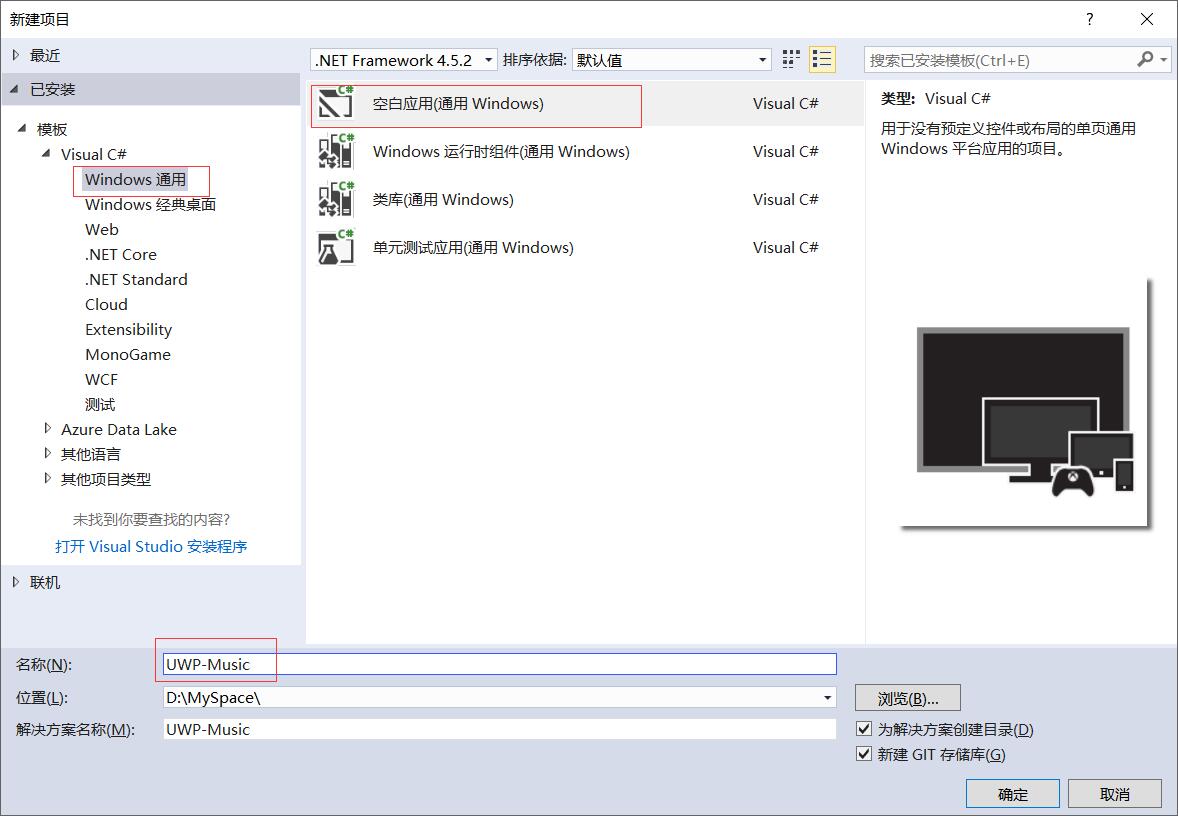
首先,创建一个UWP的项目。我使用的是Visual Studio 2017 社区版。
如图,我们将项目命名为UWP-Music。

现在我们先标题栏的配色调整与网易云音乐一致。
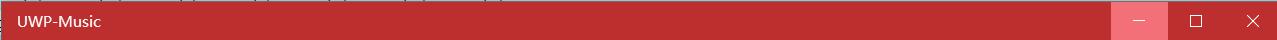
我们先分析一下标题栏,默认标题栏主要有三部分,应用名称、空白区域、按钮(最小化、最大化,关闭)。
分析行为,可以得到:
1.标题栏激活状态,即窗体获得焦点(包括按钮激活)
2.标题栏未激活状态,即窗体失去焦点(包括按钮未激活)
3.按钮鼠标滑过状态
4.按钮按下状态
分析配色:
1.标题栏激活时,空白和按钮背景是一种偏暗的红色(背景色),文字和按钮的图标是白色(前景色)
2.按钮鼠标滑过时,是一种明亮的红色;按钮按下时,是一种很浅的红色
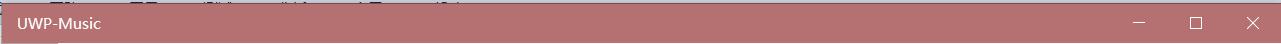
3.窗体失焦时,空白和按钮背景是一种带灰白的红色(背景色),文字和按钮图标是白色(前景色)
我们现在明确了相应行下颜色的设置,为了更准确模仿网易云音乐的本色,我们用最简单的方法:截图加取色。用打印屏幕或者截图工具截取网易云音乐各种状态下的颜色,保存文件,用画图打开,用取色器获取颜色。
我取得的色值如下:
激活背景色(包括按钮): new Color() { A = 255, R = 189, G = 47, B = 46 }
激活前景色(包括按钮):Colors.White
按钮鼠标滑过背景色:new Color() { A = 255, R = 230, G = 17, B = 35 }
按钮鼠标按下背景色:new Color() { A = 255, R = 243, G = 112, B = 120 }
未激活背景色(包括按钮):new Color() { A = 255, R = 181, G = 113, B = 114 }
代码中,我们通过
ApplicationView.GetForCurrentView().TitleBar
获得当前的标题栏
把自定义颜色统一放在一个类中,代码如下
public class CustomColors
{
public static Color TitleBackGroundColor
{
get
{
return new Color() { A = 255, R = 189, G = 47, B = 46 };
}
}
public static Color TitleInactiveColor
{
get
{
return new Color() { A = 255, R = 181, G = 113, B = 114 };
}
}
public static Color TitleHoverBackgroundColor
{
get
{
return new Color() { A = 255, R = 230, G = 17, B = 35 };
}
}
public static Color TitlePressedBackgroundColor
{
get
{
return new Color() { A = 255, R = 243, G = 112, B = 120 };
}
}
}
颜色设置代码:
var appTitleBar = ApplicationView.GetForCurrentView().TitleBar;
appTitleBar.BackgroundColor = CustomColors.TitleBackGroundColor;
appTitleBar.ButtonBackgroundColor = CustomColors.TitleBackGroundColor;
appTitleBar.InactiveBackgroundColor = CustomColors.TitleInactiveColor;
appTitleBar.ButtonInactiveBackgroundColor = CustomColors.TitleInactiveColor;
appTitleBar.InactiveForegroundColor = Colors.White;
appTitleBar.ButtonInactiveForegroundColor = Colors.White;
appTitleBar.ButtonHoverBackgroundColor = CustomColors.TitleHoverBackgroundColor;
appTitleBar.ButtonHoverForegroundColor = Colors.White;
appTitleBar.ButtonPressedBackgroundColor = CustomColors.TitlePressedBackgroundColor;
appTitleBar.ButtonPressedForegroundColor = Colors.White;
效果如下:(上传后压缩得好惨,太难看了,还是真实的好看)