水平、垂直居中
flex布局
flex-direction: column;align-items: center;justify-content: center;
浮动与清除
如果想把div作为一个元素任意放置,实现复杂的布局,就需要
float: left属性。
但是浮动会将元素移出文档流,父元素无法包裹它,有以下几个方法可选择,而clean: left可以将之后的元素还原,被清除的元素不会被提升到浮动元素的旁边。
要想强迫父元素包围其浮动的子元素,有三种方式:
- 为父元素应用 overflow:hidden
- 浮动父元素(同时你可能需要设置width为100%)
- 在父元素内容的末尾添加非浮动元素,可以直接在标记中加,也可以通过给父元素添加 clearfix 类来加(当然,样式表中得需要相应的 clearfix 规则)
定位(Position)
- 静态定位(
static)
默认值。静态定位下的块级元素会在默认文档流中上下堆叠。静态定位又可理解为未定位。 - 相对定位(
relative)
相对的是元素原来在文档流中的位置(或者默认位置)。
这时可以使用px等单位使其位移,不影响其它元素,原始位置被空白填充。
相对定位的元素成为子元素的定位上下文。 - 绝对定位(
absolute)
当元素绝对定位时,会从文档流中完全删除。元素位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于初始包含块document,其边界根据偏移属性放置。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。定位元素不会流入其他元素的内容,反之亦然。
绝对定位用来设置相对于父级定位元素(定位上下文)的位置,比如与css3属性transform: translate(-50%, -50%)配合设置居中。 - 固定定位(
fixed)
相对于window定位,始终出现在屏幕上。
固定定位并不常用,最常见的情况是用它创建不随页面滚动而移动的导航元素。
绝对定位、固定定位的元素完全脱离了常规文档流。
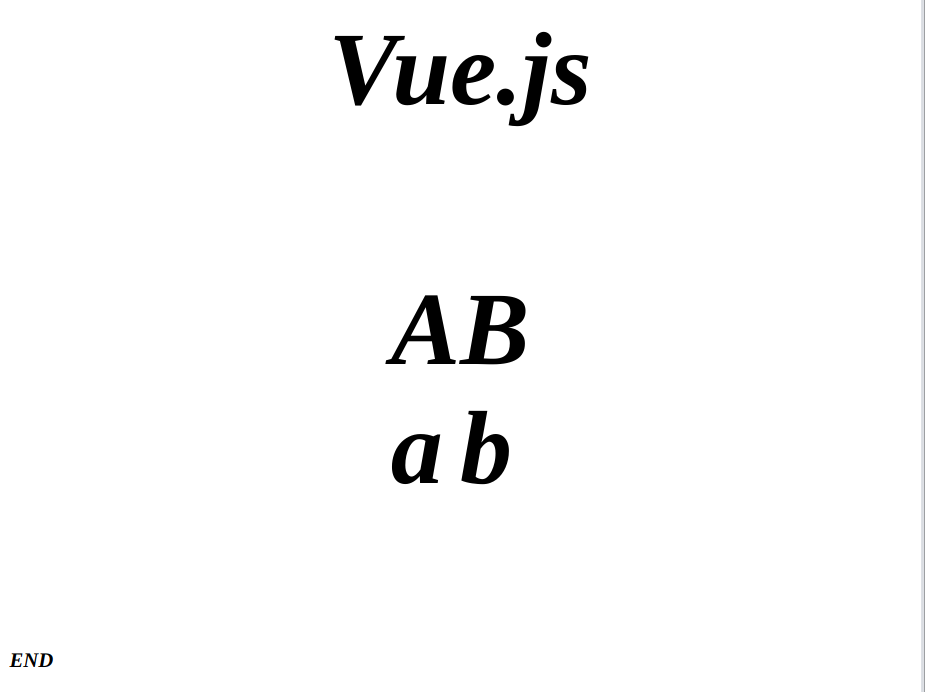
div分栏、居中演示:
<template>
<div>
<div s-i id='title'>Vue.js</div>
<div s-float id='abc'>
<div s-i>
<div s-float>
<div>A</div>
<div>a</div>
</div>
<div s-float>
<div>B</div>
<div>b</div>
</div>
</div>
</div>
<div s-i>END</div>
</div>
</template>
<style>
div#abc {
100%;
position: relative;
height: 400px;
}
div#abc > div {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
div[id=title] {
100%;
font-size: 80px;
text-align: center;
}
[s-float] {
float: left;
font-size: 80px;
}
[s-i] {
font-style: italic;
font-weight: bold;
}
</style>

全页面覆盖
<div
style="position:fixed;top:0;left:0;right:0;bottom:0;z-index:9999999999;background:#000;font-size:50px;color:#fff">
<span>安全要加强,大佬说的对</span>
</div>
全屏
function isFullscreen() {
return document.fullscreenElement || document.mozFullScreenElement
|| document.webkitFullscreenElement || document.msFullscreenElement;
}
const fullscreenBtn = document.getElementById('fullscreen-btn');
fullscreenBtn.addEventListener('click', e => {
fullscreenBtn.blur();
if (isFullscreen()) {
if (document.exitFullscreen) document.exitFullscreen();
else if (document.msExitFullscreen) document.msExitFullscreen();
else if (document.mozCancelFullScreen) document.mozCancelFullScreen();
else if (document.webkitExitFullscreen) document.webkitExitFullscreen();
} else {
if (document.body.requestFullscreen) document.body.requestFullscreen();
else if (document.body.msRequestFullscreen) document.body.msRequestFullscreen();
else if (document.body.mozRequestFullScreen) document.body.mozRequestFullScreen();
else if (document.body.webkitRequestFullscreen) document.body.webkitRequestFullscreen(Element.ALLOW_KEYBOARD_INPUT);
}
});