背景介绍
使用云数据库Server端的SDK,此处我以华为提供的官方Demo为例,他们的Demo也已经开源放在了GitHub上,大家需要的可以自行下载。
https://github.com/AppGalleryConnect/agc-demos/tree/main/Server/agc-clouddb-demo-javascript
下载完Demo的项目代码后,还需要按照以下步骤操作:
前期在调研华为云函数服务的时候,发现可以在云函数中配置云数据库的触发器,可以通过云数据库的插入删除修改等事件,用来触发云函数中代码的执行。现在华为AGC的云数据库服务全网发布了,并且还提供了Server端的JavaScript SDK,刚好可以运行在云函数支持的Node.js环境中。话不多说,先来尝试一下如何在云函数中使用云数据库提供的JavaScript SDK,进行最简单的数据的插入和查询吧。
开通服务
这里涉及开通两个服务:
首先需要使用华为账号登录AGC网站 ,按照以下步骤进行操作:
1.开通云函数服务
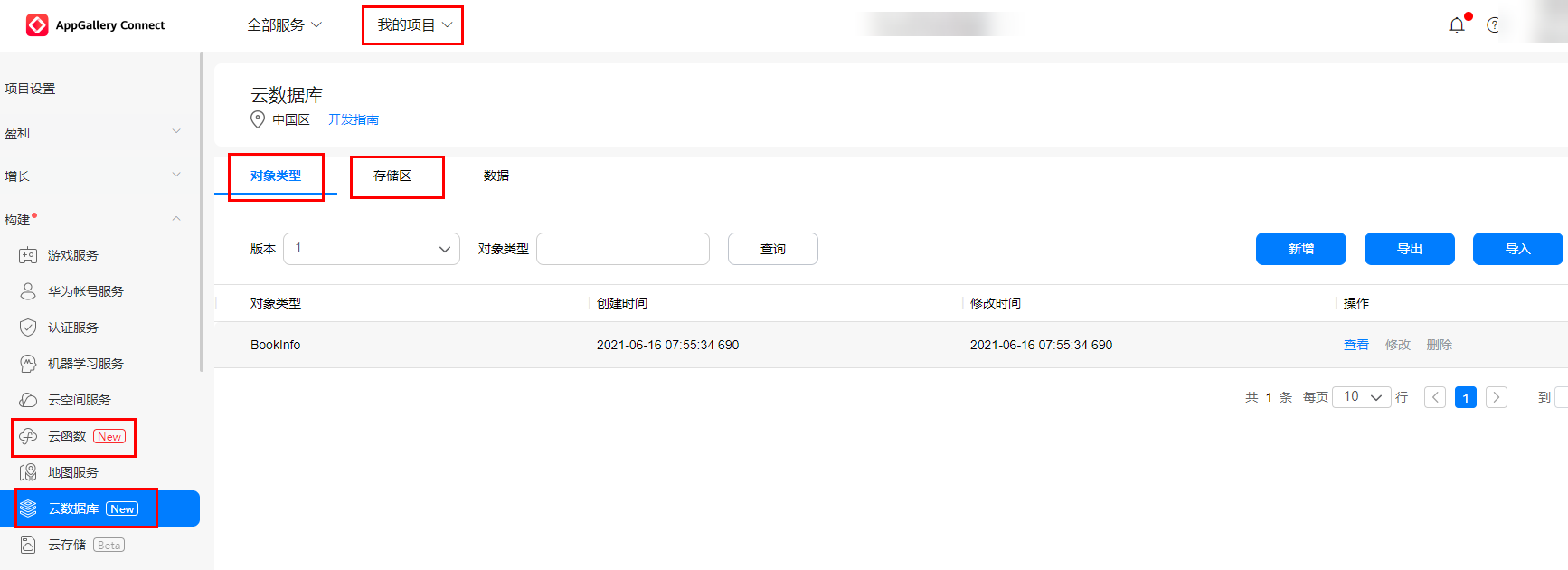
在AGC内选择 "我的项目"–>选择对应的项目->"构建"->"云函数",界面上点击 "立即开通" , 开通以后点击右侧的创建函数即可。
2.开通云数据库服务
在AGC内选择 "我的项目"–>选择对应的项目->"构建"->"云数据库",界面上点击“立即开通”,开通以后,还需要创建对应的对象类型和存储区。 此处对应类型和存储区的创建,我都是按照数据库文档中的使用入门来创建的。
包括创建一个 BookInfo 的对象类型, 还有一个QuickStartDemo 的存储区。

云数据库JavaScript代码开发
使用云数据库Server端的SDK,此处我以华为提供的官方Demo为例,他们的Demo也已经开源放在了GitHub上,大家需要的可以自行下载。
https://github.com/AppGalleryConnect/agc-demos/tree/main/Server/agc-clouddb-demo-javascript
下载完Demo的项目代码后,还需要按照以下步骤操作:
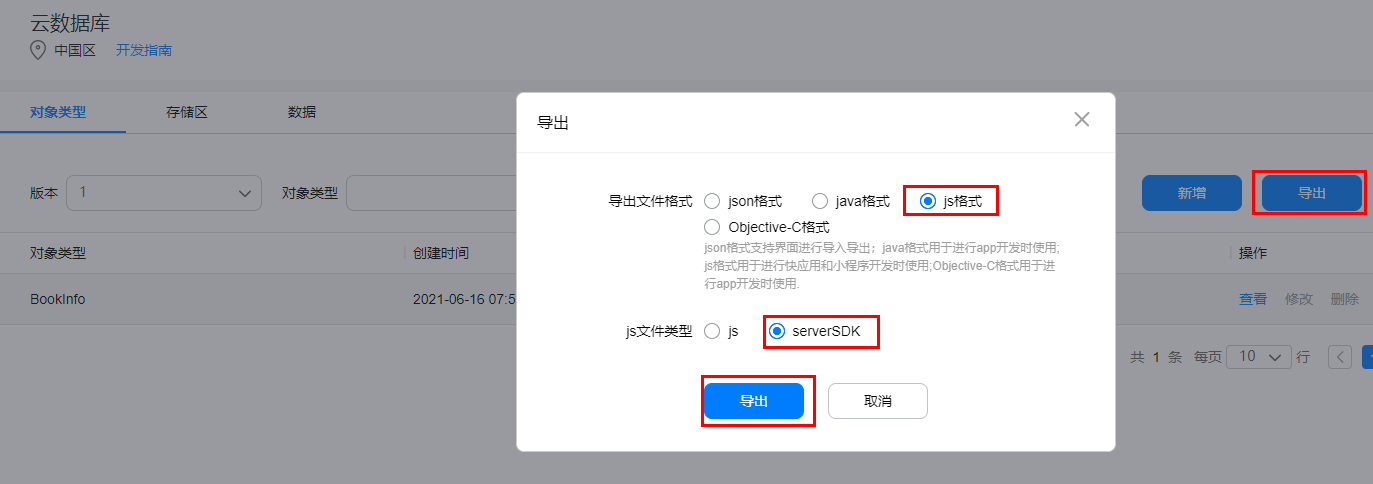
1.导出对象类型文件
在云数据库的界面中,对已经创建的对象类型BookInfo,导出成js的ServerSDK的格式,将其放到demo的model目录下。

2.下载认证凭据。
AGC的界面中,选择项目设置,在ServerSDK页签下,点击 “下载认证凭据” 进行下载,并且同样放到demo的model目录下。
3、修改credentialPath路径。
由于我的认证凭据下载以后放在model目录下,因此还需要同步修改代码中credentialPath路径,在CloudDBZoneWrapper.js文件中,修改初始化的代码,具体如下:
(注意对于云函数环境,获取路径下的文件,要使用_dirname方法)
let api_client_name = "agc-apiclient-testDB.json";
let path = require('path');
let api_client_path = path.join(__dirname,api_client_name);
agconnect.AGCClient.initialize(agconnect.CredentialParser.toCredential(api_client_path));
4.配置函数入口。
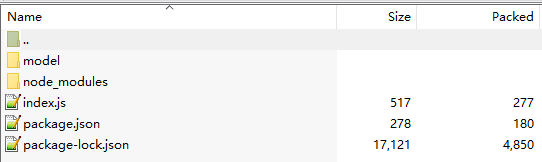
我这没有使用示例代码中默认的Start.js的接口,而是自己创建了一个inde.js的文件作为函数的入口,对应的代码如下
const CloudDBZoneWrapper = require("./model/CloudDBZoneWrapper.js");
let myHandler = async function(event, context, callback, logger) {
logger.info(JSON.stringify(event));
logger.info("event start");
const cloudDBZoneWrapper = new CloudDBZoneWrapper();
const bookInfo = cloudDBZoneWrapper.getSingleBook();
// upsert a list of books
await cloudDBZoneWrapper.upsertBookInfos(bookInfo);
let result = {"message":"Run Success"}
callback(result);
}
module.exports.myHandler = myHandler;
打包上传与配置触发器
1.如需将本地项目运行到云函数中,需要将项目整体打包上传,然后使用事件进行测试。注意函数入口需要在根目录下

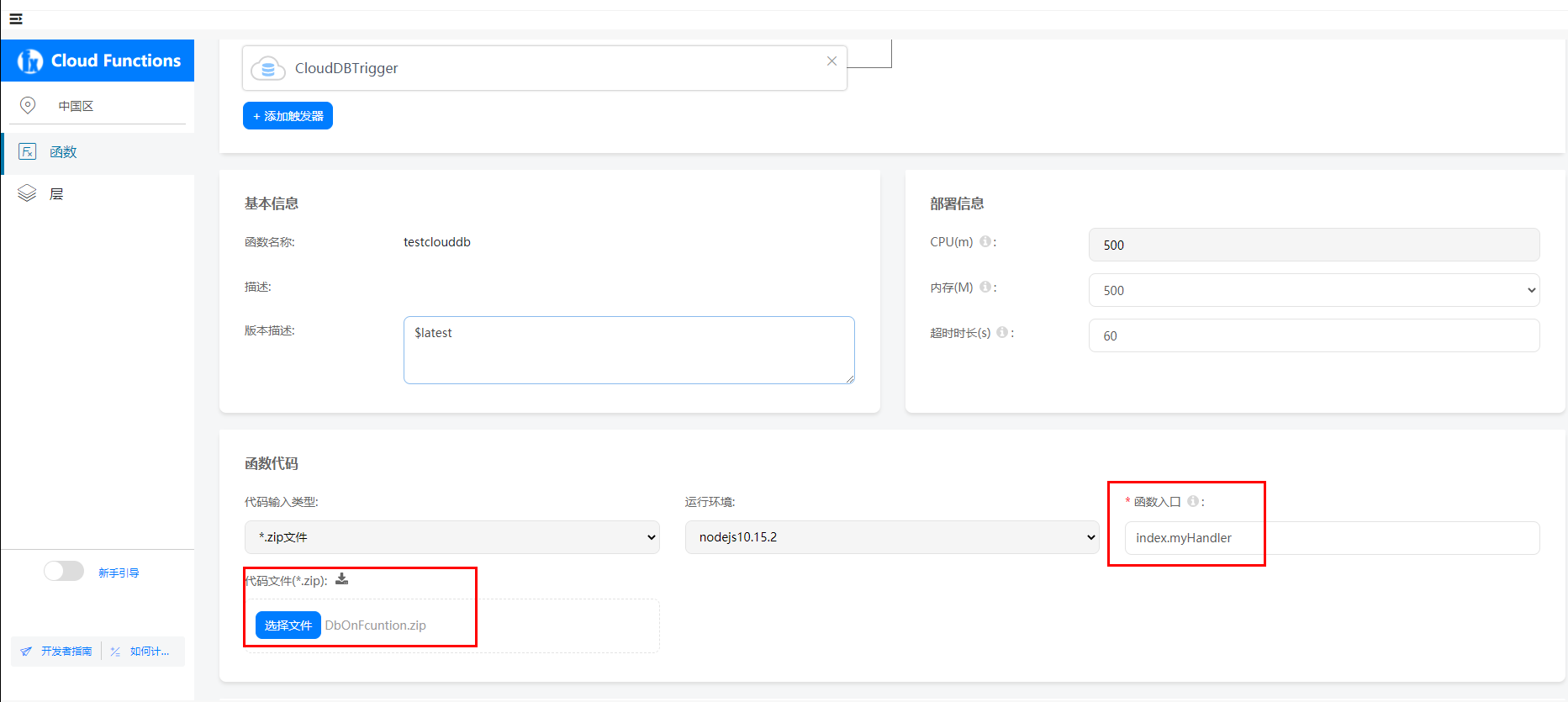
2、在AGC的云函数界面,进行文件的上传,并且注意函数入口需要配置为index.myHandler。

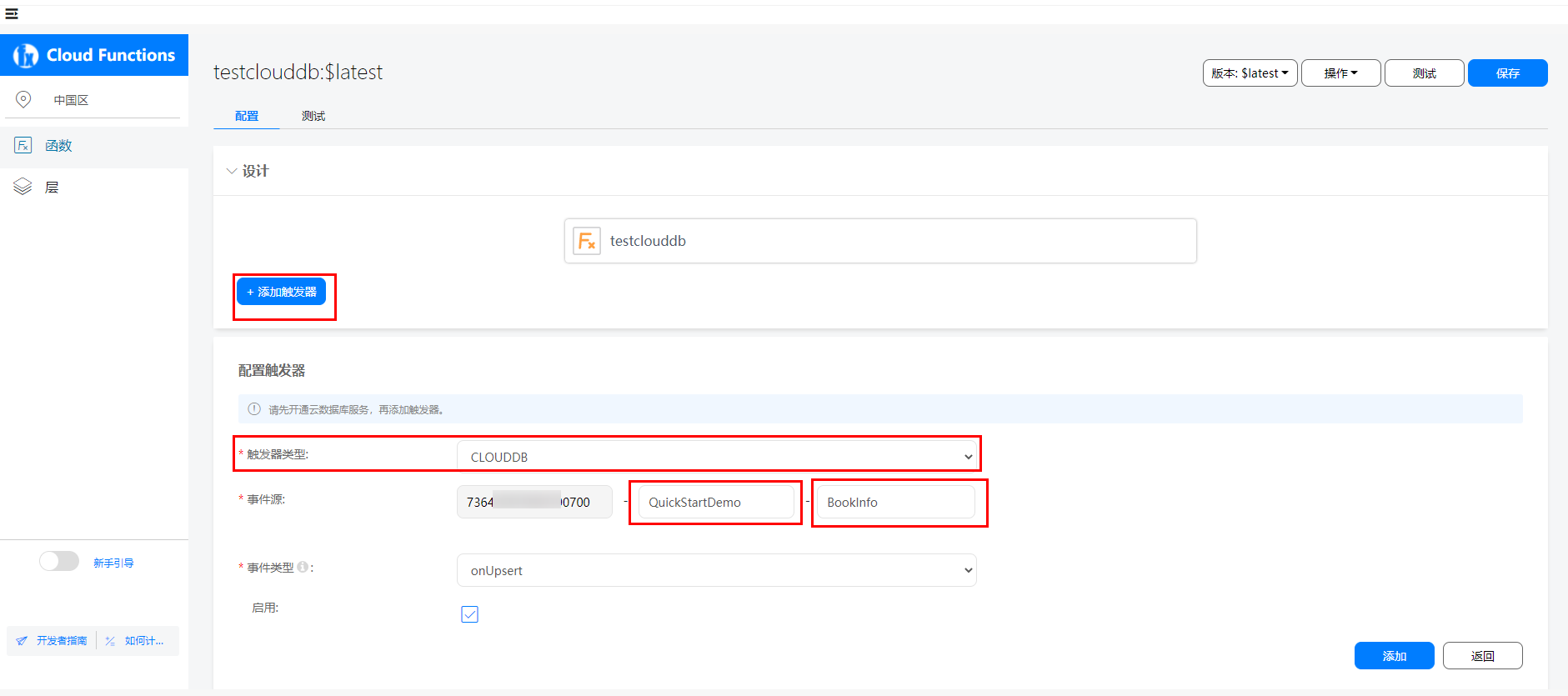
3、配置对应的CloudDB触发器,此时需要配置CLoudDB中,对应的存储区和对象类型。

4、配置完成后,点击保存
测试函数效果
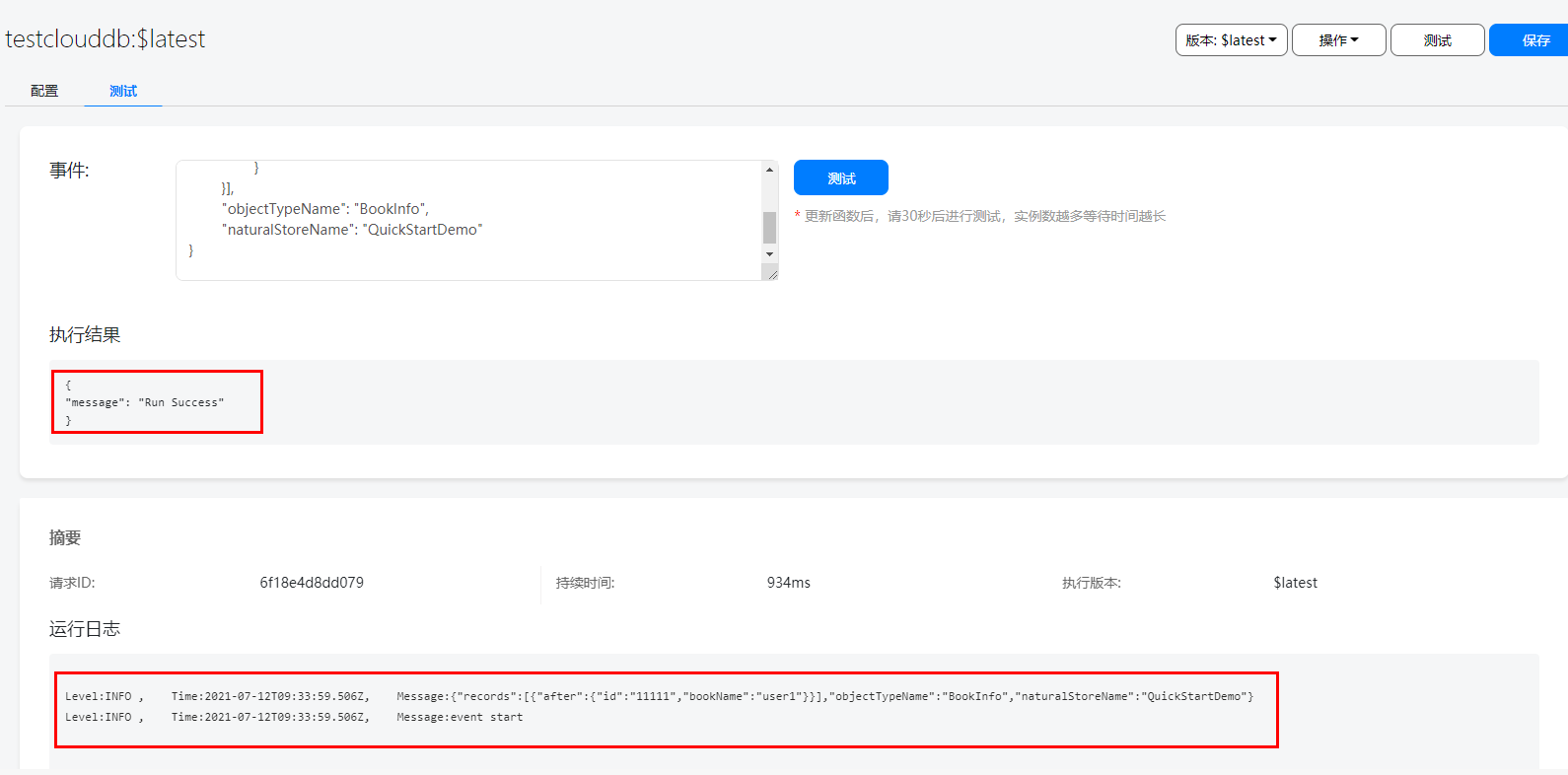
1、在函数界面,选择对应的测试页签。
2、根据云函数的编程模型文档,配置相应的CloudDB触发器触发事件。
3、比如我要配置对应的插入事件,对应的参数如下
{
"records": [{
"before": null,
"after": {
"id": "11111",
"bookName": "user1"
}
}],
"objectTypeName": "BookInfo",
"naturalStoreName": "QuickStartDemo"
}
4.最终的函数效果

参考链接:
华为AppGallery Connect 云函数服务业务介绍:
https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-cloudfunction-introduction-0000001059279544
云函数 – 创建函数 文档说明 编程模型文档说明
https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-cloudfunction-programmode-0000001058311525
云数据库 JavaScript Server SDK文档开发指南:
https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-clouddb-get-started-serverjs-0000001127676879
更多精彩内容,请见华为开发者官方论坛→https://developer.huawei.com/consumer/cn/forum/home?ha_source=sanfang