发现一个奇怪的问题:
手机(ios7)
2015-06-17 15:11:29.323 ***[1412:60b] [btn superview] = UITableViewCellContentView
2015-06-17 15:11:29.324 ***[1412:60b] [[[btn superview]superview]class] = UITableViewCellScrollView
模拟器:ios8
2015-06-17 15:12:54.614 MyQ[7862:125756] [btn superview] = UITableViewCellContentView
2015-06-17 15:12:54.614 MyQ[7862:125756] [[[btn superview]superview]class] = EditTableViewCell
百度了一下发现:
http://www.cocoachina.com/bbs/read.php?tid=232335
提供的方法:
OffLineTableViewCell *cell = nil;
if (IsIOS7) {
UIView *view = [btn superview];
UIView *view2;
if (IsIOS8) {
view2 = view;
}else{
view2 = [view superview];
}
cell = (OffLineTableViewCell *)[view2 superview];
}else{
cell = (OffLineTableViewCell *)[btn superview];
}
果然太麻烦,弃用,换成现在这个,亲测可用。。。

这个方法真的是太靠谱了,这样还省了我要在TableViewCell中定义delegate。太赞!
还有一个支持这个方法的原因:如果删除tableviewcell中的某个数据后,再点btn可能会出现数组越界的情况。
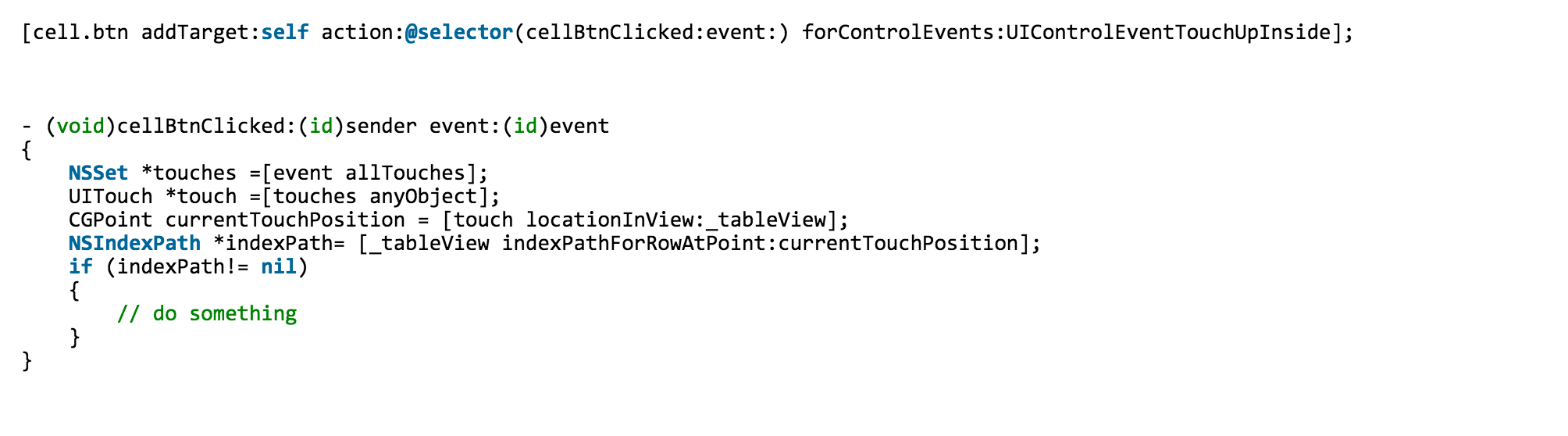
-(void)cellBtnClicked:(id)sender event:(id)event
{
NSSet *touches = [event allTouches];
UITouch *touch = [touches anyObject];
CGPoint currentTouchPosition = [touch locationInView:favTableView];
NSIndexPath *indexPath =[favTableView indexPathForRowAtPoint:currentTouchPosition];
if (indexPath!=nil) {
ProfileViewController *profile = [[ProfileViewController alloc]init];
profile.empInfo = empSearchResultArray[indexPath.row]; //error
[self.navigationController pushViewController:profile animated:YES];
RootViewController *rootVC = (RootViewController *) self.tabBarController;
[rootVC showTabBar:NO];
}
}