IOS的界面的制作,相对于Android来说 简洁了很多,虽然创建布局的方式都是两种(代码创建、布局文件)
但是Android中的xml布局文件在某些方面也属于代码创建,因为自己使用到得每一个属性 都需要记忆属性名,然后利用快捷键的方式来进行引入 ,例如 @android: ...的方式导出,如果自身不知道该用什么方法,在设计界面的时候很难达到自己想要的结果
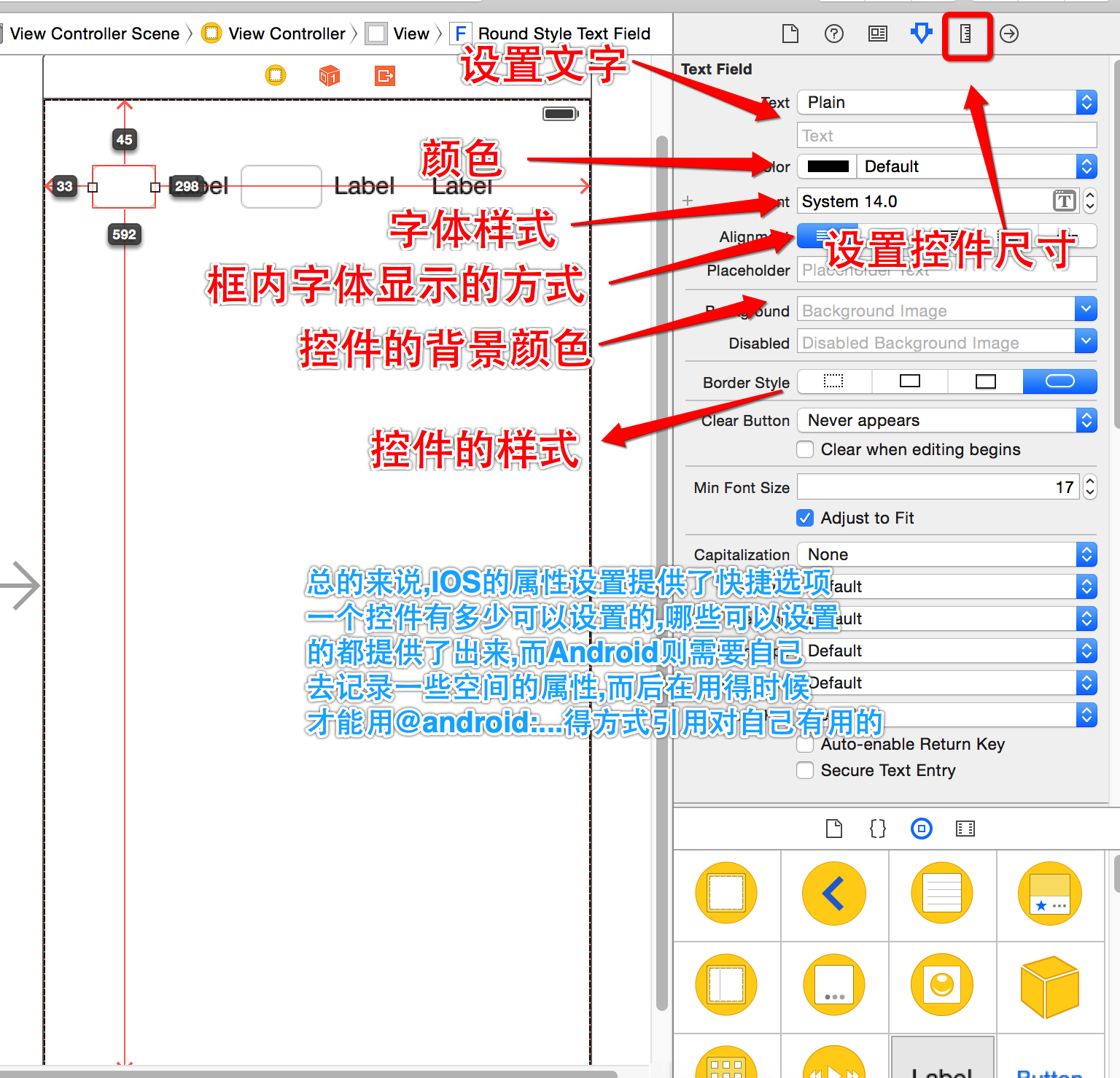
而IOS的布局文件,所有的属性均在xcode的属性栏中,只需要根据自己的需要进行修改,即可
例如一个基本的TextView:

2.采用MVC的架构开发
在Android中 例如 布局文件在 res-layout中 代码文件在src中,本身就有了很好的分层,我们只需要按照自己的需求对.java文件的代码进行分包分类,例如:建立一个 com.aaa.utils的包
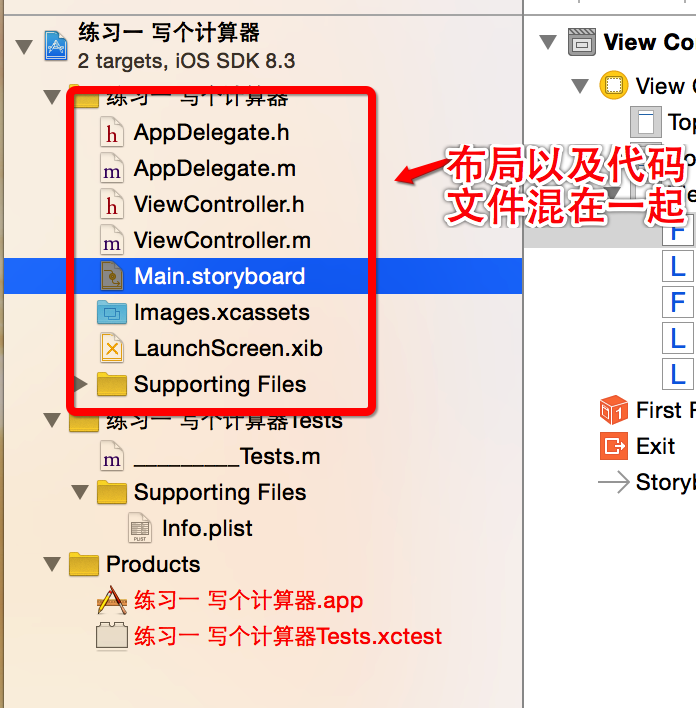
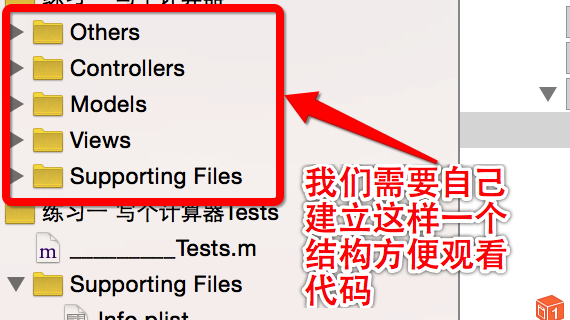
而IOS 则所有文件混在一起的,所以需要我们通过new group的方式建立这样的一个结构出来,但是需要注意的是:这个目录结构仅仅在xcode中 才看得到,如果直接查看文件夹所在的位置时,是没有这些group的文件夹的


3.点击事件的响应以及控件的内容修改
在android中 我们要控制一个控件的触摸事件,或者修改一个Text的内容
需要:1.findViewById(View Id); //根据控件的id 查找
2.使用对象 setOnClickListener(listener) //获取控件的点击事件 当然也可以onTouch的方式
3.在使用对应的 例如:TAG 、ID、或成员对象,来对控件做出一系列的操作
原因:在Android中 所有的xml布局文件中的id统一在R文件中集中管理,所以要使用控件就需要先检索R文件中是否有对应的ID ,然后Android底层在根据这个id去找到对应的对象
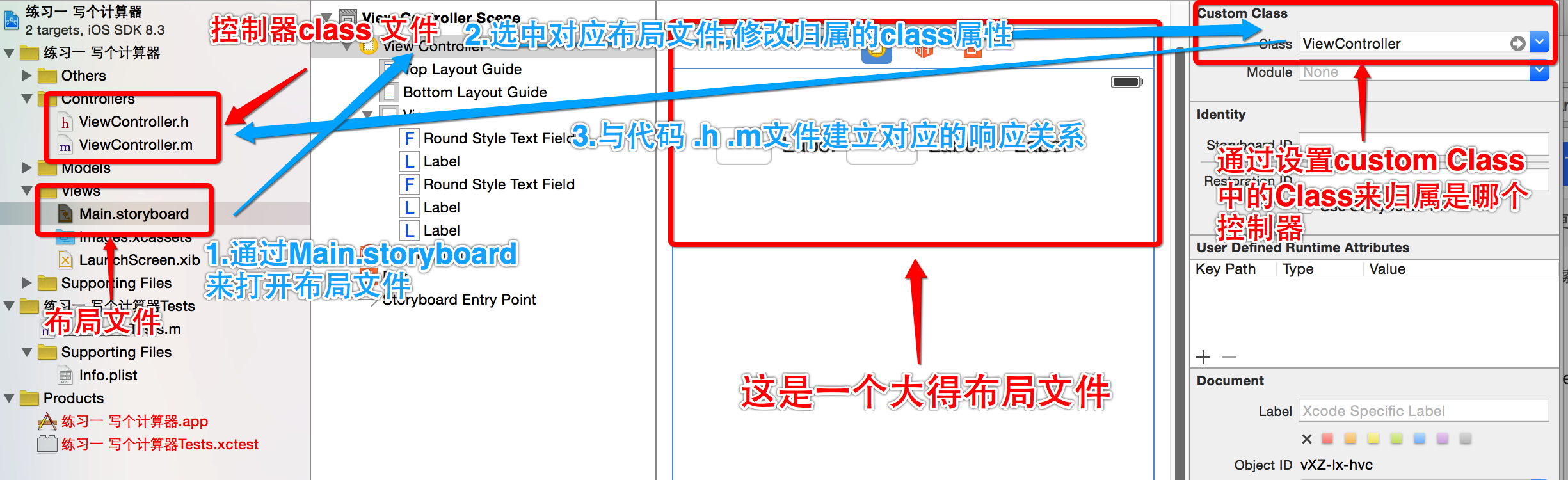
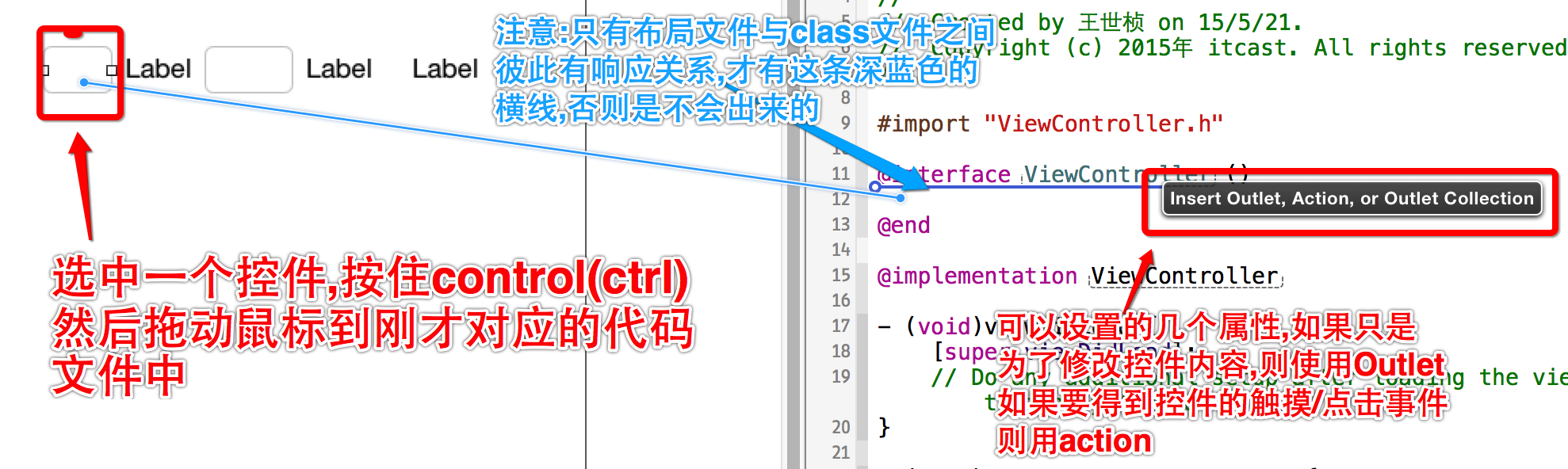
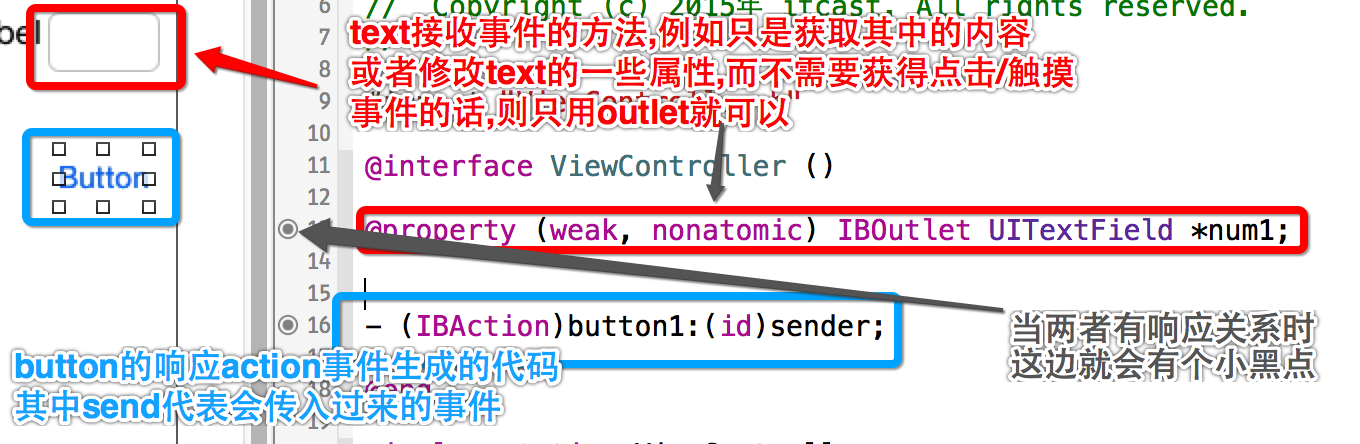
而ios中是把view文件通过controller的属性来与代码文件(.h .m)产生映射

然后就可以通过拖拽的方式来进行建立响应,对于代码创建的方式的按钮响应则与Android中的差不多

建立响应关系以后,在xcode中 会有黑点指示

剩下的就是代码书写问题,Android 就是基于java语言,而IOS 则是基于oc语言,语法写法上稍微有些差异,但是也不大
另外在简单说明几个小控件:
文字接收框 :
android中使用 editText
ios 中 使用 text
文字展示:
android 中使用 textView
ios中使用 label
至于其他的大体上就差不多了,另外详细的具体细节,在后面会持续更新
例如 按钮 都是button 都有scrollview 、tableview等
注意:在IOS中 在代码中引用控件 都需要加"UI"开头
UIButton UITextField UIView...等等