今天给大家分享的案例是酷炫的3D照片墙


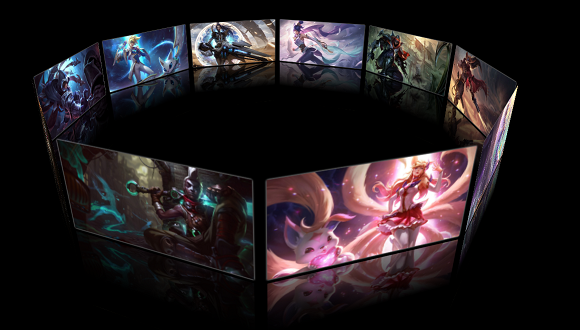
这个案例主要是通过 CSS3 和原生的 JS 来实现的,接下来我给大家分享一下这个效果实现的过程。博客上不知道怎么放本地视频,所以只能放两张效果截图了.
1.实现静态的散开的效果图

1 <div id="perspective"> 2 <div id="wrap"> 3 <img src="img2/1.jpg"></img> 4 <img src="img2/2.jpg"></img> 5 <img src="img2/3.jpg"></img> 6 <img src="img2/4.jpg"></img> 7 <img src="img2/5.jpg"></img> 8 <img src="img2/6.jpg"></img> 9 <img src="img2/7.jpg"></img> 10 <img src="img2/8.jpg"></img> 11 <img src="img2/9.jpg"></img> 12 <img src="img2/10.jpg"></img> 13 </div> 14 </div>

1 <style> 2 *{margin:0;padding: 0;} 3 body{background: #000;} 4 #perspective{perspective: 800px;} 5 #wrap{ 6 width: 245px; 7 height: 125px; 8 border:1px solid red; 9 margin: 200px auto; 10 position: relative; 11 transform-style: preserve-3d; 12 transform: rotateX(-10deg) 13 } 14 #wrap img{ 15 width: 100%; 16 height: 100%; 17 position: absolute; 18 left: 0; 19 top: 0; 20 border-radius: 1px; 21 box-shadow: 0 0 2px #fff; 22 } 23 </style>

1 <script> 2 var oWrap=document.getElementById("wrap"); 3 var oImgs=oWrap.getElementsByTagName('img'); 4 var deg=360/(oImgs.length); 5 for(var i=0;i<oImgs.length;i++){ 6 oImgs[i].style.transform='rotateY('+i*deg+'deg) translateZ(400px)'; 7 8 } 9 </script>
这部分有几个注意点
(1)将图片定位到相同的 div 后,设置该 div 的 transform-style 属性为 preserve-3d ,然后将图片沿着 它的 y 轴旋转一定的角度,这几张图片的旋转角度之和要是 360 度,这样才能形成一个圈;旋转角度之后,其实是为了改变每张图片 z 轴指向(z 轴总是垂直于该图片),然后就可以沿着 z 轴进行位移,相当于把 div 撑开了,类似于游乐园里的旋转木马。最后就会形成散开的效果图。
(2)搭建3D环境效果,主要是靠 CSS3 中的 transform-style: preserve-3d;perspective:800px;这里将 perspective 属性放到外面的div中是为了id为wrap的div旋转的时候,不会出现,前面图片大,后面图片小的情况;这里可能比较难以理解,perspective 是场景深度,设置了这个属性后,会使得后面的图片看上去小,前面的图片就会显得大,类似于以前的大屁股电视机。这里如果将场景深度放在wrap的div里的话,旋转的时候就好像是把整个电视机在旋转,而不是让场景里内容在旋转。
2.实现照片墙的旋转
这部分的效果是鼠标按下并且移动的时候,照片墙也会跟着你移动的方向旋转,并且你移动的越快,它旋转的越快。
实现思路:
(1)根据鼠标移动过程中点的变化的距离来判断移动的快慢
(2)通过时间函数的 event 参数可以获取事件的相关信息
event.clientX :表示当前鼠标距离页面左边的距离
event.clinetY :表示当前鼠标距离页面上边的距离
(3)鼠标移动过程中,这两个值会一直变化,那么就可以根据这两个值的差值让照片墙进行旋转。差值越大,旋转越快。

1 <script> 2 var nowX,nowY,lastX,lastY,minusX,minusY; 3 var roX=-10,roY=0; 4 document.onmousedown=function(ev){ 5 ev = ev || window.event; 6 lastX=ev.clientX; 7 lastY=ev.clientY; 8 this.onmousemove=function(ev){ 9 ev = ev || window.event; 10 //当前鼠标距离页面左边的距离 11 nowX=ev.clientX; 12 //当前鼠标距离页面上边的距离 13 nowY=ev.clientY; 14 //X方向上的差值 15 minusX=nowX - lastX; 16 //Y方向上的差值 17 minusY=nowY - lastY; 18 //X轴的旋转角度(乘0.1是防止旋转过快) 19 roX-=minusY*0.1; 20 //y轴的旋转角度(乘0.2是防止旋转过快) 21 roY+=minusX*0.2; 22 oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)'; 23 lastX=nowX; 24 lastY=nowY; 25 } 26 this.onmouseup=function(){ 27 //鼠标抬起,结束鼠标移动事件 28 this.onmousemove=null; 29 } 30 return false; 31 } 32 </script>
3.实现照片的倒影

<style> #wrap img{ width: 100%; height: 100%; position: absolute; left: 0; top: 0; border-radius: 1px; box-shadow: 0 0 2px #fff; -webkit-box-reflect: below 5px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.5) 100%); } </style>
4.旋转的惯性实现
思路:当鼠标抬起后,以一个越来越小的值进行旋转,通过一个定时器来实现

timer=setInterval(function(){ minusX*=0.95; minusY*=0.95; roY+=minusX*0.2; roX-=minusY*0.1; oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)'; if(Math.abs(minusX)<0.5 && Math.abs(minusY)<0.5){ clearInterval(timer); } },13)
在 onmouseup 事件函数中添加如上代码。
5.添加入场动画
最后一张图片最先出来,第一张图片最后出来,transform动画进行相应的延迟,JS 代码做如下修改

以上就是这个案例的大致描述,整理的比较乱,勿喷!
