WebView(网络视图)能加载显示网页,可以将其视为一个浏览器。
在Android手机中,网页的解析和显示网页的能力是由webkit内核实现的。
(如chrome浏览器使用的是webkit内核,现在,webkit被内置到了android系统中)
webview对网页处理也是交给强大的webkit做的
webview在android SDK(原生)中:
封装为一个叫做WebView组件,通过这个组件可以在app中显示html+css+js,当然也就可以显示一个远程url,比如用它打开百度首页是可以的。
可以理解为:android开发中的一个activity里使用了webview组件,并打开了一个html页面呈现给用户。
其中“activity”是android原生开发时的“一张页面”,app的所谓跳转到不同“页”是在activity中跳来跳去,activity是java的一个类,布局则是使用xml(如果没做过原生android开发就这么理解就行)
webview在mui app框架开发中:
在mui开发中,这些webview就是一张一张的网页。
这些网页是webview对象,其操作方法被封装在html5+的plus.webview对象中
webview本身只是个浏览器效果组件,切换即使网页之间的跳转,理论上不可能像原生的activity中切换一样流畅,本身也不会有什么动画。
还好,mui的开发组,dcloud(数字天堂)和他们的html5+中国产业联盟(社区)实现了webview切换的动画效果,他们把这些webview映射到了真正的java webview,调用的也是原生的activity切换动画,从而使得webview切换也可以像原生app activity一样切换的效果!
关于dcloud的html5+和native.js技术请看我另一篇博客: http://www.cnblogs.com/devilyouwei/p/6793609.html
关于原生android webview这个组件使用的博客:http://www.jianshu.com/p/d2f5ae6b4927
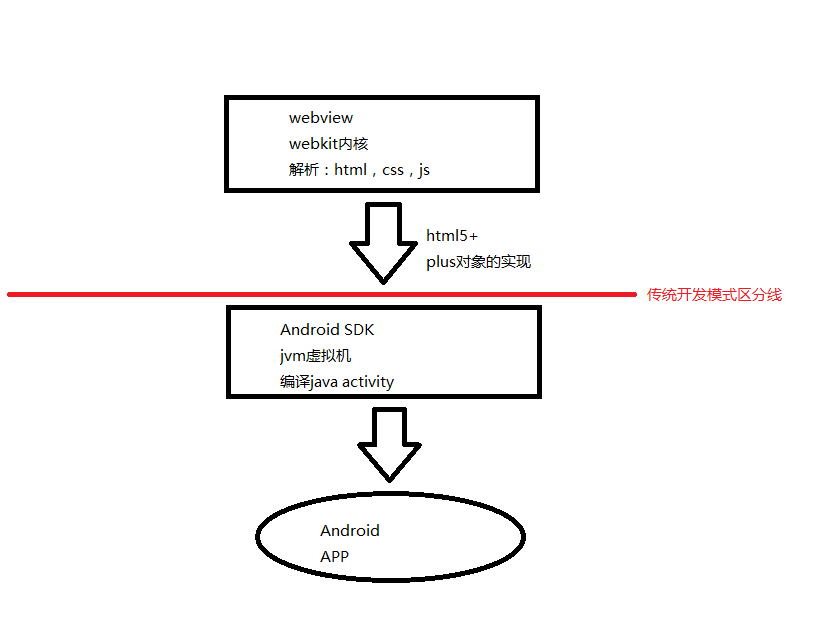
简约图:

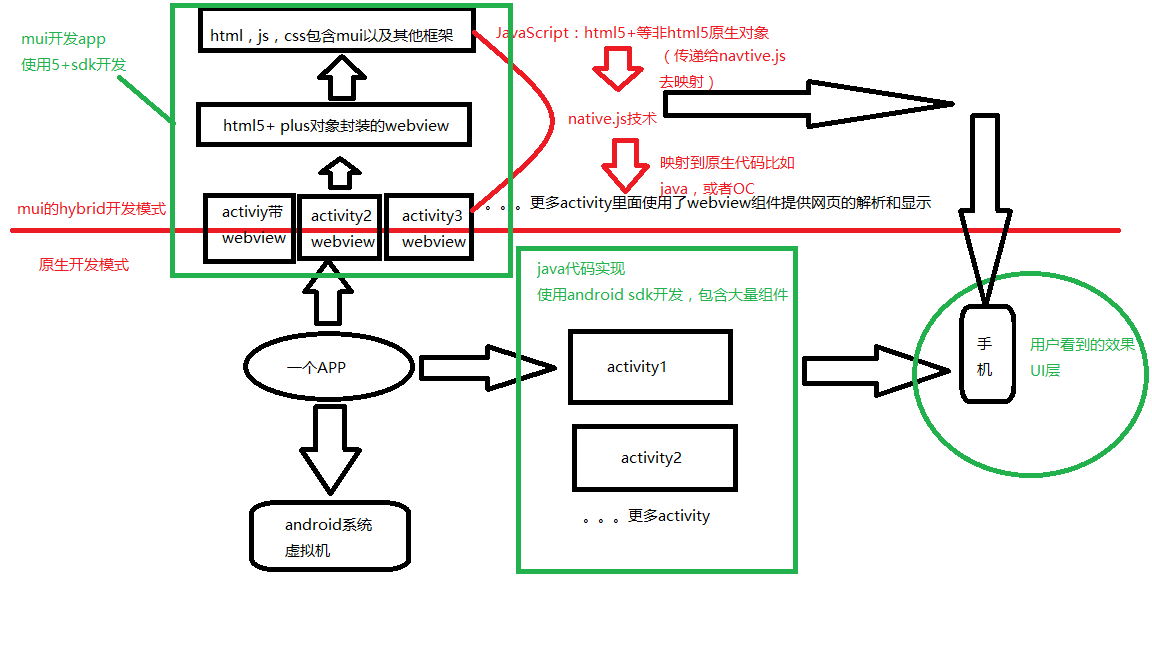
原生开发和mui的hybrid模式区别图:

先来谈谈我对mui的webview的理解:
使用mui开发的app,其实是在做web前端开发,打开的webview是网页,用js+html+css替代了原来的xml+java activity的传统android开发模式,h5最终性能相对原生一定是降低了很多(主要原因不在webkit的解析速度,而是最终所有的ui和业务逻辑还是会转化为android sdk交由java去实现,google可没有直接提供android的js开发接口,mui的dcloud则是采用了native.js来提供js开发接口(js映射为原生代码)
我们按照传统网页的方式去理解:
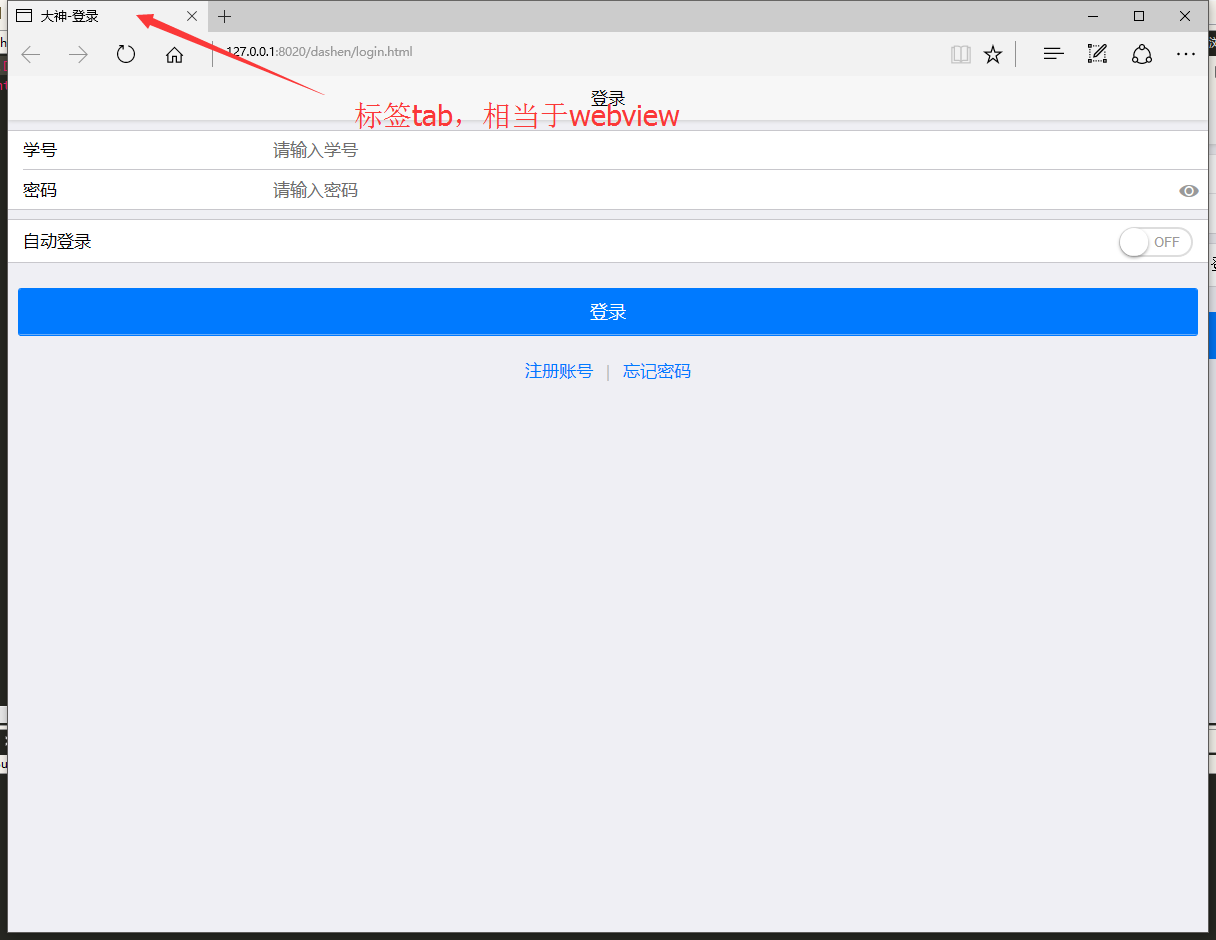
将app理解为浏览器,将webview理解为浏览器下不同标签tab,每一个tab也是一个不同的页面,浏览器浏览可以在tab之中切换,以此来实现app不同webview(页面)的切换

场景一:
在mainfest.json中我们配置的首页,比如login.html,然后我们启动app,login.html将会第一个呈现在我们屏幕上,这就是第一个tab标签(称之为launchWebView),如果此时我们关闭这个tab,那么浏览器没有其他tab将会关闭。
app也是一个道理,只有一个webView的情况下(假设就是launchWebView,首页),将会退出,可以在首页login.html使用plus.webview.getLaunchWebView().close()测试,app将会直接退出!
(在原生的android开发中,如果只有一个activity的时候关闭当前activity也会退出app,其实webview之于html5 app,相较于,activity之于android app,逻辑处理十分相似^_^)
场景二:
浏览器已经有了首页的tab,我们新建更多tab,浏览更多页面,并且跳转到这些新tab下
这就像使用mui.openWindow()方法打开新的webview,该方法传入一些参数,如下官方说法:
mui.openWindow({ url:new-page-url, id:new-page-id, styles:{ top:newpage-top-position,//新页面顶部位置 bottom:newage-bottom-position,//新页面底部位置 newpage-width,//新页面宽度,默认为100% height:newpage-height,//新页面高度,默认为100% ...... }, extras:{ .....//自定义扩展参数,可以用来处理页面间传值 }, createNew:false,//是否重复创建同样id的webview,默认为false:不重复创建,直接显示 show:{ autoShow:true,//页面loaded事件发生后自动显示,默认为true aniShow:animationType,//页面显示动画,默认为”slide-in-right“; duration:animationTime//页面动画持续时间,Android平台默认100毫秒,iOS平台默认200毫秒; }, waiting:{ autoShow:true,//自动显示等待框,默认为true title:'正在加载...',//等待对话框上显示的提示内容 options:{ waiting-dialog-widht,//等待框背景区域宽度,默认根据内容自动计算合适宽度 height:waiting-dialog-height,//等待框背景区域高度,默认根据内容自动计算合适高度 ...... } } })
openWindow打开了一个新的webView并且跳转到了新的webView,就像浏览器新建一个tab并且切换过去,只不过切换过程带了参数,实现了动画(这由native.js交给了原生动画实现的),传递页面参数,这也是比浏览器访问网页的强大之处

openWindow遇到已经打开过并且id仍然在缓存中的webview(这些webview通常是被hide()掉的),会直接跳转过去,相当于getWebviewById().show()
openWindow有两个核心参数,一个是url表示打开的html文件,打开tab也得知道网页地址对吧?还一个是id,这个参数相当于句柄,以后寻找这个webview就靠它了,使用getWebviewById()方法抓到这个webview并进行操作!
请注意:openWindow下有一个特殊的参数:createNew
如果它为false,使用openWindow打开新窗口的时候,会先判断是不是有一样id的webview,如果有,直接跳过去,没有的话,就新建一个窗口再跳过去!
如果它是true,使用openWindow打开新窗口的时候,不管有没有相同id的tab,都回去新创建一个,也就是可能会创建重复ID的webview,这是很蛋疼的,因为会造成app跳转webview时,与预期效果不同(跳转的webview不是自己想要的),或者getWebviewById()返回的不是自己想要的webview对象,造成误操作。
请尽量不要使用createNew,除非特殊的页面需要创建重复的多个。
注:我遇到过创建了重复的webview后造成的自定义触发事件(fire)发生了意想不到的结果,在返回前,对返回页面的dom进行修改刷新,但dom并没有被改变,其实是因为重复webview,修改了别的!
场景三:
我要关闭一个页面!
方法一:隐藏掉(非真关闭),这样会暂时从当前webview切出去,返回上一个webview,但是这样不会清除这个webview,webview依然保存在缓存中。
此种方法用于不需要反复刷新创建的页面,打开一次后长时间驻留在内存中的webview,使用plus.webview.getWebviewById().hide()隐藏,同理使用show()方法再次唤出这个webview
此种方法打开webview下的html是不会重新执行一遍JS,也不会再次渲染CSS了。一般采用自定义事件监听,然后触发相应的JS。
方法二:触发mui.back()或返回事件,这里注意了back并不会像浏览器那样history.go(-1)返回上一页,而是相当于浏览器直接关闭当前tab!
就是说mui.back()将会关闭当前的webview后返回上一个webview,此时我们如果使用plus.webview.getWebviewById()获取那个被返回的webview已经是查找不到,因为webview被关闭了,缓存也消失了。

下一次打开需要重新加载整个html页面,重新执行一遍JS代码,重新渲染一次CSS布局
方法三:不要返回,而要关闭指定的一个webview,那使用plus.webview.getWebviewById().close()即可,这是不带返回效果的关闭某个页面。
比如关闭当前的页面,plus.webview.currentWebview().close(),这个方法的效果会和mui.back()一样。
方法四:直接清理掉,清理掉的话将会导致页面跳转不产生动画或者显示加载中,因为页面将被认为从未打开过,使用:plus.webview.getWebviewById().clear()
终极关闭大法:假设我设置的主页是login.html,现在我的用户退出了登陆,那么我要清空他已经打开的所有webview,不留使用痕迹,使用如下代码:
toLogin = function() { var all = plus.webview.all(); var launch = plus.webview.getLaunchWebview() //基座,不可以关掉 for(var i = 0; i < all.length; i++) { if(all[i] === launch) continue; all[i].close(); all[i].clear(); } //立刻退出 setTimeout(function() { launch.show(); //不要重新打开login,app的基座就是login页面,直接show出来就行了 }, 0); }
其中不能粗鲁的把所有的webview统统关闭并清空,那将会导致app直接关闭,只要仅剩的最后一个webview被关闭,也就默认app退出,应保留基座:launchWebView(就是首页)!
场景四:
打开已经打开过并且没有被close或者clear的webview:
使用:plus.webview.getWebviewById().show()
使用:plus.webview.getWebviewById().hide() //隐藏掉
注意:被关闭(close)和清空(clear),返回掉(back)的webview将会返回null,不可以操作!并且每次重新openWindow打开的时候都会重新加载页面,执行一遍页面的JS代码
总结一下webview!
mui提供的plus对象封装了对webview的操作,hbuilder中输入plus.webview即可获取对象下面的变量
下面有三个get方法获取webview:

分别获取:基座(就是首页),当前顶部页面(其实就是当前显示的),根据id获得webview
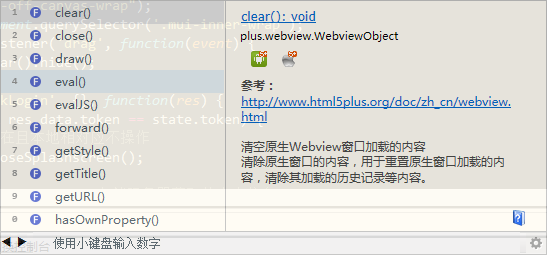
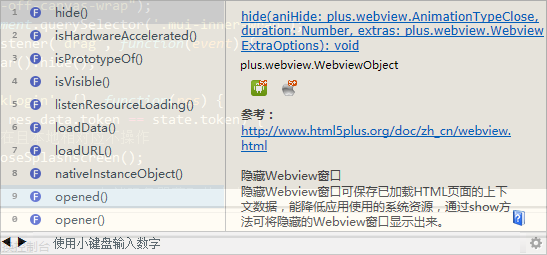
返回的是WebViewObject,这个object下面有:



等等的方法,自行在hbuilder中查看吧!