修改UITabBar样式TintColor 和 Selected Tab Images in Xamarin.Forms iOS
如何在Xamarin.Forms中修改UITabBar样式?
首先新建MainTabbediOSPage继承于TabbedPage。
默认样式如下:

1. TintColor
想要得到如下效果:

只需在iOS项目中,AppDelegate 中的 FinishedLaunching 方法内添加如下代码:
1 UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(118,53,235);
2. Selected Tab Images
如果想要在Tab切换时,修改 Tab Image需要用到自定义渲染。
期望效果:


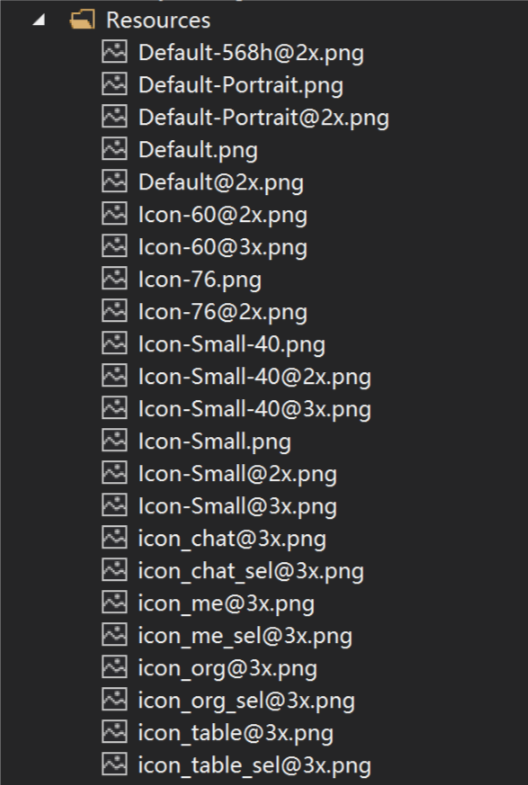
首先在iOS项目中Resource文件夹下添加Tab Images的资源文件:
(说明:此处如icon_chat是未选中图片资源,icon_chat_sel是选中图片资源)

Custom Renderer代码如下:

1 using System; 2 using System.Collections.Generic; 3 using System.Diagnostics; 4 using System.Linq; 5 using System.Text; 6 7 using Foundation; 8 using UIKit; 9 using Xamarin.Forms; 10 using Xamarin.Forms.Platform.iOS; 11 using XFPractice.iOS.Renderer; 12 using XFPractice.Pages; 13 14 [assembly: ExportRenderer(typeof(MainTabbediOSPage), typeof(MyTabPageRenderer))] 15 namespace XFPractice.iOS.Renderer 16 { 17 18 public class MyTabPageRenderer: TabbedRenderer 19 { 20 public override void ViewWillAppear(bool animated) 21 { 22 if (TabBar?.Items == null) 23 return; 24 25 if (Element is TabbedPage tabs) 26 { 27 for (int i = 0; i < TabBar.Items.Length; i++) 28 { 29 UpdateItem(TabBar.Items[i], tabs.Children[i].Icon); 30 } 31 } 32 base.ViewWillAppear(animated); 33 } 34 35 void UpdateItem(UITabBarItem item, string icon) 36 { 37 if (item == null) 38 return; 39 try 40 { 41 icon = icon + "_sel"; 42 if (item?.SelectedImage?.AccessibilityIdentifier == icon) 43 return; 44 item.SelectedImage = UIImage.FromBundle(icon); 45 item.SelectedImage.AccessibilityIdentifier = icon; 46 } 47 catch (Exception ex) 48 { 49 Console.WriteLine("Unable to set selected icon: " + ex); 50 } 51 52 } 53 } 54 }
