上一篇说了窗口的切换,本篇说说框架的切换。
切换框架:是指切换html中的iframe标签元素或者frame标签元素,注意,并不包括frameset
以下是常用的方法:
| 方法 | 说明 |
| WebDriver switchTo().frame(int index) | 通过索引切换到指定的框架,若框架不存在,则抛出异常 NoSuchFrameException |
| WebDriver switchTo().frame(String nameOrId) | 通过框架的name或者id切换到指定的框架,若框架不存在,则抛出异常 NoSuchFrameException |
| WebDriver switchTo().frame(WebElement frameElement) | 通过元素定位切换到该框架。若元素不稳定,则抛出StaleElementReferenceException,若框架不存在,则抛出NoSuchFrameException |
| WebDriver switchTo().parentFrame() | 切换到父级框架,如果当前框架是最顶级,则不会切换。 |
| WebDriver switchTo().defaultContent() | 返回到最顶级的主文档,官方还说了一种可能,就是返回第一个框架,但我暂时未找到这个例子。 |
我们在html目录中增加四个html,分别为frame.html,frame1.html,frame2.html,frameset.html,代码如下
frame.html
<html> <head> <meta > <title></title> </head> <body> <div> 主页文本框:<input type="text" id="text1" value="" /> </div> <div> <iframe src="frame1.html" id="frame1" name="frame1"> <p>您的浏览器不支持 iframe 标签。</p> </iframe> </div> <div> <iframe src="frame2.html" id="frame2" name="frame2"> <p>您的浏览器不支持 iframe 标签。</p> </iframe> </div> </body> </html>
frame1.html
<!DOCTYPE html> <html> <head> <meta > <title></title> </head> <body> <p>frame1文本框:<input id="text1" type="text" /></p> </body> </html>
frame2.html
<!DOCTYPE html> <html> <head> <meta > <title></title> </head> <body> <p>frame2文本框:<input id="text1" type="text" /></p> </body> </html>
frameset.html
<!DOCTYPE html> <html> <head> <meta> <title>窗口切换</title> </head> <frameset rows="*,*" ,border="0" scrolling="no"> <frame src="frame1.html" name="frame1" /> <frame src="frame2.html" name="frame2" /> </frameset> </html>
以上的代码都很简单,都是常见的两种框架,iframe和frameset,建立四个html后,我们的项目结构是这样的

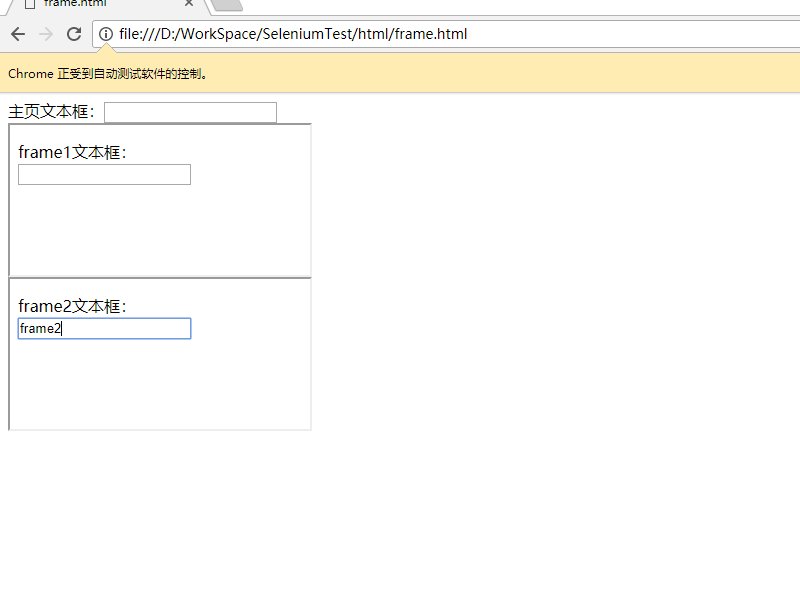
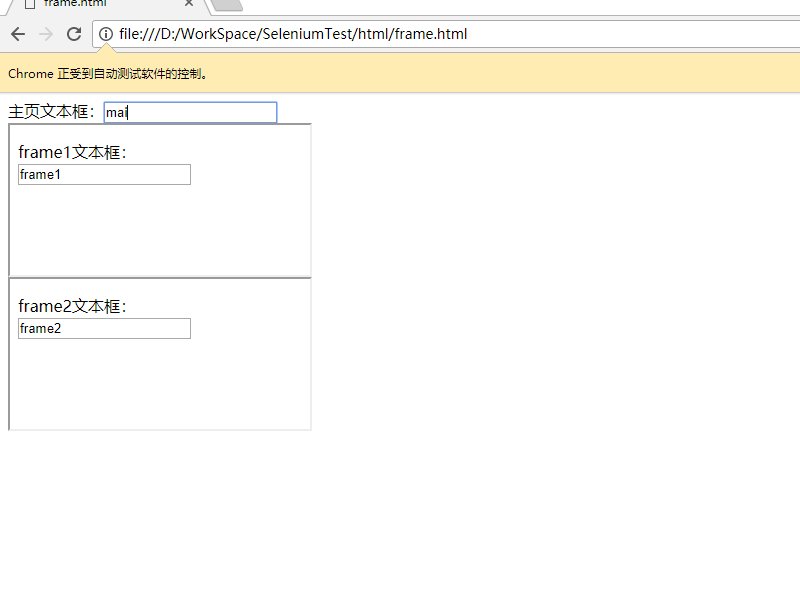
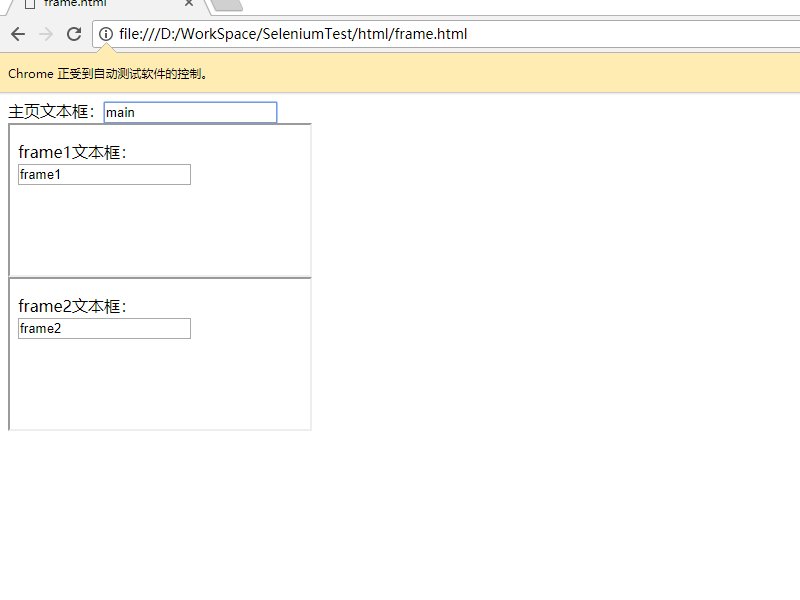
我们先来测试下iframe,下面这段代码的效果是,按次序切换到框架2,框架1,主框架,并且切换的时候,找到框架中的文本框,输入文本
需要注意的时,每次切换完,下次切换到其他框架时,都需要先切换到最顶端的主文档,即先调用switchTo().defaultContent(),否则会抛出异常。
//得到WebDriver WebDriver driver=DriverHelper.CreateChromeDriver(); //为何此处刷新该页,因为发现第一次加载时,并不确定能载入iframe的内容,刷新后,基本都能载入,后面将会讲到Selenium的“等待” driver.get("D:\\WorkSpace\\SeleniumTest\\html\\frame.html"); Thread.sleep(1000); driver.get("D:\\WorkSpace\\SeleniumTest\\html\\frame.html"); Thread.sleep(1000); //切换到框架2,找到文本框,输入“frame2”,首次运行,焦点默认在主文档 driver.switchTo().frame(1); WebElement textFrame2=driver.findElement(By.id("text1")); textFrame2.sendKeys("frame2"); Thread.sleep(1000); //切换到框架1,找到文本框狂,输入“frame1” //需要先切换到最顶端文档,否则会抛出异常,找不到该框架 driver.switchTo().defaultContent(); driver.switchTo().frame(0); WebElement textFrame1=driver.findElement(By.id("text1")); textFrame1.sendKeys("frame1"); Thread.sleep(1000); //切换回最顶端文档,找到文本框,输入“main” driver.switchTo().defaultContent(); WebElement textMain=driver.findElement(By.id("text1")); textMain.sendKeys("main");
对于frameset.html,操作大同小异,大家可自行尝试,此处就不啰嗦。
除了每次切换前,先调用switchTo().defaultContent()外,当第一次访问frame.html时,框架不一定加载成功,这个要引起我们的注意,实际上,这种情况经常出现,后面将会讲到如何避免这种情况的发生。
最后给出本次代码执行的效果: