VS Code 的常用快捷键和插件
一、vs code 的常用快捷键
1、注释:
a) 单行注释:[ctrl+k,ctrl+c] 或 ctrl+/
b) 取消单行注释:[ctrl+k,ctrl+u] (按下ctrl不放,再按k + u)
c) 多行注释:[alt+shift+A]
d) 多行注释:/**
2、移动行:alt+up/down
3、显示/隐藏左侧目录栏 ctrl + b
4、复制当前行:shift + alt +up/down
5、删除当前行:shift + ctrl + k
6、控制台终端显示与隐藏:ctrl + ~
7、查找文件/安装vs code 插件地址:ctrl + p
8、代码格式化:shift + alt +f
9、新建一个窗口 : ctrl + shift + n
10、行增加缩进: ctrl + [
11、行减少缩进: ctrl + ]
12、裁剪尾随空格(去掉一行的末尾那些没用的空格) : ctrl + shift + x
13、字体放大/缩小: ctrl + ( + 或 - )
14、拆分编辑器 : ctrl + 1/2/3
15、切换窗口 : ctrl + shift + left/right
16、关闭编辑器窗口 : ctrl + w
17、关闭所有窗口 : ctrl + k + w
18、切换全屏 : F11
19、自动换行 : alt + z
20、显示git : ctrl + shift + g
21、全局查找文件:ctrl + shift + f
22、显示相关插件的命令(如:git log):ctrl + shift + p
23、选中文字:shift + left / right / up / down
24、折叠代码: ctrl + k + 0-9 (0是完全折叠)
25、展开代码: ctrl + k + j (完全展开代码)
26、删除行 : ctrl + shift + k
27、快速切换主题:ctrl + k / ctrl + t
28、快速回到顶部 : ctrl + home
29、快速回到底部 : ctrl + end
30、格式化选定代码 :ctrl + k / ctrl +f
31、选中代码 : shift + 鼠标左键
32、多行同时添加内容(光标) :ctrl + alt + up/down
33、全局替换:ctrl + shift + h
34、当前文件替换:ctrl + h
35、打开最近打开的文件:ctrl + r
36、打开新的命令窗:ctrl + shift + c
二、vs code 的常用插件
1、Auto Rename Tag 修改html标签,自动帮你完成尾部闭合标签的同步修改,和webstorm一样。
2、Auto Close Tag 自动闭合HTML标签
4、Beautiful 格式化代码的工具
5、Dash Dash是MacOS的API文档浏览器和代码段管理器
6、Ejs Snippets ejs 代码提示
7、ESLint 检查javascript语法错误与提示
8、File Navigator 快速查找文件
9、Git History(git log) 查看git log
10、Gulp Snippets 写gulp时用到,gulp语法提示。
11、HTML CSS Support 在HTML标签上写class智能提示当前项目所支持的样式
12、HTML Snippets 超级好用且初级的H5代码片段以及提示
13、Debug for Chrome 让vs code映射chrome的debug功能,静态页面都可以用vscode来打断点调试、配饰稍微复杂一点
14、Document this Js的注释模板
15、jQuery Code Snippets jquery提示工具
16、Html2jade html模板转pug模板
17、JS-CSS-HTML Formatter 格式化
18、Npm intellisense require 时的包提示工具
19、Open in browser 打开默认浏览器
20、One Dark Theme 一个vs code的主题
21、Path Intellisense 自动路径补全、默认不带这个功能
22、Project Manager 多个项目之间快速切换的工具
23、Pug(Jade) snippets pug语法提示
24、React Components 根据文件名创建反应组件代码。
25、React Native Tools reactNative工具类为React Native项目提供了开发环境。
26、Stylelint css/sass代码审查
27、Typings auto installer 安装vscode 的代码提示依赖库,基于typtings的
28、View In Browser 默认浏览器查看HTML文件(快捷键Ctrl+F1可以修改)
29、Vscode-icons 让vscode资源目录加上图标、必备
30、VueHelper Vue2代码段(包括Vue2 api、vue-router2、vuex2)
31、Vue 2 Snippets vue必备vue代码提示
32、Vue-color vue语法高亮主题
33、Auto-Open Markdown Preview markdown文件自动开启预览
34、EverMonkey 印象笔记
35、atom one dark atom的一个高亮主题(个人推荐)
三、常用的电脑快捷键
1、ctrl + shift + delete 快速清除浏览器缓存
2、ctrl + alt + delete 快速进入任务管理器页面
3、window + L 快速锁定电脑
4、window + d 所有窗口最小化
5、 window + e 打开我的资源管理器(我的电脑)
6、 window + f 快速打开搜索窗口
7、 alt + tab 快速查看打开的应用与窗口
四,创建h5/vue快捷模板
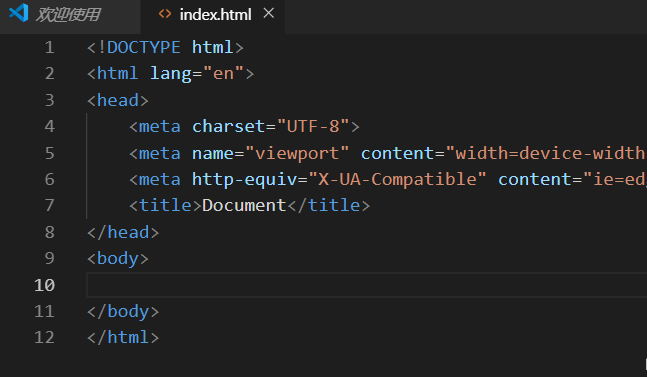
在VScode项目的目录下新建一个index.html文件
然后再代码区第一行输入!并回车;就能得到如下图HTML标准格式的代码了


{ "Print to console": { "prefix": "vue", "body": [ "<template>", " <div class='$1'></div>", "</template>", "", "<script>", "export default {", " name: '$1',", " data(){", " return {}", " },", " components: {},", " created(){},", " mounted(){},", " methods: {}", "}", "</script>", "<style lang='scss' scoped>", "</style>", "" ], "description": "Log output to console" } }
Vscode中快速创建自定义代码模板
一招鲜,吃遍天,学会了这个在Vscode中快速创建自定义代码模板的教程,我相信创建其它代码模板的方法你也就通个七七八八了。
我就以Vue的创建为例,不过我这个Vue是在HTML中创建的。
初学Vue,我们一般都是在.html文件中引入vue包,然后编写自己的vue代码。
盲目的跟着网上那些教程创建Vue模板是行不通的。
因为我们创建的模板是在.html文件下,所以我们的模板也得是在html.json中来进行编写。
教程如下:
图文并用,理解更清晰到位!
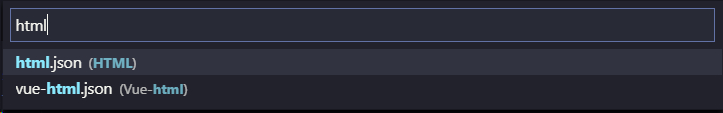
在Vscode中找到设置 -> 用户代码片段,在输入框内输入html,并点击第一个html.json:

初次输入的话,第一个html.json可能会不带.json后缀,不用管,直接点击html进入即可。
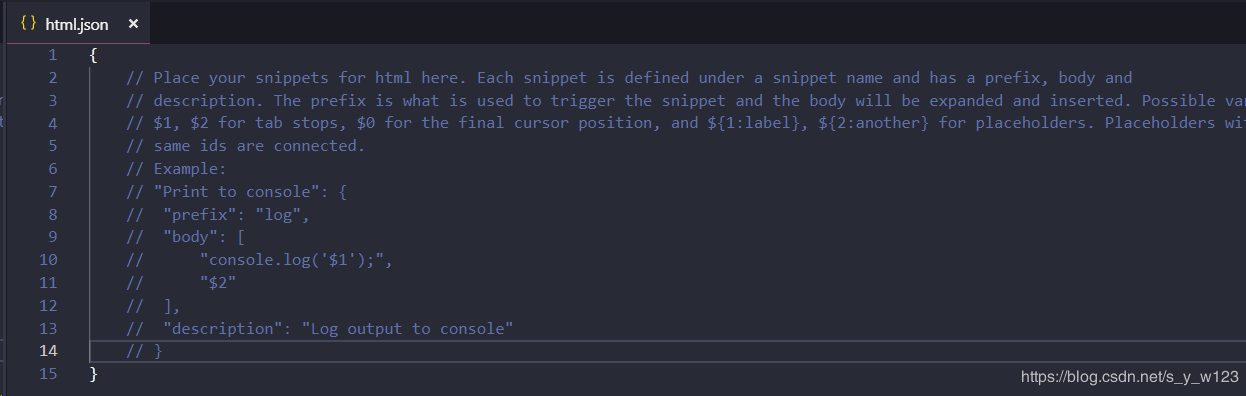
我们进入到html.json页面,这里就是我们编写自己模板的地方了:

接下里就是编写我们的模板了,我们的模板需要的大致有以下几项:
基本的HTML架构。
引入Vue包的script路径。
一些基本的Vue代码结构。
模板我已经备好了,模板如下:
"Html5-Vue": {
"prefix": "vue",
"body": [
"<!DOCTYPE html>",
"<html lang="zh-CN">
",
"<head>",
" <meta charset="UTF-8">",
" <meta name="viewport" content="width=device-width, initial-scale=1.0">",
" <meta http-equiv="X-UA-Compatible" content="ie=edge">",
" <title>Document</title>",
" <script src="../lib/vue-2.5.17/vue.js"></script>",
"</head>
",
"<body>",
" <div id="app">$1</div>
",
" <script>",
" var vm = new Vue({",
" el: '#app',",
" data: {},",
" methods: {}",
" });",
" </script>",
"</body>
",
"</html>"
],
"description": "快速创建在html5编写的vue模板"
}
把上面的这个模板拷贝到html.json中即可,当然路径要变成自己的本机路径,其余的地方如果看着不舒服也可以自行更改。
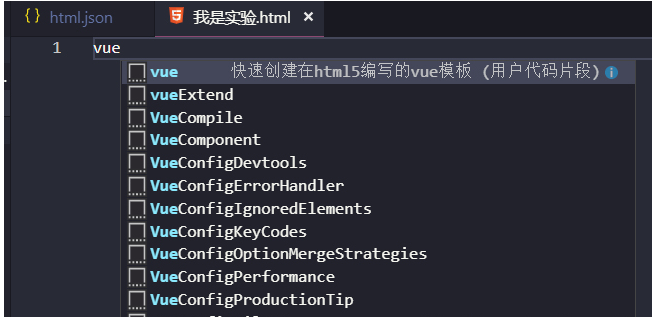
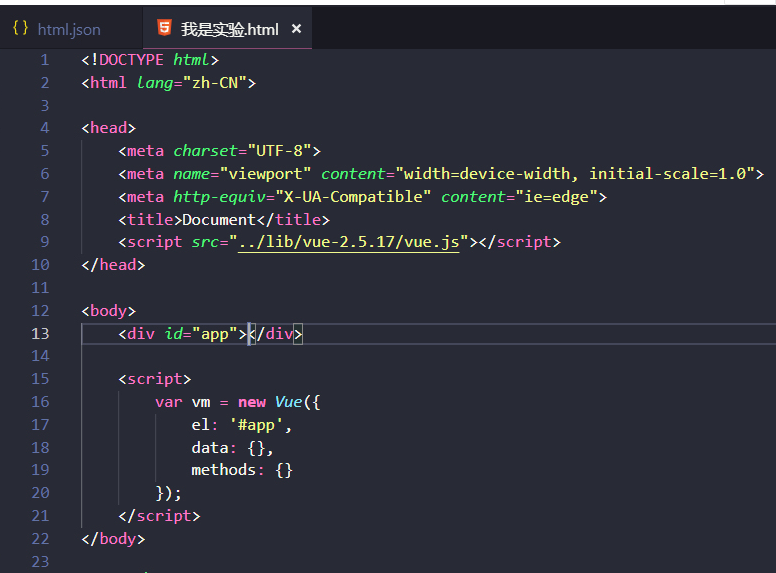
保存之后,我们创建一个.html文件,输入vue,回车即可自动生成我们需要的模板了。模板示例图:


必要的解释
为了防止大家更改模板时出现不必要的错误,我给大家简单说一下模板中的东西:
不要纠结一开头写的:"Html5-Vue",这只是一个模板名字而已。
"prefix": ""这里规定的是触发模板的关键词,我这里规定触发词为vue。
我们的模板都是在"body":[]中编写的。
每一行模板代码都要用双引号""来包括。
如果双引号包括的代码中间也出现了双引号,那么需要用转义字符转义。
意味着换行, 是制表符,这两个用于生成时模板的缩进,让生成出来的模板便于阅读。
模板中出现的$1代表着光标,它的位置即光标的默认位置,可以有多个光标:$2,$3,$4等。
"description":""双引号包括的是对模板描述,同时也是你在.html页面输入触发词后,智能提示中出现的对触发词的解释。
千万别把Vscode中html.json文件自带的{}覆盖了,只需覆盖注释部分,或直接写到注释下面即可。