近期会有很多Teamcenter实施工程师会来咨询小迪,在配置workflow的时候流程的回退节点设置,到底是使用失败路径设置呐,还是通过handler设置?
相信很多人在以往的项目实施中经常会按照往常的习惯,喜欢使用失败的路径方式,看起来比较直观且可以很清晰地看到流程节点的各种流向。但是每次执行到一半的时候你会发现有bug,同时经验丰富的人也会告诉你这种方式行不通。但是直觉告诉我,这种思维一定会被打破,于是小迪就去尝试了下这种方法,并且收获了一些不错的成果。
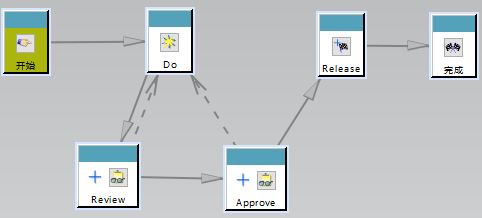
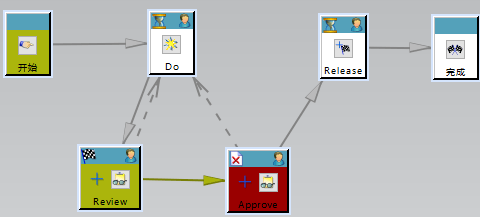
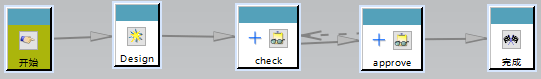
首先我们来看看这个流程图:

是不是看着非常的熟悉,而且也没啥毛病。
可是小迪想说的是,这个流程是错误的,根本无法正常使用。
如果你强行使用它,很可能会遇到下面的现象:
1、流程直接报错。

2、流程不报错,但是无法前进,也无法后退,直接停止了。

3、当Review节点拒绝时,流程就陷入了停止状态,陷入了进退两难的境地。


此时流程一直在等待所有审核节点的拒绝信号。
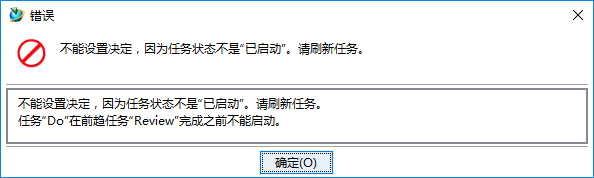
4、如果在Approve节点拒绝,则会报错:

此时流程就陷入了停止状态,同样陷入了进退两难的境地。

估计当年的你,和小迪一样都遇到了这样的情况,然后就放弃了这种方法了,直接给它下个结论:此功能有bug。
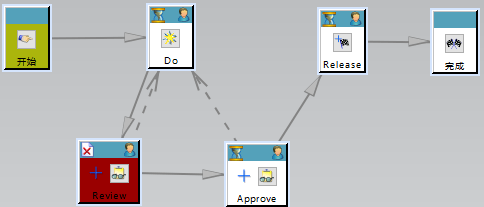
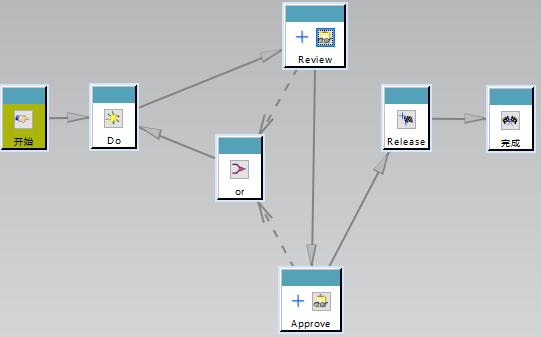
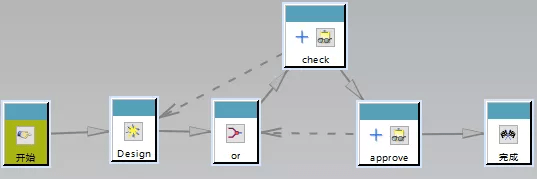
小迪经过一番折腾之后,把这个流程稍微调整了一下,如下图所示:

小迪亲测多次,此流程可以正常工作。
总结:
这个流程的点睛之笔就在于那个Or节点。Or节点表示只要接收到任何一个退回信息,就进行下一步任务。而原始流程最大的错误也是在这里,流程会一直等待所有退回节点的信息,以至于陷入了停滞状态。
为了巩固这块知识点,尝试比较以下流程,并判断其正确性:
Workflow1:

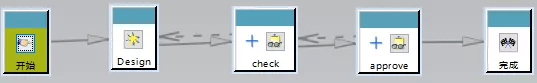
Workflow2:

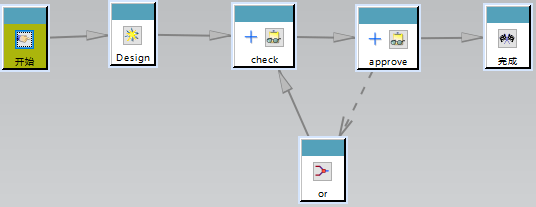
Workflow3:

Workflow4:

答案揭晓:
- 错误。流程执行完第一个节点Design时,就会停滞。
- 错误。流程执行完第一个节点Design时,就会停滞。
- 错误。Or节点使用错误。
- 正确。其实细心的朋友可能就会发现,这个流程刚好是Workflow1的改版,实现了每个节点在拒绝时,都会回退到它的上一个节点。
经过多种流程设置方法的分析和总结,收获了几个知识点,跟大家一起分享下:
- 失败路径和Handler两种方式,一定不要混合使用。
- 当一个节点有多个输入节点时,要善用Or节点。
- 设计出流程后要多场景综合测试,不要理所当然地认为它就是正确的。
作者:许诗龙
审校:周维青