- html5 新特性有哪些了解?
1, 画布(Canvas)
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<script type="text/javascript">
//得到画布
var canvas1 = document.getElementById("tankMap");
//定义一个位置变量
var heroX = 80;
var heroY = 80;
//得到绘图上下文
var cxt = canvas1.getContext("2d");
//设置颜色
cxt.fillStyle="#BA9658";
//左边的矩形
cxt.fillRect(heroX,heroY,5,30);
//右边的矩形
cxt.fillRect(heroX+17,heroY,5,30);
//画中间的矩形
cxt.fillRect(heroX+6,heroY+5,10,20);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(heroX+11,heroY+15,5,0,360,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(heroX+11,heroY+15);
cxt.lineTo(heroX+11,heroY);
cxt.closePath();
cxt.stroke();
</script>2,地址位置: 利用浏览器获取访客经纬度
3,本地存储 localstorage,比 cookie 更强大
4、媒体,HTML5浏览器内置的多媒体播放功能
<video src="/i/movie.ogg" controls="controls">
your browser does not support the video tag
</video>
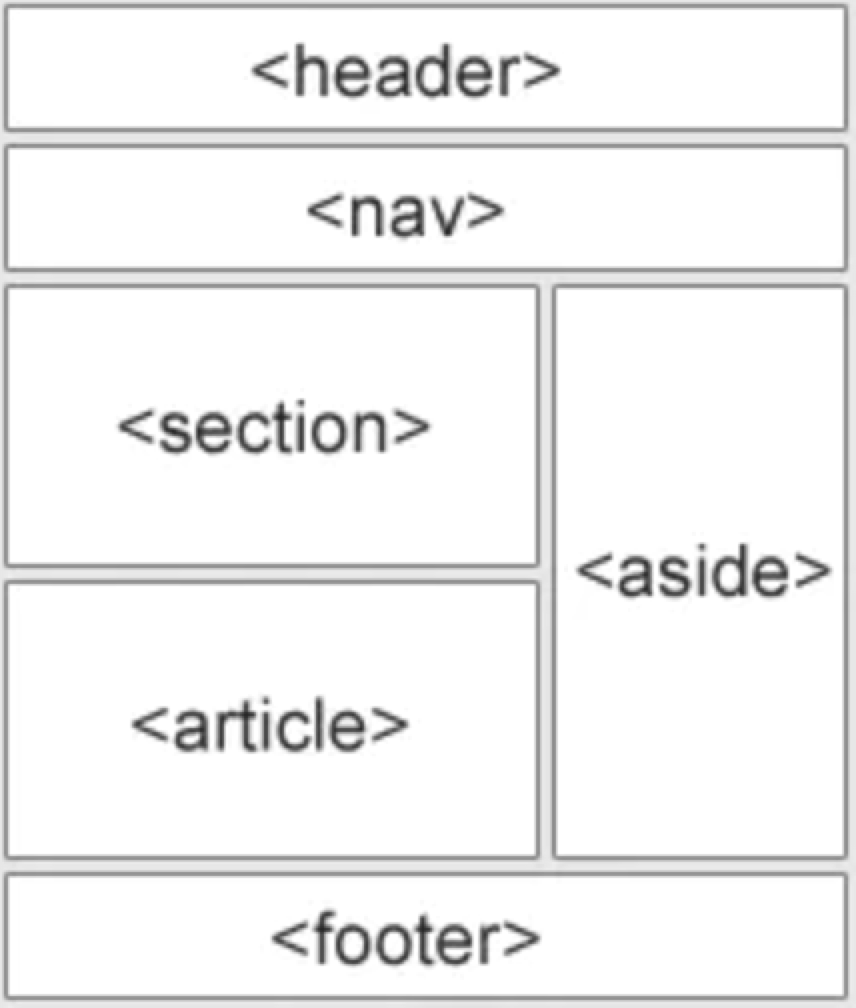
五、新增的语义/结构化标签 Semantic
| 标签 | 标签 |
|---|---|
| <article>文档中定义文章内容 | <aside> |
| <details> | <dialog> |
| <figcaption> | <figure> img和figcaption组合放在figure里 |
| <footer> 一个文档可以有多个footer | <header>一个文档可以有多个header |
| <main> | <mark> |
| <nav> 导航 | <section> 在文档中定义部分 |
| <summary> | <time> |

七、新增的input类型和属性
| 类型type | 属性attribute |
|---|---|
| color | autocomplete |
| date | autofocus |
| datetime | form |
| datetime-local | formaction |
| formenctype | |
| month | formmethod |
| number | formnovalidate |
| range | formtarget |
| search | height and width |
| tel | list |
| search | min and max |
| time |
- HTML5通过meta标签达到监听并适配设备屏幕的布局
<meta name="viewport" content="width=device-width, initial-scale=1.0">- CSS3新特性
1.CSS3的选择器
1)E:last-child 匹配父元素的最后一个子元素E。
2)E:nth-child(n)匹配父元素的第n个子元素E。
3)E:nth-last-child(n) CSS3 匹配父元素的倒数第n个子元素E。
2.过渡 transition: CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)复制代码
3.动画 animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认1),是否反向播放动画(默认normal),是否暂停动画(默认running)复制代码
4.形状转换 transform:适用于2D或3D转换的元素
rotate(30deg); translate(30px,30px); scale(.8); skew(10deg,10deg); rotateX(180deg); rotateY(180deg); rotate3d(10,10,10,90deg);
5.选择器
6.阴影 box-shadow: 水平阴影的位置 垂直阴影的位置 模糊距离 阴影的大小 阴影的颜色 阴影开始方向(默认是从里往外,设置inset就是从外往里);复制代码
7.边框 border-image: 图片url 图像边界向内偏移 图像边界的宽度(默认为边框的宽度) 用于指定在边框外部绘制偏移的量(默认0) 铺满方式--重复(repeat)、拉伸(stretch)或铺满(round)(默认:拉伸(stretch));
8.背景 background-clip 制定背景绘制(显示)区域 background-origin background-size
1.(background-clip: border-box;)默认情况(从边框开始绘制)
2.(background-clip: padding-box;)从padding开始绘制(显示),不算border,,相当于把border那里的背景给裁剪掉!
3.(background-clip: content-box;)只在内容区绘制(显示),不算padding和border,相当于把padding和border那里的背景给裁剪掉!
9.反射 -webkit-box-reflect:方向[ above-上 | below-下 | right-右 | left-左 ],偏移量,遮罩图片
10.文字 换行 语法:word-break: normal|break-all|keep-all;、语法:word-wrap: normal|break-word; 超出省略号 text-overflow:clip|ellipsis|string 文字阴影 语法:text-shadow:水平阴影,垂直阴影,模糊的距离,以及阴影的颜色。
11.颜色 rgba(rgb为颜色值,a为透明度) color: rgba(255,00,00,1);background: rgba(00,00,00,.5); hsla h:色相”,“s:饱和度”,“l:亮度”,“a:透明度” color: hsla( 112, 72%, 33%, 0.68);background-color: hsla( 49, 65%, 60%, 0.68);复制代码
12.渐变
13.Filter(滤镜):黑白色filter: grayscale(100%)、褐色filter:sepia(1)、饱和度saturate(2)、色相旋转hue-rotate(90deg)、反色filter:invert(1)、透明度opacity(.5)、亮度brightness(.5)、对比度contrast(2)、模糊blur(3px)
14.弹性布局 Flex
15.栅格布局 grid
16.多列布局
17.盒模型定义 box-sizing:border-box的时候,边框和padding包含在元素的宽高之内!
box-sizing:content-box的时候,边框和padding不包含在元素的宽高之内!如下图
18.媒体查询 就在监听屏幕尺寸的变化,适配!
- ES6 新增属性 ?
- let 和var全局定义时候的区别
- js三大事件
- webpack 原理 nodejs
其根据模块的依赖关系进行静态分析,找到js模块以及一些浏览器不能直接运行的语言(less sass TypeScript等)将这些模块转化打包成合适的格式供浏览器使用
几个关键词
- Entry:入口,Webpack 执行构建的第一步将从 Entry 开始,来找出直接或者间接依赖的文件。
- Output: 出口,规定webpack输出的bundles的路径以及文件名,默认为
./dist - Module:模块,在 Webpack 里一切皆模块,一个模块对应着一个文件。Webpack 会从配置的 Entry 开始递归找出所有依赖的模块。
- Chunk:代码块,一个 Chunk 由多个模块组合而成,用于代码合并与分割。
- Loader:模块转换器,用于把模块原内容按照需求转换成 webpack 能处理的有效模块
- Plugin:扩展插件,在 webpack 构建流程中的特定时机会广播出对应的事件,插件可以监听这些事件的发生,在特定时机做对应的事情。插件的范围包括从打包优化和压缩,一直到重新定义环境中的变量,可扩展功能丰富
- ES6新特性的 const 定义对象能否改变
1. let const
let 表示申明变量。 const 表示申明常量。
- 常量定义了就不能改了。对象除外,因为对象指向的地址没变。
- const在申明是必须被赋值。
- 两者都为块级作用域。
块级作用域与函数作用域。任何一对花括号({和})中的语句集都属于一个块,在这之中定义的所有变量在代码块外都是不可见的,我们称之为块级作用域。函数作用域就好理解了,定义在函数中的参数和变量在函数外部是不可见的。
const a = 1
a = 0 //报错
2. 模块字符串``
可以使用反引号``来进行字符拼接。${}
3. 解构
可以使用{}来对数组和对象进行解构。

4. 函数的参数默认值
函数传参可以有默认值
// ES6;
function printText(text = 'default') {
console.log(text);
}
5. Spread / Rest 操作符...
Spread / Rest 操作符指的是 ...,具体是 Spread 还是 Rest 需要看上下文语境。
- 当被用于迭代器中时,它是一个 Spread 操作符:迭代器 (Iterator)是按照一定的顺序对一个或多个容 器 中的元素行进遍历的一种机制
function foo(x,y,z) {
console.log(x,y,z);
}
let arr = [1,2,3];
foo(...arr); // 1 2 3
- 当被用于函数传参时,是一个 Rest 操作符:当被用于函数传参时,是一个 Rest 操作符:
function foo(...args) {
console.log(args);
}
foo( 1, 2, 3, 4, 5); // [1, 2, 3, 4, 5]
6. 箭头函数
- 不需要 function 关键字来创建函数
- 省略 return 关键字
- this始终指向函数申明时所在作用域下的this值
//es5
var fun = function() {
}
//es6
var fn = () => {
}
7. for of
- for of遍历的是键值对中的值
- for in遍历的是键值对中的键
8. class类
ES6 中支持 class 语法,不过,ES6的class不是新的对象继承模型,它只是原型链的语法糖表现形式。
class Student {
constructor() {
console.log("I'm a student.");
}
study() {
console.log('study!');
}
static read() {
console.log("Reading Now.");
}
}
console.log(typeof Student); // function
let stu = new Student(); // "I'm a student."
stu.study(); // "study!"
stu.read(); // "Reading Now."
9. 导入导出
- 导入improt
- 导出export default
10. promise
Promise 用于更优雅地处理异步请求。
<script>
new Promise((resolve,reject) => {
setTimeout(function() {
resolve('成功了!')
},1000)
// reject("失败了,wuwu")
}).then(data => {
console.log(data)
}).catch(err => {
console.log(err)
})
</script>
11. async/await
比promise更好的解决了回调地狱。
async function() {
awiat fn()
}
12. Symbol
新的基本类型
13. Set集合
存储任何类型的唯一值,即集合中所保存的元素是不重复的。类数组结构。
arr = [1,2,3,1]
let arrNew = new Set(arr)
arrNew = [1,2,3]
类数组不是数组,要转化为数组Array.form(arrNew)这样arrNew才是数组了
- css3 中的 canvas
- git常用操作
-
1.仓库的初始化 git init
- 2. git clone
-
git clone https://github.com/libgit2/libgit2
命令格式是 :git clone [url]
如果想拷贝在指定的目录:git clone [url] [pathName]
添加/暂存 文件
git add
git add -u : 提交被修改(modified)和被删除(deleted)文件,不包括新文件(new)。
git add . :提交新文件(new)和被修改(modified)文件,不包括被删除(deleted)文件。
git add -A : 提交所有变化,包括以上2种。
如果需要选择性暂存文件,那么可以将这个文件连缀在后面,用空格隔开:
git add <file1> <file2> <file3>提交文件
git commit
将文件添加到暂存区之后,就可以开始提交了。每次提交之前,一般先再次检查文件状态git status,看是否还有文件未添加到暂存区。一般执行提交是:
git commit -m <commit log> 使用-m 参数 ,附带简明提交说明信息。
远程仓库使用
git clone <url> 克隆远程仓库到本地
git remote 列出每个远程仓库的简短名字
git remote -v 列出每个远程仓库的简短名字与其对应的 URL
git remote show [remote-name] 查看某个远程仓库的详细信息
git remote rename [old name] [new name] 重命名远程仓库
git remote rm [remote-name] 移除某个远程仓库
git remote add <shortname> <url> 添加一个远程仓库
git fetch [remote-name] 从远程仓库数据拉取最新到本地,但不自动合并本地的修改
git pull [remote-name] [branch-name] 把远程仓库数据拉到本地,并自行合并
git pull 的魔法经常令人困惑所以通常单独显式地使用 fetch 与 merge 命令会更好一些。
git push [remote-name] [branch-name] 把本地代码推送到远程仓库,一般先执行git pull、在执行git push 确保代码是最新的,不然会被拒绝。
- 了解闭包吗?
- type 和 interface 的区别是什么?
- interface 可以 merge 可以 extends 但是 type 不行
-
CSS 篇
link 与 @import 的区别
link 是 HTML 方式, @import 是CSS方式
link 最大限度支持并行下载, @import 过多嵌套导致串行下载,出现 FOUC (文档样式短暂失效)
link 可以通过 rel="alternate stylesheet" 指定候选样式
浏览器对 link 支持早于 @import ,可以使用 @import 对老浏览器隐藏样式
@import 必须在样式规则之前,可以在css文件中引用其他文件
总体来说: link 优于 @import ,link优先级也更高
BFC 有什么用
创建规则:
根元素
浮动元素( float 不取值为 none )
绝对定位元素( position 取值为 absolute 或 fixed )
display 取值为 inline-block 、 table-cell 、 table-caption 、 flex 、inline-flex 之一的元素
overflow 不取值为 visible 的元素
作用
可以包含浮动元素
不被浮动元素覆盖
阻止父子元素的 margin 折叠
清除浮动的几种方式
父级 div 定义 height
结尾处加空 div 标签 clear:both
父级 div 定义伪类 :after 和 zoom
父级 div 定义 overflow:hidden
父级 div 也浮动,需要定义宽度
结尾处加 br 标签 clear:both
Css3 新增伪类 - 伪元素
p:first-of-type 选择属于其父元素的首个元素的每个
元素。
p:last-of-type 选择属于其父元素的最后
元素的每个
元素。
p:only-of-type 选择属于其父元素唯一的
元素的每个
元素。
p:only-child 选择属于其父元素的唯一子元素的每个
元素。
p:nth-child(2) 选择属于其父元素的第二个子元素的每个
元素。
:enabled 已启用的表单元素。
:disabled 已禁用的表单元素。
:checked 单选框或复选框被选中。
::before 在元素之前添加内容。
::after 在元素之后添加内容,也可以用来做清除浮动。
::first-line 添加一行特殊样式到首行。
::first-letter 添加一个特殊的样式到文本的首字母。
伪类语法一个:,它是为了弥补css常规类选择器的不足
伪元素语法两个:,它是凭空创建的一个虚拟容器生成的元素
IE盒子模型 、W3C盒子模型
W3C盒模型: 内容(content)、填充( padding )、边界( margin )、 边框( border );
box-sizing: content-box
width = content width;
IE盒子模型: IE 的content 部分把 border 和 padding 计算了进去;
box-sizing: border-box
width = border + padding + content width
display:inline-block 什么时候不会显示间隙?
移除空格
使用 margin 负值
使用 font-size:0
letter-spacing
word-spacing
行内元素float:left后是否变为块级元素?
行内元素设置成浮动之后变得更加像是 inline-block (行内块级元素,设置 成这个属性的元素会同时拥有行内和块级的特性,最明显的不同是它的默认宽度不是 100% ),这时候给行内元素设置 padding-top 和 padding-bottom或者 width 、 height 都是有效果的如果需要手动写动画,你认为最小时间间隔是多久,为什么?
多数显示器默认频率是 60Hz ,即 1 秒刷新 60 次,所以理论上最小间隔为 1/60*1000ms = 16.7msstylus/sass/less区别
均具有“变量”、“混合”、“嵌套”、“继承”、“颜色混合”五大基本特性
Sass 和 LESS 语法较为严谨, LESS 要求一定要使用大括号“{}”, Sass 和 Stylus 可以通过缩进表示层次与嵌套关系
Sass 无全局变量的概念, LESS 和 Stylus 有类似于其它语言的作用域概念
Sass 是基于 Ruby 语言的,而 LESS 和 Stylus 可以基于 NodeJS NPM 下载相应库后进行编译;这也是为什么安装Sass的时候有时候会报错,需要安装python脚本
优点:就不用我多说了,谁用谁知道,真香。rgba()和opacity的透明效果有什么不同?
rgba() 和 opacity 都能实现透明效果,但最大的不同是 opacity 作用于元素,以及元素内的所有内容的透明度,
而 rgba() 只作用于元素的颜色或其背景色。(设置 rgba 透明的元素的子元素不会继承透明效果!)
水平居中的方法
元素为行内元素,设置父元素 text-align:center
如果元素宽度固定,可以设置左右 margin 为 auto ;
如果元素为绝对定位,设置父元素 position 为 relative ,元素设left:0;right:0;margin:auto;
使用 flex-box 布局,指定 justify-content 属性为center
display 设置为 tabel-ceil
垂直居中的方法
将显示方式设置为表格, display:table-cell ,同时设置 vertial-align:middle
使用 flex 布局,设置为 align-item:center
绝对定位中设置 bottom:0,top:0 ,并设置 margin:auto
绝对定位中固定高度时设置 top:50%,margin-top 值为高度一半的负值
文本垂直居中设置 line-height 为 height 值
css部分
css选择器:
bfc:
(猿辅导)
css 中的盒模型,怎么切换
flex布局的理解,居中的方式
[答: ]
我们传统的布局方式是基于在盒子模型下的,依赖于display属性的,position属性的或者是float属性的,但是在传统的布局上面并不好布局;
Flex 容器有如下6个属性
flex-direction : 该属性决定主轴的方向(即项目的排列方向)。row从左到右,row-reverse相反,column从上到下,column-reverse相反
flex-wrap:控制伸缩容器是单行还是多行,nowrap默认单行显示不换行,wrap换行,第一行在上方,wrap-reverse伸缩容器多行显示,第一行在下方
flex-flow:该属性是flex-direction伸缩项目主轴方向属性和flex-wrap 换行属性的简写形式
justify-content:定义伸缩项目在主轴上的对齐方式 center,flex-start/end,space-between两端对齐
align-items: 伸缩项目在y轴对齐方式,主轴x轴,交叉轴就是y轴, justify-content和align-items是一对,前者分别定义主轴和侧轴的 方向,后者分别定义主轴和侧轴中项目的 对齐方式
align-content:调准伸缩行在伸缩容器里的对齐方式,flex-start交叉轴起点对齐 flex-end交叉轴终点对齐。center交叉轴中点对齐
清除浮动
- 父级
div定义height - 结尾处加空
div标签clear:both - 父级
div定义伪类:after和zoom - 父级
div定义overflow:hidden - 父级
div也浮动,需要定义宽度 - 结尾处加
br标签clear:both
方法一:使用带clear属性的空元素
**在浮动元素后使用一个空元素如<div class="clear"></div>
.clear{clear:both;}。属性即可清理浮动
方法二:使用CSS的overflow属性
给浮动元素的容器添加overflow:hidden;
方法三:使用CSS的:after伪元素
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动
点击查看代码
.clearfix:after{
display: block;
height: 0;
clear: both;
visibility: hidden;
}
解释下css3 的 Flexbox ( 弹性盒布局模型) 以及适用场景?
css 中动画的相关属性 ( 红包雨的实现)
css3新属性动画 animation,和摇骰子动画类似
加css transation样式,trasation 里面加 animation 定义执行动画的轨迹和时长,
具体介绍下红包雨的实现方式
@keyframes
0% {
transform: translateY(-300px);
-ms-transform:translateY(-300px);
-webkit-transform:translateY(-300px);
}(美团 start)
重绘 和 重排
参考https://segmentfault.com/a/1190000016990089
### 什么适合重绘
### callback 改写成 promise
参考实例 https://blog.csdn.net/fuweilian1/article/details/78965783
https://www.jianshu.com/p/8fd80c368570
【答】
把传统的callback回调改写成es6中promise风格
1.传统的callback回调方式
let callFn = (arg1,arg2,cb)=>{//如果arg1>arg2回调正常,否则回调错误信息
setTimeout(function(){
if(arg1>arg2){
cb(null,arg1+arg2);
}else{
cb(new Error('err'),null);
}
},5000);
}
//调用
callFn(1,2,function(err,data){
if(err){
//错误处理
}else{
//正确处理
}
});
2. 使用es6来写上面的功能
let promiseFn = (arg1,arg2)=>{
return new Promise((resole,reject)=>{
if(arg1>arg2){
resole(arg1+arg2);
}else{
reject(new Error('err'));
}
});
};
//调用
promiseFn(1,2).then(data=>{
//正确处理
}).catch(err=>{
//错误处理
});延伸 将 jquery 的 ajax 方法封装为 Promise 方法
function post (url, params) {
return new Promise(
(resolve, reject) => {
jQuery.ajax({
url,
data: {...params},
type: "post",
success: function (res) {
resolve(res)
},
error: function (res) {
reject(res)
}
})
}
)
}
异步请求,使用 then 和 catch
function asyncPost () {
console.log('==== 异步请求 start =====')
post(
'http://removeUrl',
{
foo: 'qwwerwer'
}
).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
console.log('==== 异步请求 end =====')
}同步请求,使用 async 和 await
async function syncPost() {
try {
console.log('==== 同步请求 start =====')
let res = await post(
'http://removeUrl',
{
foo: 'qwwerwer'
}
)
console.log(res)
console.log('==== 同步请求 end =====')
} catch (e) {
console.log(e)
}
}
promise 的三种状态,以及转换
promise有三种状态: pending未决定、 reslove成功、 rejected拒绝
catch() 后面跟一个 then 会怎么执行
【参考】promise链式调用 https://www.jianshu.com/p/dc61ea153874
【答】
**发生的异常被catch捕获到之后,执行完catch中的代码后,还是会继续执行.then中的代码。
如果想要阻止后续代码继续执行,可以使用 throw new Error() 向外抛出错误,或者使用promise的reject()。**
**1、正常执行的代码如果第一句出现异常,就不会执行第二句以及后面的所有正常代码
2、对于 try catch
finally而言,无论是否出现异常,异常是否被catch捕获,finally中的代码都会被执行,
即使 try 或者 catch 中有 return 语句,finally 中的代码还是会执行,finally 执行完后,如果try中的异常被catch捕获,就会继续执行try
catch外面的其他无关代码,如果没有被捕获,就会继续向外抛出异常,即中断执行后续所有代码。 **
```js
如下所示:
try{
正常执行的代码
}catch (e){
出错后执行的代码
}finally{
无论正常执行还是出错,之后都会执行的代码
} //跟上面try catch无关的代码
```
给一个array 的对象增加一个 max 方法,用math.max 来写
给 array 的构造函数来增添这个 max 方法
事件冒泡
【参考】https://www.cnblogs.com/moqing/p/5590216.html
【答】
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
div2.onclick = function(){alert(1);};
div1.onclick = function(){alert(2);};//父亲
//html代码
<div id="div1">
<div id="div2"></div>
</div>
**就是两个父子关系的div,然后分别加了点击事件,当我们在div2里面点击的时候,会发现弹出了一次1,接着又弹出了2,这说明点击的时候,不仅div2的事件被触发了,它的父级的点击事件也触发了,这种现象就叫做冒泡。
并且点击事件给页面显示出来的位置是没关系的,而是跟html代码中的位置有关系**
**如何解决事件冒泡 有两种方式**
**标准的W3C 方式:e.stopPropagation();这里的stopPropagation是标准的事件对象的一个方法,调用即可**
**非标准的IE方式:ev.cancelBubble=true; 这里的cancelBubble是 IE事件对象的属性,设为true就可以了**
function stopBubble(e) {
//如果提供了事件对象,则这是一个非IE浏览器
if ( e && e.stopPropagation )
//因此它支持W3C的stopPropagation()方法
e.stopPropagation();
else
//否则,我们需要使用IE的方式来取消事件冒泡
window.event.cancelBubble = true;
}当需要阻止浏览器默认行为时,可以使用
function stopDefault( e ) {
//阻止默认浏览器动作(W3C)
if ( e && e.preventDefault )
e.preventDefault();
//IE中阻止函数器默认动作的方式
else
window.event.returnValue = false;
return false;
}### 什么是闭包 (closure),为什么要用它 ?
const p = new Promise(function (resolve, reject) {
/这里我们用定时任务模拟异步/
setTimeout(() => {
const num = Math.random();
// 随机返回成功或失败
if (num < 0.5) {
resolve("成功!num:" + num)
} else {
reject("出错了!num:" + num)
}
}, 300)
})
p.then(function (msg) { //调用promise
console.log(msg);
}).catch(function (msg) {
console.log(msg);
}) promise 的工作原理是怎么样的?
【参考】https://blog.csdn.net/weixin_45073548/article/details/102867617
**什么是Promise**
Promise是ES6新增的解决异步(非阻塞)中存在的问题而产生的构造函数
Promise中的三种状态
pending(进行中) resoved(成功后) rejected(失败后)
Promise.prototype.then : 当promise的状态返回resove时,则调用then() 方法
Promise.prototype.catch :当promise的状态返回reject时,则调用catch()方法
构建promise的格式
new Promise(function(resolve,reject){
处理语句;
if(成功){
resolve();
}else{
reject();
}
}).then(function(){
执行语句;
}).catch(function(){
执行语句;
})
(美团 end)(拼多多二面基础)
## ES6 的新增特性:
**[答]**
字符串扩展
ES6为字符串扩展了几个新的API:
includes():返回布尔值,表示是否找到了参数字符串。
startsWith():返回布尔值,表示参数字符串是否在原字符串的头部。
endsWith():返回布尔值,表示参数字符串是否在原字符串的尾部。
** 数组新增了map reduce 方法**
** map():接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回
let arr = ['1','20','-5','3'];
console.log(arr)
arr = arr.map(s => parseInt(s));
console.log(arr)
打印: {"1","20","-5","3"}
[1,20,-5,3]
## promise 我们可以通过Promise的构造函数来创建Promise 对象,并在内部封装一个异步执行的结果。
//语法:
const promise = new Promise(function(resolve, reject) {
//执行异步操作
if ( /*异步操作成功*/){
resolve(value); //调用resolve,代表Promise将返回成功的结果/
} else {
reject(error); //调用reject,代表Promise会返回失败结果/
}
});## 如果我们想要等待异步执行完成,做一些事情,我们可以通过promise的then方法来实现,语法:
promise.then(function(value){
// 异步执行成功后的回调
});
//如果想要处理promise异步执行失败的事件,还可以跟上catch:
promise.then(function(value){
// 异步执行成功后的回调
}).catch(function(error){
// 异步执行失败后的回调
})## 示例:
## 模块化
## 模块化就是把代码进行拆分,方便重复利用。类似java中的导包:要使用一个包,必须先导包。
而JS中没有包的概念,换来的是 模块。
模块功能主要由两个命令构成:export 和 import
**export命令用于规定模块的对外接口,
import 命令用于导入其他模块提供的功能。**
**export**
**我可以使用 export 将对象导出**:
const util = {
sum(a,b){
return a + b;
}
}
export util;
/简写方式/
export const util = {
sum(a,b){
return a + b;
}
}
/export不仅可以导出对象,一切JS变量都可以导出。/
/比如:基本类型变量、函数、数组、对象。/
/export输出/
var name = "jack". var age = 21
export {name,age}
/导入前面导出的name和age /
import {name, age} from 'user.js'
console.log(name + " , 今年"+ age +"岁了")import
//无需声明对象的名字
export default {
sum(a,b){
return a + b;
}
}
/导入util/
import util from 'hello.js'
//调用util中的属性
util.sum(1,2)### localstorage 和 cookie 的区别
1 localStorage拓展了cookie的4K限制 5M
2 localStorage会可以将第一次请求的数据直接存储到本地,
这个相当于一个5M大小的针对于前端页面的数据库,
相比于cookie可以节约带宽,
但是这个却是只有在高版本的浏览器中才支持的
3 localStorage有setItem、getItem、removeItem、clear等方法,
cookie需要我们自己来封装setCookie、getCookie、removeCookie
4 每次访问都要传送cookie给服务器,浪费带宽。
生命周期:localStorage: localStorage 的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。localStorage除非主动删除数据,否则数据永远不会消失。
set和map
aniox请求数据拦截器
### 了解单点登陆吗?
### 块作用域 你了解吗?
### 块作用域 和函数作用域的 区别是什么 ?
ES6 还有哪些对象? (proxy 和 reflect )
【参考】https://www.jianshu.com/p/9e07f182859b
symbol 类型有什么特点 ? 与 Number, String 有什么不同?
symbol 类型的唯一性怎么理解 ?
set, map怎么理解?
从 set 转成 一个数组怎么做 ?
set 元素的特点 ?
两个 NaN 恒等的吗?为什么?
### call apply bind 的区别
### v8 中的垃圾回收?
### js的基本数据类型,有哪些判断类型的方法?
### 原型链? 如何继承? 有哪些方式? (常考)
### 作用链域 ? (常考)
框架面试题: vue & react
vue和react 区别(美团)
### mvc 和 mvvm 区别
### 如何实现双向数据绑定
### 假设 a 组件( b 组件,c组件),如何实现 b ,c 组件的通信
生命周期:
vue :
react:
### react 里面的高阶组件怎么理解?
### 有过高阶组件的使用场景马?
### redux 使用connect 包裹出来的不是高阶组件吗?
### reactHooks 了解哪些?
### 讲讲 redux 是用来做什么的?
### 用户发出action, 然后 store 自动电用 reducer,并且传入两个参数: 当前 state 和 收到的 action, reducer 会返回新的 state, state 一旦有变化, store 就会 调用监听函数, listener 可以通过 sotre.setstate() 得到当前状态,如果 使用的是 react ,这是可以 触发重新渲染 view
# 网络 (美团)
### 计算机网络七层 是 哪七层 ,七层分别的作用是啥
# 应用层、表示层、会话层、传输层、网络层、数据链路层、物理层
# 应用层 :
# 表示层:
# 会话层:
# 传输层:
# 网络层:
# 数据链路层:
# 物理层:
### http,tcp 的作用是啥
### tcp 和 udp 的区别,什么适合用udp
### 浏览器访问页面的过程
### 什么是跨域,如何解决, jsonp ,cors, jsonp 原理
# 算法 & 编程 (美团)
**数据结构学了哪些 ?
**了解哪些排序悬法? 时间空间复杂度, 以及稳定性?
**写一个队列
**二叉树的最大深度?
### 实现一个 bind
笔试: js实现反转字符串 (拼多多)
两个 symbol 类型的值是一样的,这两个 symbol 相等吗?
promise 的 then 为什么是 异步的 ?(从 微任务 和 宏任务 解释 )
DOM 的 api 分为几级?
常用的 dom 的 操作方法?
事件捕获和事件冒泡 怎么理解 ?
怎么阻止 事件的冒泡 ?
项目中用到了什么样式? 使用的 css 还是 less ?
对 css 动画有了解吗? 序列帧 怎么定义 ?
浏览器缓存有哪几种 ?
