谷歌浏览器打开:https://almaer.com/scrollbar/index.html
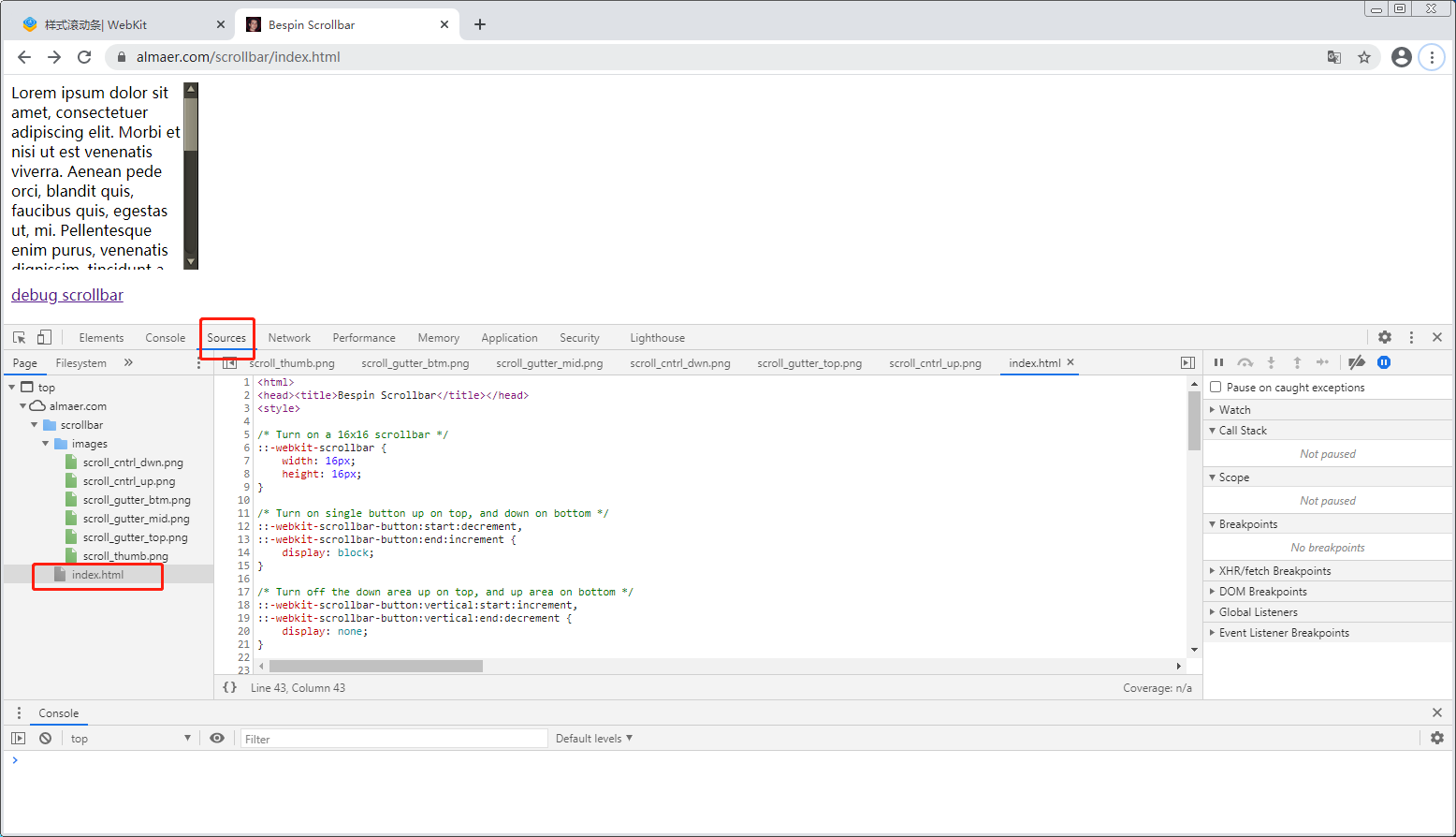
Ctrl + Shift + I 打开谷歌浏览器的开发者工具 -> 点击 Sources -> index.html 查看样式源码,如下图所示:

附1:index.html 源码:

<html> <head><title>Bespin Scrollbar</title></head> <style> /* Turn on a 16x16 scrollbar */ ::-webkit-scrollbar { 16px; height: 16px; } /* Turn on single button up on top, and down on bottom */ ::-webkit-scrollbar-button:start:decrement, ::-webkit-scrollbar-button:end:increment { display: block; } /* Turn off the down area up on top, and up area on bottom */ ::-webkit-scrollbar-button:vertical:start:increment, ::-webkit-scrollbar-button:vertical:end:decrement { display: none; } /* Place The scroll down button at the bottom */ ::-webkit-scrollbar-button:end:increment { background-image: url(images/scroll_cntrl_dwn.png); } /* Place The scroll up button at the up */ ::-webkit-scrollbar-button:start:decrement { background-image: url(images/scroll_cntrl_up.png); } /* Top area above thumb and below up button */ ::-webkit-scrollbar-track-piece:vertical:start { background-image: url(images/scroll_gutter_top.png), url(images/scroll_gutter_mid.png); background-repeat: no-repeat, repeat-y; } /* Bottom area below thumb and down button */ ::-webkit-scrollbar-track-piece:vertical:end { background-image: url(images/scroll_gutter_btm.png), url(images/scroll_gutter_mid.png); background-repeat: no-repeat, repeat-y; background-position: bottom left, 0 0; } /* The thumb itself */ ::-webkit-scrollbar-thumb:vertical { height: 56px; -webkit-border-image: url(images/scroll_thumb.png) 8 0 8 0 stretch stretch; border- 8 0 8 0; } </style> <body> <div style=" 200px; height: 200px; overflow: auto"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi et nisi ut est venenatis viverra. Aenean pede orci, blandit quis, faucibus quis, egestas ut, mi. Pellentesque enim purus, venenatis dignissim, tincidunt a, ullamcorper eget, nibh. Nullam ut sem adipiscing orci vehicula interdum. palindrome a enim. Phasellus sollicitudin, magna vitae vestibulum facilisis, tellus nunc iaculis arcu, in molestie sem velit tempus est. In ajax velit at sem adipiscing sodales. Nunc sapien felis, aliquam et, volutpat rhoncus, condimentum ut, tortor. Integer est. Quisque viverra. Praesent sed arcu. Maecenas id lorem a leo lobortis condimentum. <br><br> Cras commodo rutrum augue. Vivamus iaculis. Nullam est. Maecenas consequat. Sed id dui. Vivamus a nisl. Donec pretium sapien. Proin et ligula et ligula Bespin pulvinar. Aliquam erat volutpat. Proin id est. Suspendisse cursus, magna at hendrerit consequat, mauris est imperdiet neque, a ultrices arcu urna non nunc. Dew tellus. Nulla nulla justo, vehicula nec, pellentesque eu, iaculis et, ligula. Praesent mattis ante vel sem. Suspendisse porta rhoncus urna. Phasellus felis. Praesent viverra convallis libero. Maecenas non cloud. Donec hendrerit lectus id enim. <br><br> Nulla ligula dui, euismod et, sodales quis, sollicitudin quis, elit. In adipiscing est sed enim. Fusce at massa vitae metus semper hendrerit. Integer vitae urna. Nulla eget ligula. Etiam libero. Maecenas nisi nibh, convallis a, feugiat vitae, pulvinar et, mi. Curabitur arcu city, adipiscing sed, egestas nec, commodo in, elit. Nulla facilisi. Proin varius pede et dui lacinia dapibus. Morbi nec augue. Proin imperdiet lacus eu tellus. </div> <p> <a href="debug.html">debug scrollbar</a> </p> </body> </html>
附2:images 图片截图: