zuul 是netflix开源的一个API Gateway 服务器, 本质上是一个web servlet应用。
在云平台上提供动态路由,监控,弹性,安全等边缘服务的框架。相当于是设备和 Netflix 流应用的 Web 网站后端所有请求的前门。主要功能是路由转发和过滤器。
Zuul可以通过加载动态过滤机制,从而实现以下各项功能:
验证与安全保障: 识别面向各类资源的验证要求并拒绝那些与要求不符的请求。
审查与监控: 在边缘位置追踪有意义数据及统计结果,从而为我们带来准确的生产状态结论。
动态路由: 以动态方式根据需要将请求路由至不同后端集群处。
压力测试: 逐渐增加指向集群的负载流量,从而计算性能水平。
负载分配: 为每一种负载类型分配对应容量,并弃用超出限定值的请求。
静态响应处理: 在边缘位置直接建立部分响应,从而避免其流入内部集群。
多区域弹性: 跨越AWS区域进行请求路由,旨在实现ELB使用多样化并保证边缘位置与使用者尽可能接近。
除此之外,Netflix公司还利用Zuul的功能通过金丝雀版本实现精确路由与压力测试。
Zuul中定义了四种标准过滤器类型,这些过滤器类型对应于请求的典型生命周期。
PRE:这种过滤器在请求被路由之前调用。我们可利用这种过滤器实现身份验证、在集群中选择请求的微服务、记录调试信息等。
ROUTING:这种过滤器将请求路由到微服务。这种过滤器用于构建发送给微服务的请求,并使用Apache HttpClient或Netfilx Ribbon请求微服务。
POST:这种过滤器在路由到微服务以后执行。这种过滤器可用来为响应添加标准的HTTP Header、收集统计信息和指标、将响应从微服务发送给客户端等。
ERROR:在其他阶段发生错误时执行该过滤器。
搭建Zuul
1、New Model -> Spring Initializer -> Next -> Next -> Web(Web)、Cloud Discovery(Eureka Discovery)、Cloud Routing(Zuul)-> Next ->Finish
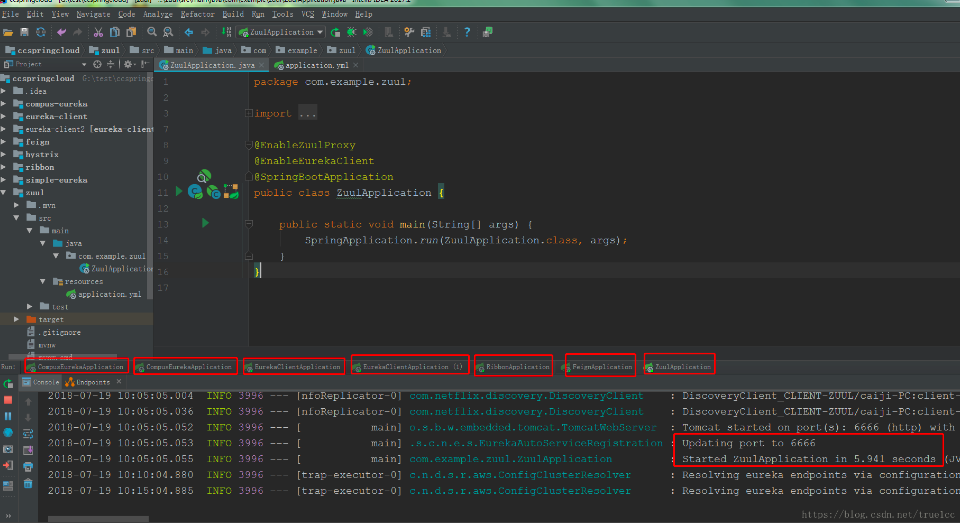
2、在ZuulApplication.class中新增@EnableZuulProx、@EnableEurekaClient 这两个注解
3、application.yml 文件:
server:
port: 6666
spring:
application:
name: client-zuul
eureka:
client:
service-url:
defaultZone: http://peer1:1122/eureka/
# 这里写一个都行,因为 Eureka Server 是相互注册,高可用注册中心
zuul:
routes:
api-a:
path: /api-a/**
serviceId: client-ribbon
api-b:
path: /api-b/**
serviceId: client-feign
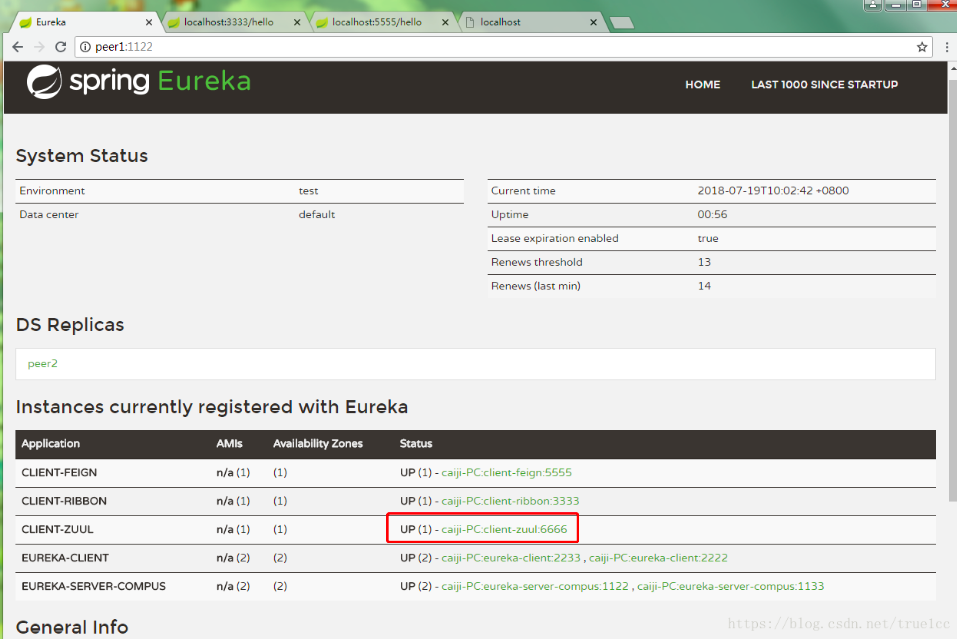
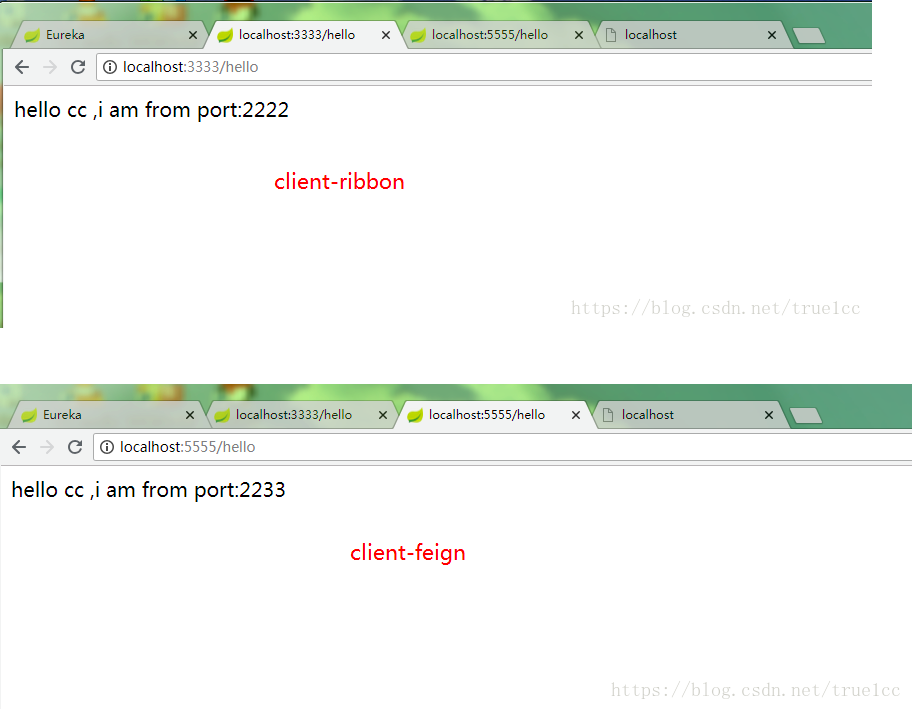
4、依次启动 注册中心、服务提供者(eureka-client)、服务消费者(client-ribbon、client-feign)、网关(client-zuul)




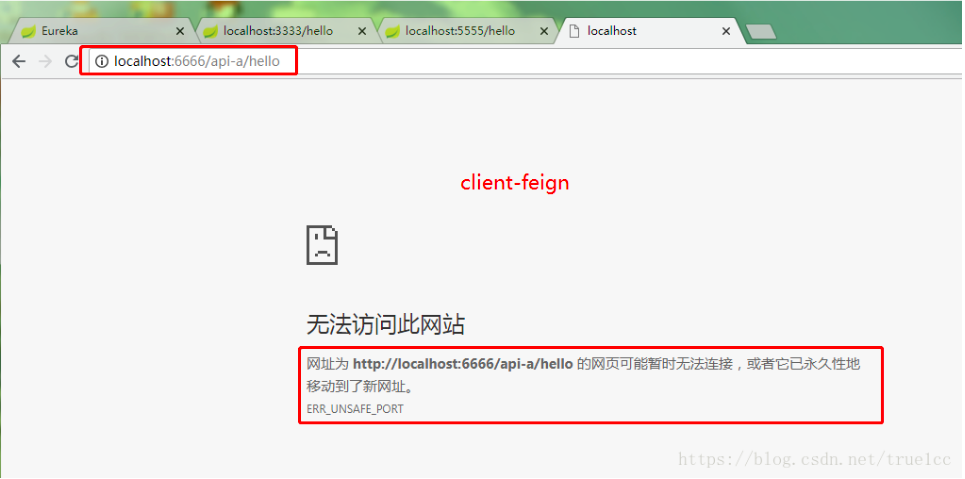
5、注意注意,最后一张图片,zuul无法访问!!!
再换一个浏览器访问试试:

原来是这个端口被常用其他用途,所以这个端口号不行。
6、在application.yml文件中改一下端口号(以防都被重,直接改成9000了):

原文:https://blog.csdn.net/true1cc/article/details/81110753