https://blog.csdn.net/weixin_43227172/article/details/86542438(copy)
开始之前,请先确保有一个基于webpack模板的项目(vue-cli脚手架一键安装~)
1.npm命令安装swiper
npm install swiper --save-dev
2.在需要用到swiper插件的组件中引入swiper
import Swiper from "swiper"
3.在组件style中引入swiper插件的css(根据自己的项目路径选择)
@import 'swiper/dist/css/swiper.css';

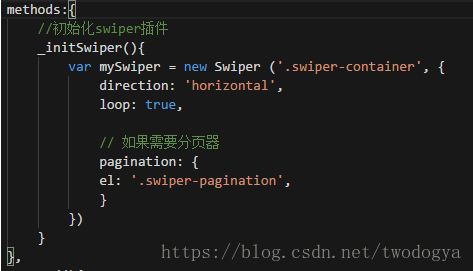
4.在methods方法里面初始化swiper插件

5.在created钩子函数里面调用