
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title></title>
<style>
.clearfix:after{
content: "";
display: block;
clear: both;
}
ul{
list-style: none;
}
ul li{
float:left;
padding: 2px 5px;
margin-right: 10px;
background: indianred;
}
.hide{
display: none;
}
.tab_box{
200px;
height: 200px;
border: 1px solid red;
}
.tab_box div{
background: #CCCCCC;
}
.selected{
background: green;
}
</style>
</head>
<body>
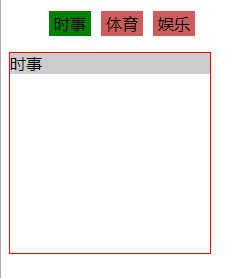
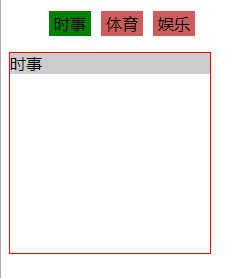
<div class="tab">
<div class="tab_menu">
<ul class="clearfix">
<li class="selected">时事</li>
<li>体育</li>
<li>娱乐</li>
</ul>
</div>
<div class="tab_box">
<div>时事</div>
<div class="hide">体育</div>
<div class="hide">娱乐</div>
</div>
</div>
</body>
<script src="js/jquery-1.11.3.js"></script>
<script>
var $div_li=$("div.tab_menu ul li");
$div_li.click(function(){
$(this).addClass("selected")
.siblings().removeClass("selected");
var index=$div_li.index($(this));
$("div.tab_box>div")
.eq(index).show()
.siblings().hide();
});
</script>
</html>