注意首先要在title后面导入配置文件,前后顺序不能乱
<!-- 1、JQuery的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script>
<!-- 2 css资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css">
<!-- 3、图标资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css">
<!-- 4、easyui的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<!-- 5、本地语言 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
一、messager
在$(function(){}的大括号了写。
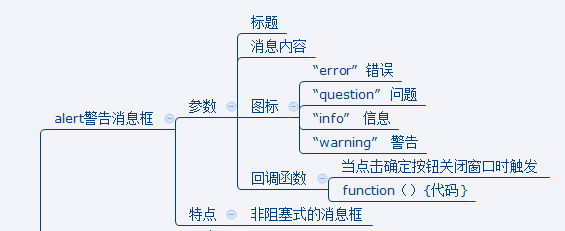
1.messager.alert
从左到右分别代表:标题,内容,图标,回调函数。
当点击确定时回调函数被触发
$.messager.alert("警告","警告的内容!非阻塞式的对话框","error",function(){alert("回调函数被触发");});



二、confirm 确认对话框
参数:标题、消息内容、 回调函数。
当点击按钮关闭窗口时触发
点确定返回true
点取消返回false
function(r){if(r){点确定之后执行的代码}}
$("#bt1").click( function(){ //弹出确认对话框 $.messager.confirm("确认","你确实要删除吗?",function(r){ if(r) { //执行删除 alert("删除成功"); } }); } );
效果图:


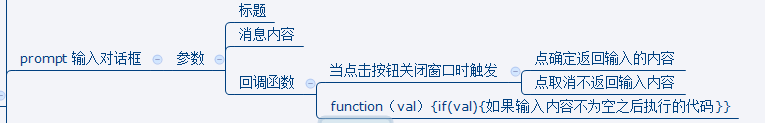
3.prompt输入对话框
//输入对话框 $("#bt2").click( function(){ $.messager.prompt("输入框","请输入姓名", function(val){ if(val) { alert("姓名是"+val); } } ); } );
效果图:


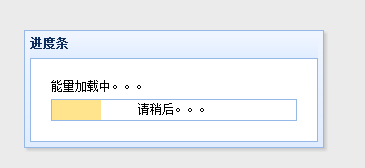
4、消息进度框 progress
$("#bt3").click( function() { $.messager.progress( { title:"进度条", msg:"正在加载.....", text:"请稍后.....", interval:1000 } ); } );
效果图:


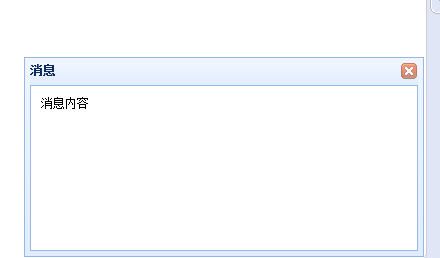
5、气泡消息框 show
$("#bt4").click( function() { $.messager.show( { title:"消息", msg:"消息内容", showType:"show", showSpeed:1000, 400, height:200, timeout:6000, } ); } );
效果图:


6、window 窗口
//打开窗口 $("#bt5").click( function() { //调用窗口的方法 $("#win1").window("open") } ); //关闭窗口 $("#bt6").click( function() { $("#win1").window("close"); } ); //新建窗口 $("#bt7").click( function() { //新建窗口 $("#win2").window( { 400, height:200, title:"窗口标题 ", iconCls:"icon-add", content:"显示内容", }); } ); //调整大小 $("#bt8").click( function() { $("#win1").window("resize",{ 600,height:400 }); } );
效果图:
