replace:把原有的字符串替换成新的字符
在不使用正则的情况下,每当执行一次只能替换一个字符(执行多次的情况始终从开始的位置开始替换)
var str = "zhufeng2015zhufeng2016" str = str.replace("zhufeng","zhufengpeixun") console.log(str)//zhufengpeixun2015zhufeng2016
使用正则替换
var str = "zhufeng2015zhufeng2016" str = str.replace(/zhufeng/g,"zhufengpeixun") console.log(str)//zhufengpeixun2015zhufengpeixun2016
replace第一项的值是一个正则它的实现原理:
首先我们和exec捕获一样,把所有和我们正则匹配的都捕获到,然后把捕获的内容替换成我们需要替换的新内容
/zhufeng/g 按照这个正则把str中所有可以匹配的都捕获到,然后统一都替换成我们的zhufengpeixun
var str = "zhufeng2015zhufeng2016"; str = str.replace("/zhufeng/g",function(){
console.log(arguments)//["zhufeng",0,"zhufeng2015zhufeng2016"]//第一次的arguments
console.log(arguments)//["zhufeng",11,"zhufeng2015zhufeng2016"]//第二次的arguments
console.log("ok"); return "zhufengpeixun"
})
第二个参数换成一个函数
1)、匿名函数执行多少次,取决于正则能在字符串中捕获多少次 -> 正则捕获两次,所以我们的匿名函数执行两次
2)、我们每一次执行匿名函数,里面传递的参数值arguments和我们自己通过exec捕获到的结果是非常类似的(即使正则有分组,我们同样可以通过arguments获取到分组捕获的内容)
3)、return 你返回的结果是啥,就相当于把当前这一次大正则捕获的内容替换成你返回的内容
var str = "zhufeng2015zhufeng2016"; str = str.replace(/(d+)/g,function(){ console.log(arguments[1])//获取每一次执行匿名函数我们正则捕获到的第一个分组中的内容 console.log(RegExp.$1) })
RegExp.$1 ->获取第一个分组捕获的内容
replace小实战:
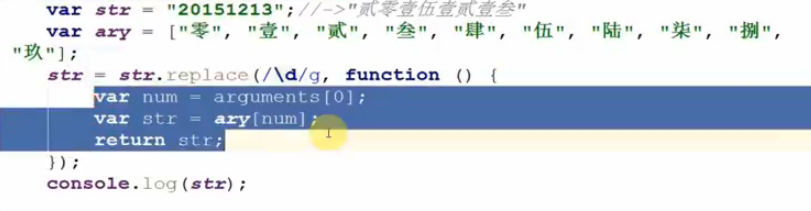
1、将小写数字替换成大写的中文数字

2、获取一个字符串中出现次数最多的字符,并且获取出现的次数
var str = "zhufengpeixunyangfanqihang"; var obj = {}; str.replace(/[a-z]/gi,function(){ var val = arguments[0]; obj[val]>=1?obj[val]+=1:obj[val] = 1 }) //获取出现最多次数的字母 var maxNum = 0; for(var key in obj){ obj[key]>max?maxNum = obj[key]:null } //把所有符合出现maxNum次数的都获取到 var ary = []; for(var key in obj){ obj[key]===maxNum?ary.push(key):null; } console.log(ary)//最终的输出结果
3)、模板引擎实现的初步原理
var str = "my name is {0},my age is {1},i come from {2},i love {3}~" var ary = ["我","18","china","javascript"] str = str.replace(/{(d+)}/g,function(){ return ary[arguments[1]]//或者ary[RegExp.$1] 捕获第一个分组的内容 并且替换 })
4)、需求:queryURLParameter
var str = "http://kbs.sports.qq.com/kbsweb/game.htm?mid=100000&cid=1467086&app=1.0";
var reg = /([^?=&]+)=([^?=&]+)/g; //exec var obj = {}; var res = reg.exec(str); while(res){ obj[res[1]] = res[2]; res = reg.exec(str) } console.log(obj); //replace str.replace(reg,function(){ obj[arguments[1]] = arguments[2]; }) console.log(obj)