//检测浏览器对CSS属性的支持 supports = (function() { var div = document.createElement('div'), vendors = 'Khtml Ms O Moz Webkit'.split(' '); return function(prop) { if ( prop in div.style ) return true; var len = vendors.length; prop = prop.replace(/^[a-z]/, function(val) { return val.toUpperCase(); }); while(len--) { if ( vendors[len] + prop in div.style ) { // browser supports box-shadow. Do what you need. // Or use a bang (!) to test if the browser doesn't. return true; } } return false; }; })(); supports('background');//true
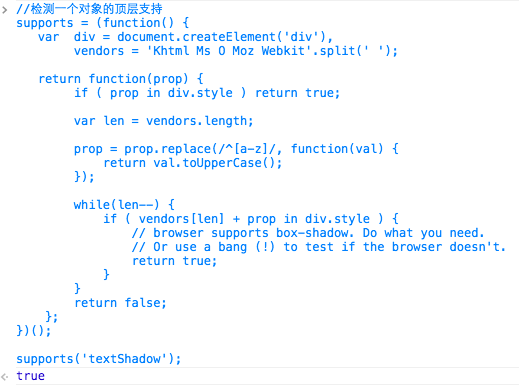
chrome console:

-
Javascript检测浏览器对CSS属性的支持,
浏览器CSS属性支持检测,探测,测试。js检测是否支持css属性。
-