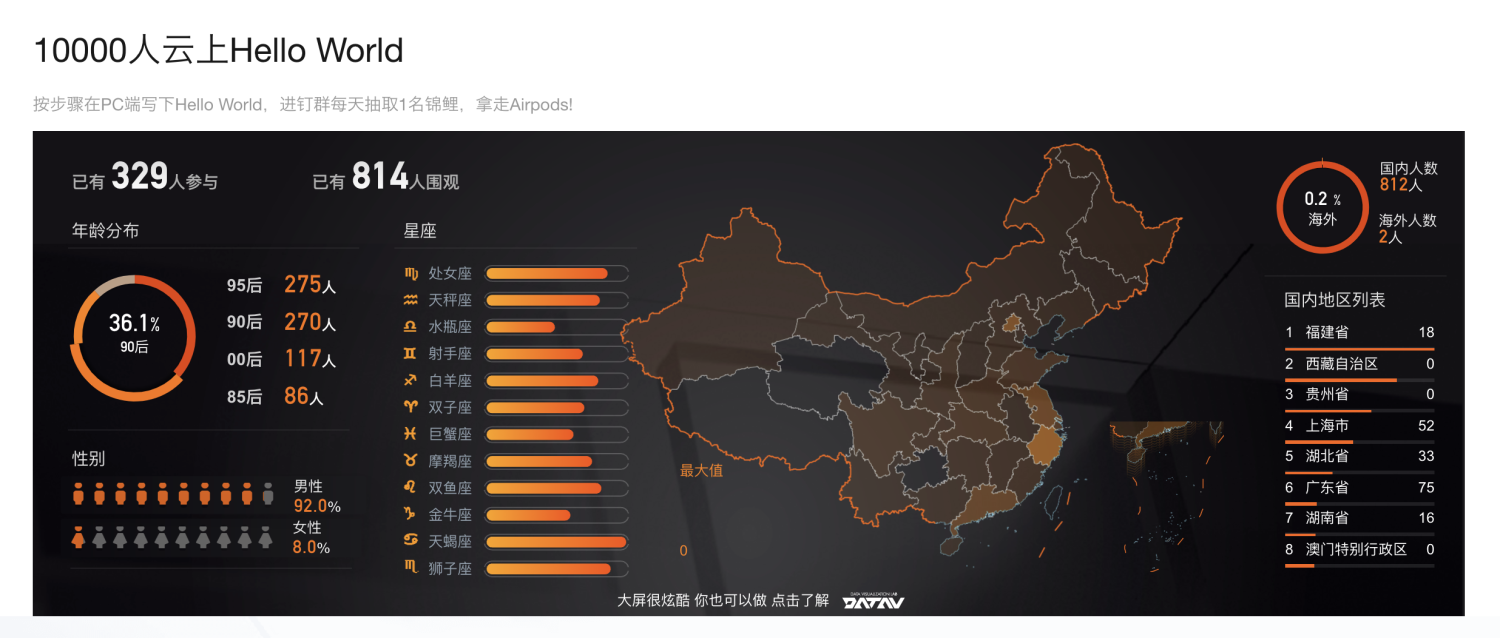
昨天被阿里云的这个酷炫大屏吸引了!

我等85后开发者居然这么少!挺好奇到底什么鬼东西都是90、95后在玩?就深入看了一下。
这是一个关于Serverless的体验活动,Serverless在国内一直都处于不温不火的状态,所以很多开发者其实都不太了解Serverless到底是啥!
如果你也有这样的好奇,那么可以跟我一样来体验一下,简单的写个Hello World,有个最直观的感受这个充满未来感产品吧!
P.S. 参加活动,加入钉钉群还能每天抽奖一次,有机会赢取AirPods、高达PG模型(我喜欢的)、Cherry机械键盘等丰富大礼哦!

如何参与
-【官方】活动主页:https://developer.aliyun.com/topic/yiqi/hol?utm_content=g_1000180354
-【官方】通关宝典:https://help.aliyun.com/document_detail/181573.html
官方文档还是如其他阿里项目一样的有待提高(lan)....
如果你最自己的探索能力有足够信心,可以直接通过官方文档来试试。
如果想少踩坑,可以看我下面写的超细致通关宝典,完成一个Java版本的Hello World!
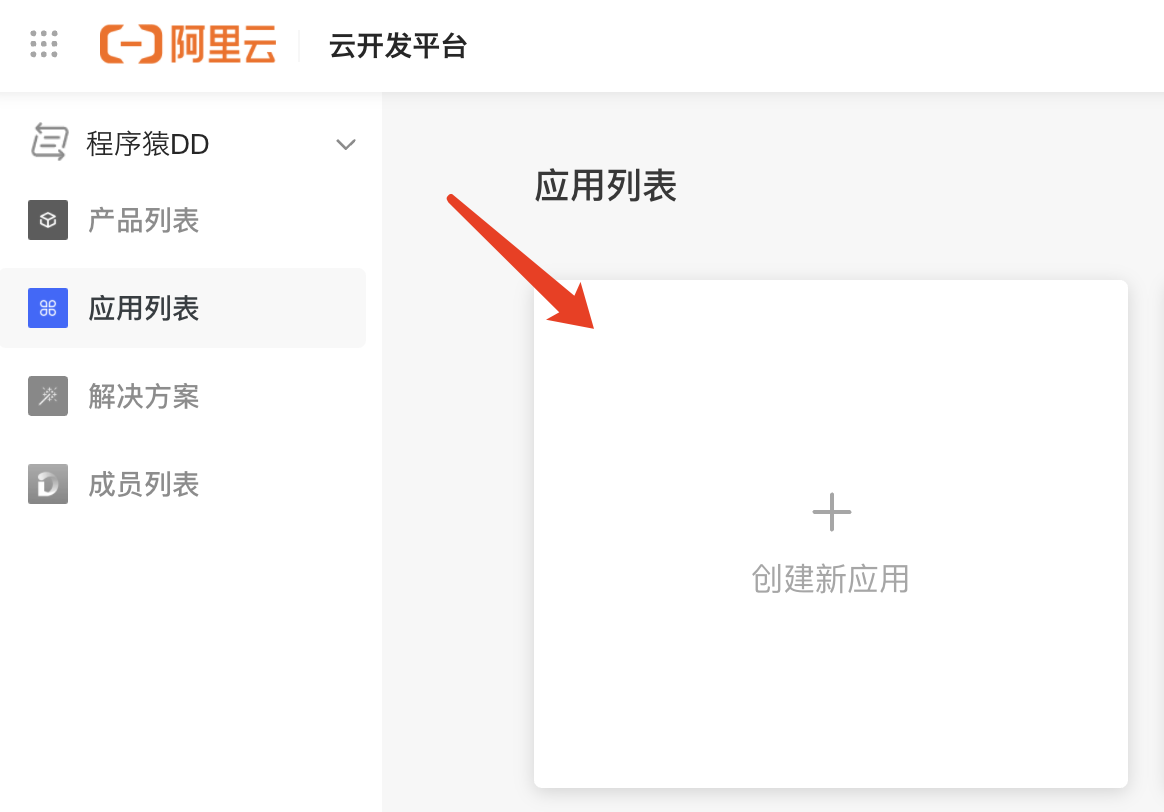
第一步:进入产品列表,点击创建应用

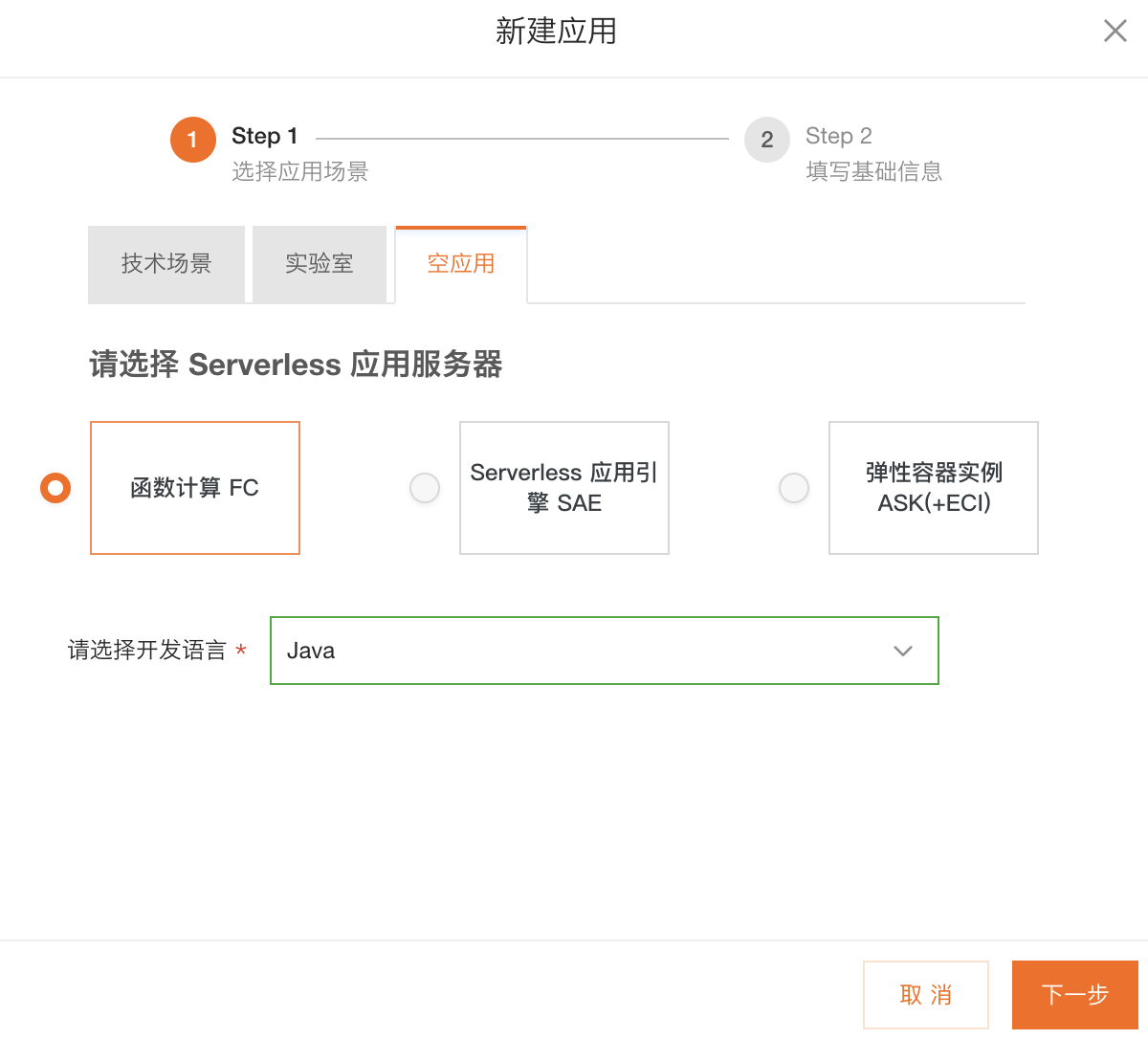
第二步:选择“空应用”标签
- Serverless应用服务器选择:“函数计算FC”
- 开发语言选择:Java

第三步:填写应用名称、应用介绍,自己定义就好

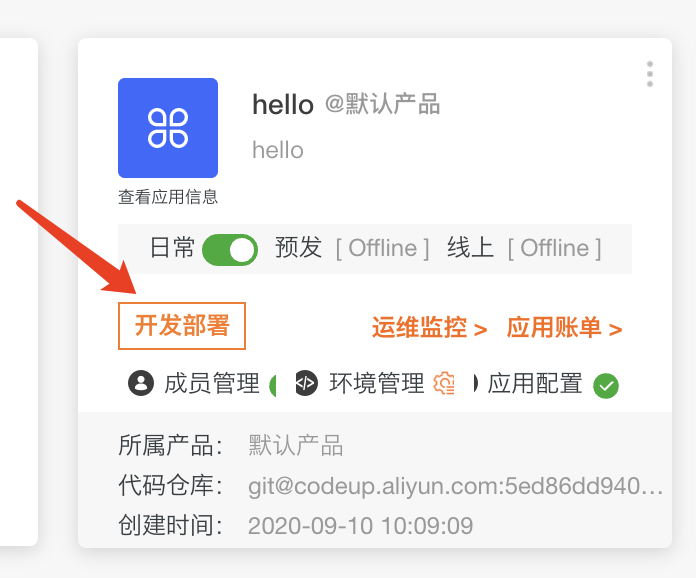
第四步:点击新建的应用卡片中的“开发部署”按钮

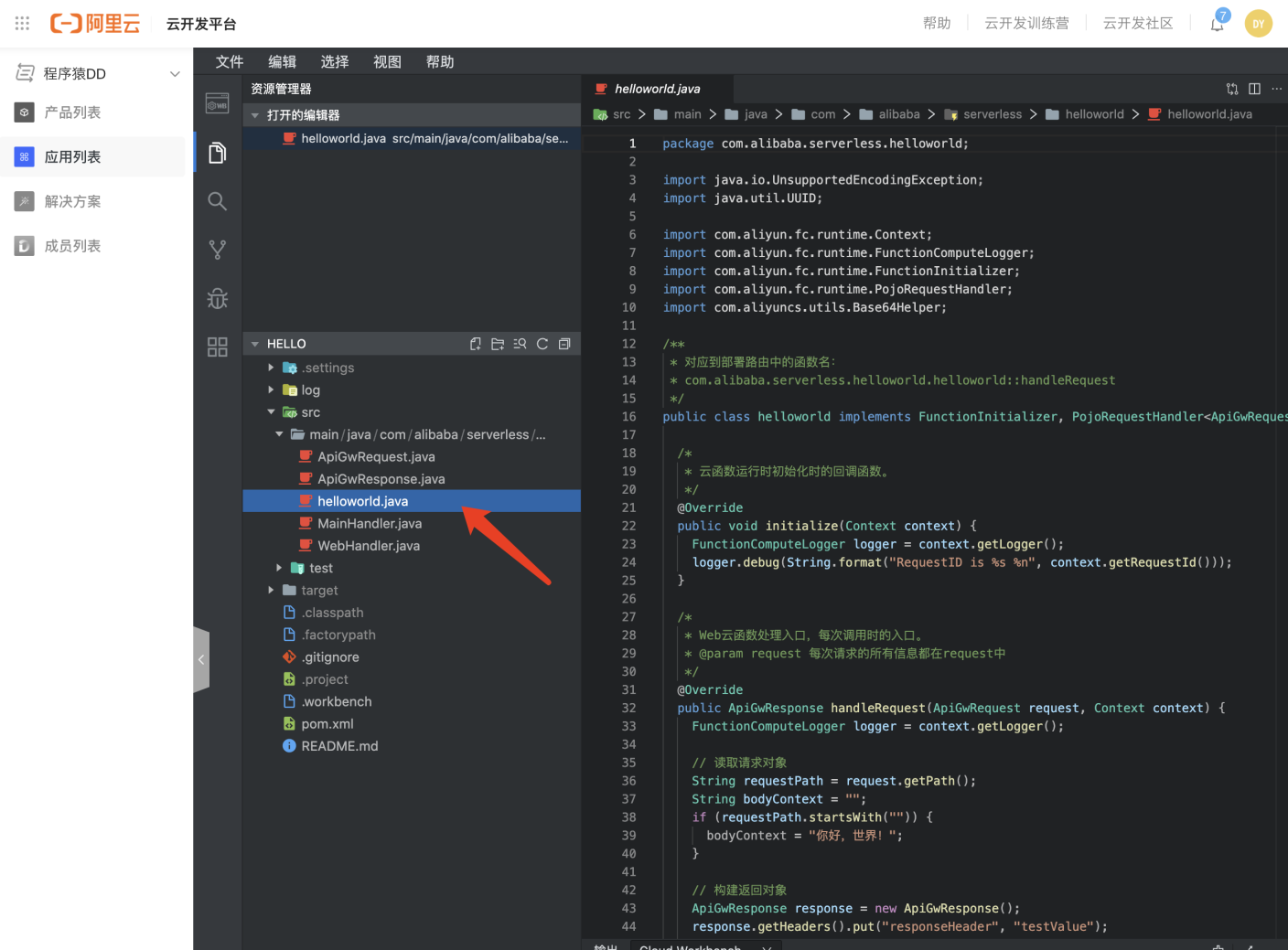
第五步:新建 helloworld.java

内容如下:
package com.alibaba.serverless.helloworld;
import java.io.UnsupportedEncodingException;
import java.util.UUID;
import com.aliyun.fc.runtime.Context;
import com.aliyun.fc.runtime.FunctionComputeLogger;
import com.aliyun.fc.runtime.FunctionInitializer;
import com.aliyun.fc.runtime.PojoRequestHandler;
import com.aliyuncs.utils.Base64Helper;
/**
* 对应到部署路由中的函数名:
* com.alibaba.serverless.helloworld.helloworld::handleRequest
*/
public class helloworld implements FunctionInitializer, PojoRequestHandler<ApiGwRequest, ApiGwResponse> {
/*
* 云函数运行时初始化时的回调函数。
*/
@Override
public void initialize(Context context) {
FunctionComputeLogger logger = context.getLogger();
logger.debug(String.format("RequestID is %s %n", context.getRequestId()));
}
/*
* Web云函数处理入口,每次调用时的入口。
* @param request 每次请求的所有信息都在request中
*/
@Override
public ApiGwResponse handleRequest(ApiGwRequest request, Context context) {
FunctionComputeLogger logger = context.getLogger();
// 读取请求对象
String requestPath = request.getPath();
String bodyContext = "";
if (requestPath.startsWith("")) {
bodyContext = "你好,世界!";
}
// 构建返回对象
ApiGwResponse response = new ApiGwResponse();
response.getHeaders().put("responseHeader", "testValue");
response.getHeaders().put("Content-type", "text/html; charset=utf-8");
boolean isBase = false;
if ( isBase ) {
try {
bodyContext = Base64Helper.encode(bodyContext, "UTF-8");
} catch (UnsupportedEncodingException e) {
isBase = false;
}
}
response.setBody( bodyContext );
response.setBase64Encoded( isBase );
response.setStatusCode(200);
logger.info("Response返回:" + bodyContext );
return response;
}
}
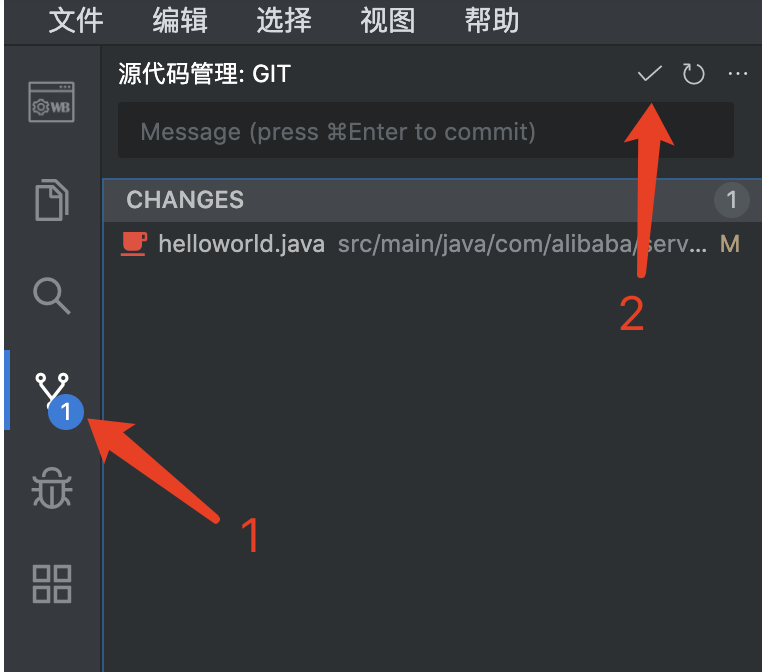
第六步:按下图操作,提交代码

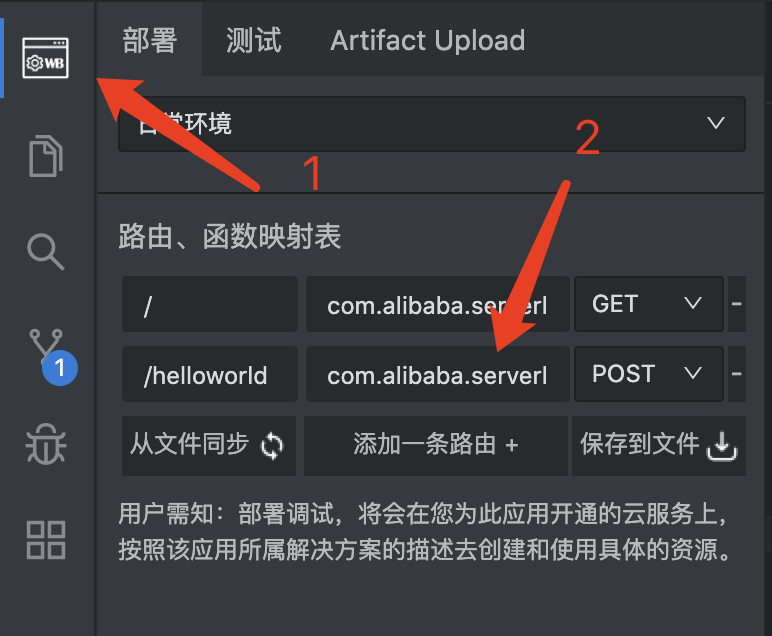
第七步:部署应用到日常环境
点击左侧工具栏的第一个图标,进入部署界面,点击“添加一条路由”。

图中2部分的内容为: com.alibaba.serverless.helloworld.helloworld::handleRequest,对应的就是之前创建的 helloworld.java 中的handleRequest法,意思就是/helloworld请求会被这个类中的handleRequest来处理。
注意,请求方法要设置为POST,后面会说为什么!
第八步:测试/helloworld接口
在部署标签边上就有一个测试工具,输入用户路径/helloworld,点击测试就可以发起请求了,获得结果如下图所示:

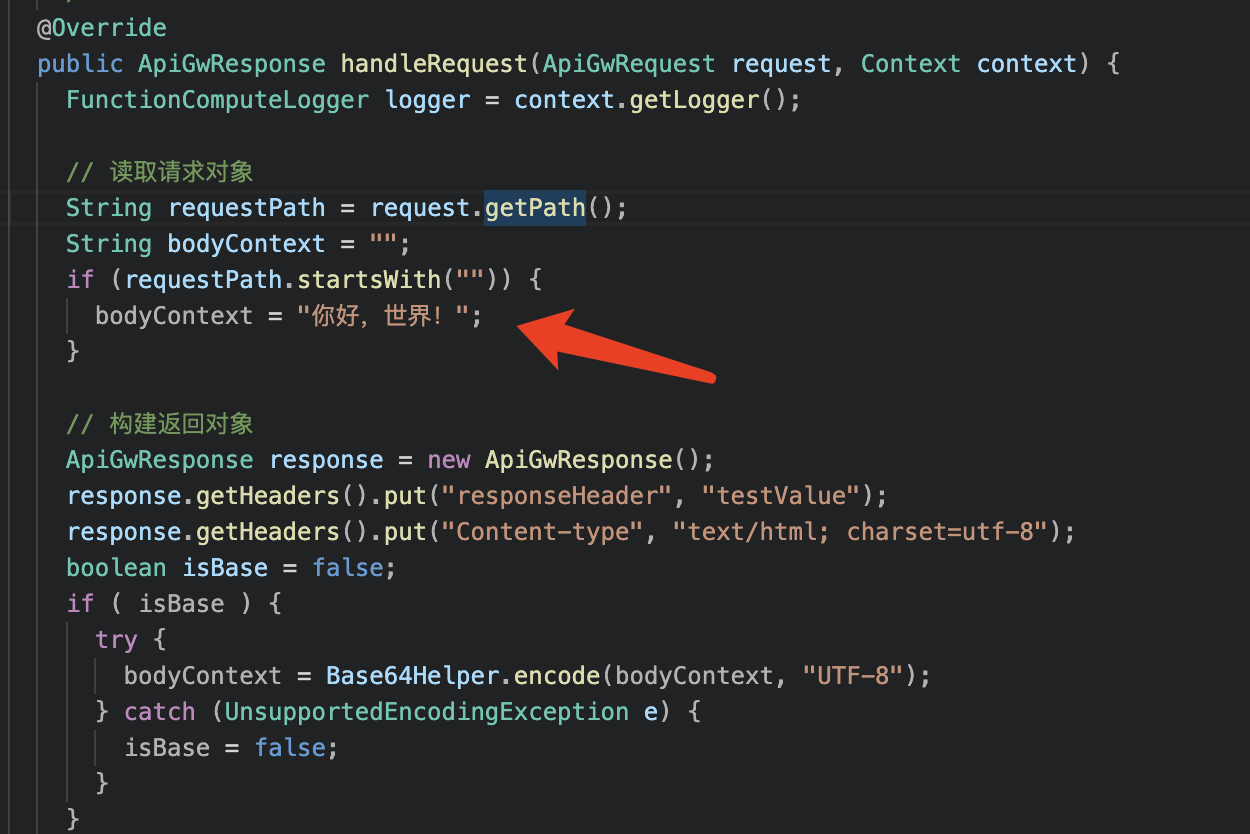
回过头来看一下代码,对用的body内容:

这个测试工具是不是总觉得有点怪?!是的,居然没有HTTP Request Method的选择,这个请求默认都是用POST来发的,所以在上一步中我们配置了/helloworld为POST请求,不然这里就不会成功。看官方宝典的兄弟,发现这个坑了吗?
怎么样的?你的第一次Serverless之旅还算顺利吗?
本文首发:Serverless 初体验:快速开发与部署一个Hello World(Java版),转载请注明出处。
欢迎关注我的公众号:程序猿DD,获得独家整理的学习资源和日常干货推送。