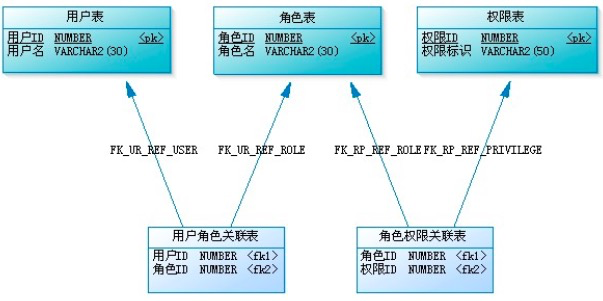
RBAC(Role-Based Access Control,基于角色的访问控制),就是用户通过角色与权限进行关联。一个用户拥有若干角色,每一个角色拥有若干权限,构成“用户-角色-权限”的授权模型,在这种模型中,用户与角色之间,角色与权限之间,是多对多的关系

(RPAC权限模型)
当用户的数量非常大时,给系统每个用户逐一授权,会很繁琐,这时可以给用户分组,每个用户组内有多个用户。除了可给用户授权外,还可以给用户组授权。这样一来,用户拥有的所有权限,就是用户个人拥有的权限与该用户所在用户组拥有的权限之和

(用户、用户组与角色的关系)
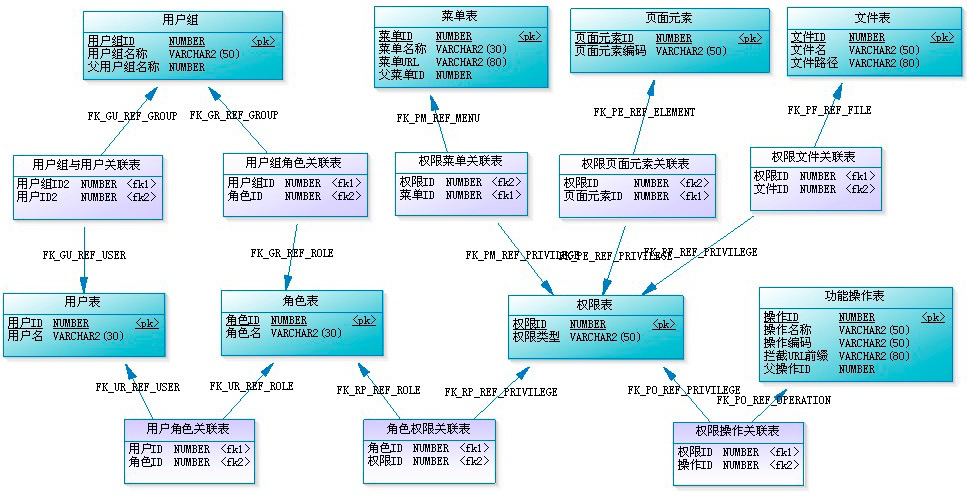
功能模块的操作,上传文件的删改,菜单的访问,甚至页面上某个按钮、某个图片的可见性控制,都可属于权限的范畴。有些权限设计,会把功能操作作为一类,而把文件、菜单、页面元素等作为另一类,这样构成“用户-角色-权限-资源”的授权模型。而在做数据表建模时,可把功能操作和资源统一管理,也就是都直接与权限表进行关联,这样可能更具便捷性和易扩展性

(权限分类关联)
权限表中有一列“权限类型”,我们根据它的取值来区分是哪一类权限,如“MENU”表示菜单的访问权限、“OPERATION”表示功能模块的操作权限、“FILE”表示文件的修改权限、“ELEMENT”表示页面元素的可见性控制等。
这样设计的好处:
-
- 不需要区分哪些是权限操作,哪些是资源
- 方便扩展,当系统要对新的东西进行权限控制时,只需要建立一个新的关联表“权限XX关联表”,并确定这类权限的权限类型字符串
这里权限表与权限菜单关联表、权限菜单关联表与菜单表都是一对一的关系,也就是每添加一个菜单,就得同时往这三个表中各插入一条记录。因此可以不需要权限菜单关联表,让权限表与菜单表直接关联,在权限表中新增一列用来保存菜单的ID,权限表通过“权限类型”和这个ID来区分是哪种类型下的哪条记录

(完整ER图)
附:微软Exchange中的权限控制介绍: Microsoft Exchange Role