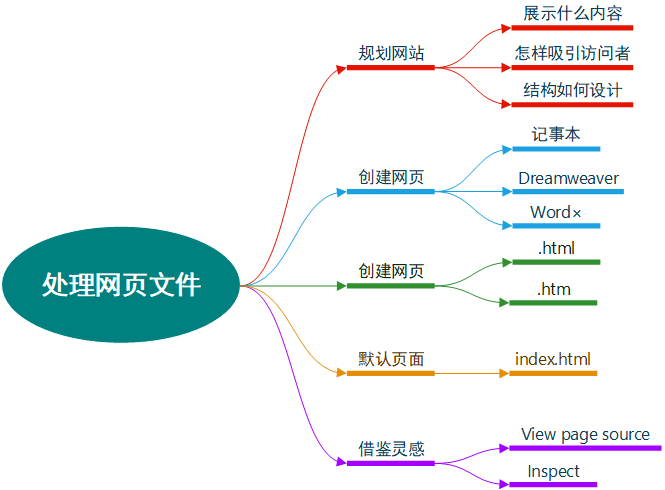
2.1 规划网站

- 为什么要创建这个站点,需要展示的内容是什么?
- 应该如何调整内容使之吸引期望的访问者?
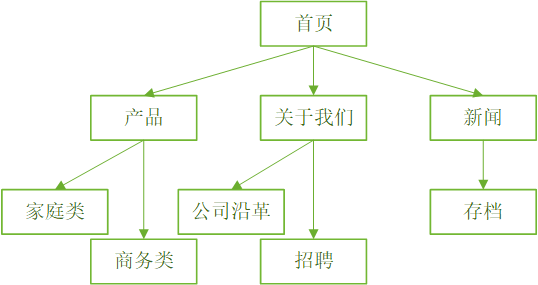
- 需要多少个页面?网站的结构是怎样?
- 为页面、图像和其他外部文件设计一个简单且一致的命名规则。
2.2 创建新的网页
记事本
Adobe Dreamweaver
不要使用Microsoft Word这样的文字处理软件编写HTML页面。它们会在文件里添加一些无用的或无效的代码。
2.3 保存网页
网页文件应在文件名中使用.html或.htm作为扩展名。
2.4 指定默认页面或主页
大多数情况下,系统会将index.html识别为默认页面。将文件保存为index.html,从而指定这个文件是目录下的默认页面。当访问者输入目录的路径而没有指定文件名时,就会打开使用默认名称的页面。
2.5 组织文件
在文件数量变得很大之前,最好考虑好将它们放在什么地方。通常(但非必须)为网站的主要区块创建单独的文件夹,使相关的HTML页面放在一起。
2.6 借鉴灵感
View page source
开发者工具Inspect:这些工具提供了一种交互式的查看源代码的视图。可以审查页面特定部分的HTML和CSS,在浏览器中编辑代码,并立即查看修改后的效果。使用开发者工具作的修改都是临时的,这些工具并未真正修改页面的HTML和CSS。通过它们可以查看某个特定的效果是如何实现的,可以随意改动代码而不必担心破坏任何东西。
总结