之前介绍过了转换(transition),这次我们来介绍下变形(Transform),同样的,语法理论部分请参考w3cplus网,文章是为了给我自己备忘用的,先摘录w3cplus网的理论部分,再上几个自己对理论部分理解的示例,如有错误,望指出。
Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。
语法:
transform : none | <transform-function> [ <transform-function> ]*
也就是:
transform: rotate | scale | skew | translate |matrix;
none:表示不进行变换;
<transform-function>表示一个或多个变换函数,以空格分开;换句话说就是我们同时对一个元素进行transform的多种属性操作,例如rotate、scale、translate三种,但这里需要提醒大家的,以往我们叠加效果都是用逗号(“,”)隔开,但transform中使用多个属性时却需要有空格隔开。大家记住了是空格隔开。
transform属性实现了一些可用SVG实现的同样的功能。它可用于内联(inline)元素和块级(block)元素。
一、旋转rotate
rotate(<angle>) :通过指定的角度参数对原元素指定一个2D rotation(2D 旋转),需先有transform-origin属性的定义。transform-origin定义的是旋转的基点,其中angle是指旋转角度,如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。如:transform:rotate(30deg):

二、移动translate
移动translate我们分为三种情况:translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);
translateX(x)仅水平方向移动(X轴移动);
translateY(Y)仅垂直方向移动(Y轴移动),
具体使用方法如下:
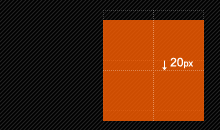
1、translate(<translation-value>[, <translation-value>]) :通过矢量[tx, ty]指定一个2D translation,tx 是第一个过渡值参数,ty 是第二个过渡值参数选项。如果 未被提供,则ty以 0 作为其值。也就是translate(x,y),它表示对象进行平移,按照设定的x,y参数值,当值为负数时,反方向移动物体,其基点默认为元素 中心点,也可以根据transform-origin进行改变基点。如transform:translate(100px,20px):

2、translateX(<translation-value>) : 通过给定一个X方向上的数目指定一个translation。只向x轴进行移动元素,同样其基点是元素中心点,也可以根据transform-origin改变基点位置。如:transform:translateX(100px):

3、translateY(<translation-value>) :通过给定Y方向的数目指定一个translation。只向Y轴进行移动,基点在元素心点,可以通过transform-origin改变基点位置。如:transform:translateY(20px):

三、缩放scale
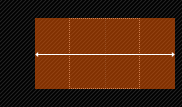
1、scale(<number>[, <number>]):提供执行[sx,sy]缩放矢量的两个参数指定一个2D scale(2D缩放)。如果第二个参数未提供,则取与第一个参数一样的值。scale(X,Y)是用于对元素进行缩放,可以通过transform-origin对元素的基点进行设置,同样基点在元素中心位置;基中X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数,而Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。如:transform:scale(2,1.5):

2、scaleX(<number>) : 使用 [sx,1] 缩放矢量执行缩放操作,sx为所需参数。scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1),其基点一样是在元素的中心位置,我们同样是通过transform-origin来改变元素的基点。如:transform:scaleX(2):

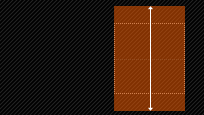
3、scaleY(<number>) : 使用 [1,sy] 缩放矢量执行缩放操作,sy为所需参数。scaleY表示元素只在Y轴(垂直方向)缩放元素,其基点同样是在元素中心位置,可以通过transform-origin来改变元素的基点。如transform:scaleY(2):

四、扭曲skew
扭曲skew和translate、scale一样同样具有三种情况:skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形),具体使用如下:
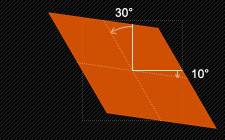
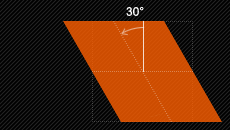
1、skew(<angle> [, <angle>]) :X轴Y轴上的skew transformation(斜切变换)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。skew是用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg。同样是以元素中心为基点,我们也可以通过transform-origin来改变元素的基点位置。如:transform:skew(30deg,10deg):

2、skewX(<angle>) : 按给定的角度沿X轴指定一个skew transformation(斜切变换)。skewX是使元素以其中心为基点,并在水平方向(X轴)进行扭曲变行,同样可以通过transform-origin来改变元素的基点。如:transform:skewX(30deg)

3、skewY(<angle>) : 按给定的角度沿Y轴指定一个skew transformation(斜切变换)。skewY是用来设置元素以其中心为基点并按给定的角度在垂直方向(Y轴)扭曲变形。同样我们可以通过transform-origin来改变元素的基点。如:transform:skewY(10deg)

五、矩阵matrix
时间原因,后面会另开一个专门写矩阵matrix。
好了,以上是理论部分,下面就做几个示例来看。此处示例,顺便加上上一篇中的转换效果,这样效果才明显,而且正好复习一下转换(transition)。所做示例的html代码如下:
<body> <div class="div"> </div> </dody>
css代码如下:
.div { width:100px; height:100px; background:blue; transition:all 2s linear; -moz-transition:width 2s linear; /* Firefox 4 */ -webkit-transition:width 2s linear; /* Safari and Chrome */ -o-transition:width 2s linear; /* Opera */ }
要实现的第一个效果是,当鼠标滑过时,正方形div顺时针旋转60°,
.div:hover{ transform: rotate(60deg); }
第二个效果是,当鼠标滑过时,正方形div向右向下移动100px,代码如下:
.div:hover{ transform:translate(100px,100px); }
第三个效果,当鼠标滑过时,正方形div既顺时针旋转60°,又向下向右移动100px,代码如下:
.div:hover{ transform: rotate(60deg) translate(100px,100px);/*注意两个中间是以空格隔开*/
;}
第四个效果,当鼠标滑过时,正方形div缩小一半,代码如下:
.div:hover{ transform: scale(0.2,0.5); }
第五个效果,我们现在先改变div的长宽,代码如下:
<div class="div rotatex"> </div>
初始的css样式设置rotatex为div向右扩大,代码如下:
.div{ width: 100px; height: 100px; background: red; margin-bottom: 20px; transition: all 0.5s linear; } .rotatex{ background-color: #004276; transform: scaleX(10); }
当鼠标滑过时,我们做一个再使得它缩放,代码如下:
.rotate:hover{ transform: scale(2,2);
}
最后一个效果,鼠标滑过时,正方形div延x轴扭曲30°,代码如下:
.div:hover{ transform:skewX(30deg); }
以上为个人见解,望大家指出有疑点的部分。