原文://http://www.cnblogs.com/tntboom/p/4348483.html
引言:上学期因为写服务器用WCF,所以连查资料再瞎调试勉强成功了,但是这学期又到了用WCF的时候,而当时的资料零零散散,查找不易,并且此次是在WIN8与VS2013环境下编写的,所以将该入门过程记录下来,一是方便查阅,二是有助于其他新手。
一、新建工程并编写。
1、打开VS2013,新建--WCF----WCF服务应用程序,工程名称请根据爱好自行填写。如图:

2、观察解决方案框中的文件列表,其中IService.cs是接口文件,里面定义了该服务提供了哪写服务(函数,功能),Service.svc是(默认也可以删除再新建的)一个WCF服务,其下有个.cs文件,就是你对接口的实现。
下面简介这两个.cs文件(我只介绍一两个标志,其他的也不是很懂,满足最初始的使用即可)。

2.1 IService.cs文件
其中[ServiceContract]是一个特性,代表此接口定义了一串服务契约, [OperationContract]标记了操作契约,在编译时,WCF会用反射机制,将所有标记了 [OperationContract]的方法作为服务使用。具体如图:

此处默认定义了一个获得字符串的方法与一个获得CompositeType的方法,由于Service.svc.cs继承了这个接口,所以要在里面实现这两个方法。
2.2 Service.svc.cs文件,继承IService接口,实现其方法,如下图:

我在此只列出了一个实现,就是根据传入的值,返回字符串。
3. 调试
正如注释中所说, // 注意: 为了启动 WCF 测试客户端以测试此服务,请在解决方案资源管理器中选择 Service1.svc 或 Service1.svc.cs,然后开始调试。
我们选中Service.svc.cs,按F5或这Ctrl+F5,在出现的测试客户端左侧单击GetData()函数,出现如下调试界面:

在右侧“值”处输入你期望调试的的数据,单击调用即可在下方看到结果:

接下来我们需要在客户端调用它,至于如何调用,下篇文章将三种方法介绍,一是用VS运行程序开启代理,二是部署到本地IIS,三是部署到windows azure虚拟机中。
WIN8+VS2013编写发布WCF之二(部署)
上文简介了如何建立WCF工程并且调试,下面说一下如何部署。
本文将陆陆续续讲述三种部署方式,随着项目的进展将不断补全。
声明: 用管理员身份打开VS2013,发布前请将程序的.net版本改成与服务器相符的,我这示例是4.0版。
首先,在WIN8系统下打开IIS,WIN8与WIN7是不同的,请不要弄混。
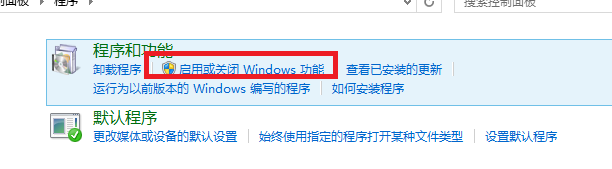
1、控制面板---左下放的程序---启用或关闭Windows功能,如图:

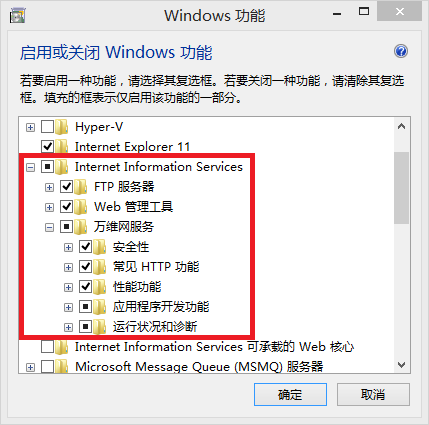
2、找到Internet Information Services,其中FTP服务器,WEB管理工具下面的所有文件夹及其子文件夹全选,令万维网服务中的安全性、常见HTTP功能、性能功能全选。如下图:

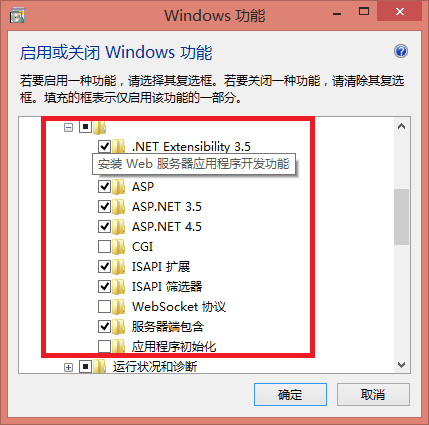
还有,应用程序开发功能勾选状态如图:

运行状况诊断下全不勾选。
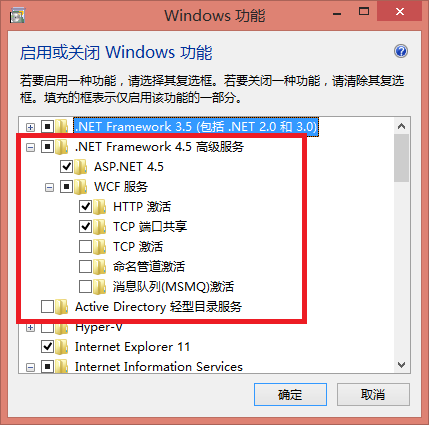
另外,Win8与Win7不同之处在于此,即,在启用或关闭Windows功能界面的顶端,有.NET Framework4.5高级服务,其勾选状态应该如下图:

至此,系统所需要的IIS环境应该已经具备
一、用VS2013启动IIS EXPRESS
选中项目,不是选中某个文件,然后附加到浏览其运行(单击平时调试普通程序的那个绿色三角)

浏览器会有如下界面:

单击中部位置的Service.svc.cs,浏览器呈现如下界面:

代表VS已经替你开了一个服务,并且告诉了你如何在客户端调用。到时候的地址就是我红线中标识出来的那个蓝色连接。到时候在客户端程序中添加进去就
二、部署至本地IIS
本以为会和VS2010那样复杂,结果,万万没想到啊,如此简单,在此特别感谢http://www.c-sharpcorner.com/Blogs/15762/publish-wcf-service-in-local-iis-on-visual-studio-2013.aspx的博主。
这个网址,前天,今天白天都没打开,今晚运气好,打开了。话不多说,半分钟教会你。
首先参照前文把WINDOWS的IIS该打勾的打勾。
用管理员身份打开VS2013
然后右键工程名字,选择属性,弹出对话框,在左侧选择web选项卡,然后在画红框处的组合框中选择部署到本地IIS,如图:

记住项目URL。
然后单击左侧的打包/发布网页选项卡,在“要部署的项目适用于所有部署方法”中选择“仅限运行此应用程序所需的文件”,如图:

然后按F5,就部署到本地IIS了,把上上图那个URL复制到浏览器,就是见证奇迹的时刻了。
三、部署至远程服务器
环境:本地:VS2013+WIN8.1(操作系统无关系的)
远程:windows server2012(安装好IIS)
1、本地操作:
右键单击工程,单击发布,在弹出的窗口中,单击(默认)左侧的配置文件,单击自定义,然后把项目中的配置文件的名字输进去,如图:

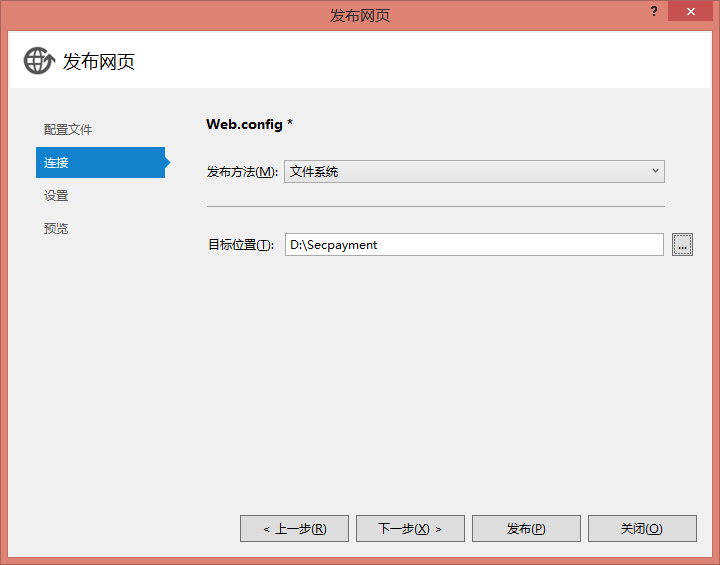
然后选择左侧连接,发布方法选择文件系统,目标位置选择你喜欢的本地文件夹,到时候会发布在该文件夹下,如图:

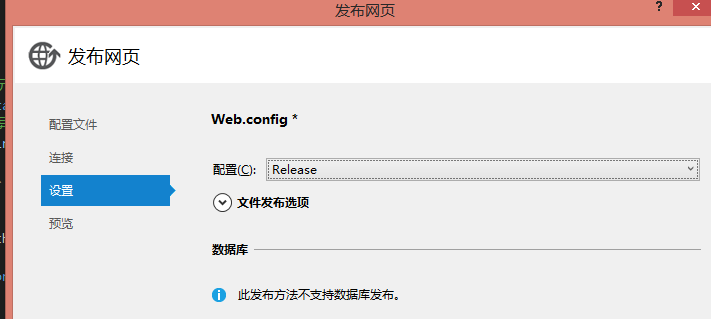
然后单击左侧设置,选择Relase,如图:

然后单击预览,基本没什么操作,单击发布,如图:

如此,在刚才选的文件夹下面就发现了以下几个东西:
我的是D:Secpayment

将含有这三个宝贝的文件夹拷贝到远程服务器上,我暂且放在了C盘。如此,本地操作完。
2、服务器操作:
在服务器中打开web publish service 服务,怎么打开就不演示了,我也忘了。。。看官你查查怎么打开服务就行了。
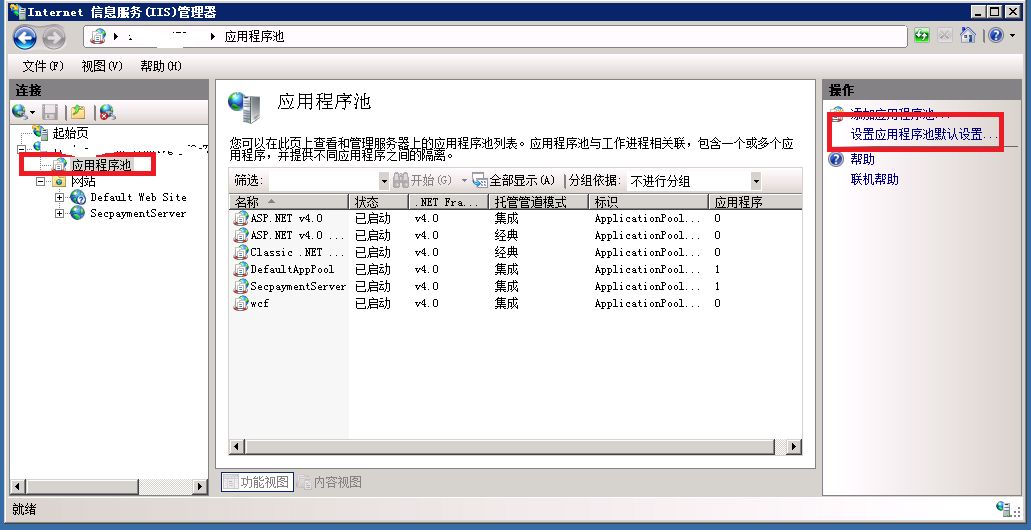
然后打开IIS管理器,单击左侧的应用程序池,点击后后,右侧有个设置应用程序池默认设置,点开,然后设置为v4.0,如图:

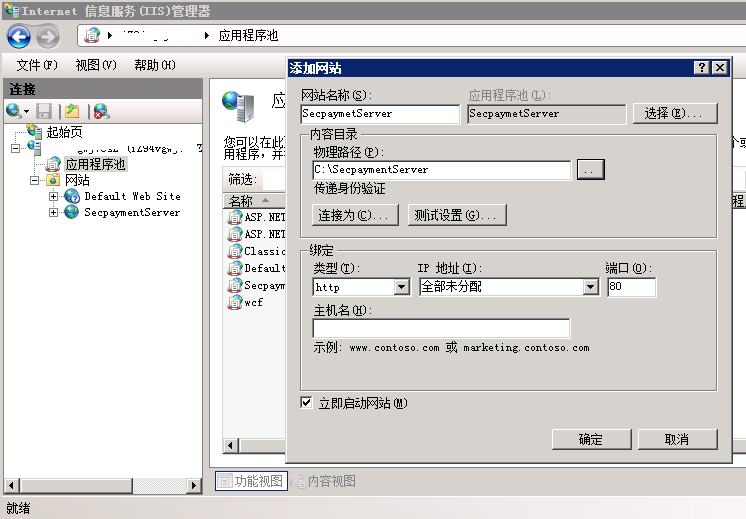
接着,右键单击左侧的“网站”,点击添加网站,弹出如下窗口:

网站名称就是将要在左侧显示的,物理路径就是你拷贝到服务器的那个文件夹。IP请选择你远程访问服务器的那个IP,端口的话,你的80不能用就换8080.
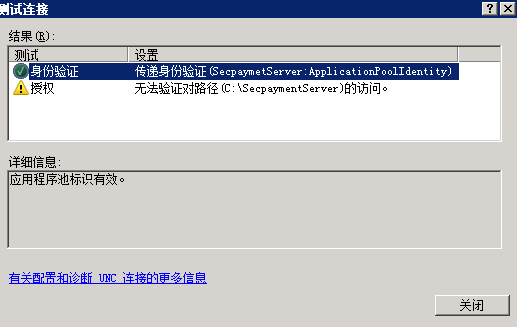
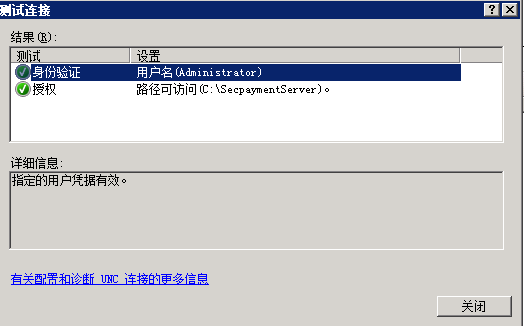
注意:要单击测试设置,可能会出现如下提示:

为了验证授权,关掉这个窗口,在上上图中,单击连接为,在弹出的窗口里选择特定用户,单击设置。输入你登录服务器的账号密码即可:
之后验证如图:

然后关闭这个,就可以发布了。但是当浏览网站时发现,说禁用元数据发布了。那我们看一下配置文件:

第一个红线出,
serviceMetadata httpGetEnabled="true" 设置为true,而后面https的那个一定要设置为false,因为~~服务器不支持。
保存。然后在IIS管理器中,右键单击刚才的网站,管理网站--浏览,OK了。

(完)
WIN8+VS2013编写发布WCF之三(调用)
在文二中部署成功后就可以在客户端程序中使用服务了。。。使用服务的过程总是这么酣畅淋漓。当然,对应文二中的三种部署方式,我也会在此描述三种使用方式,一一对应。
都是新建个程序了,然后开始介绍。
一、VS2013开始服务的方式下调用。注意保持刚才那个VS工程一直运行着,不然服务就关了。。。
1、右键单击引用--添加服务引用,如图:

弹出如下界面:

上面红框中的地址栏就填写文二末尾提到的地址栏,然后下面红框填写一个你喜欢的名字。点击确定。
2、加入名字空间:如下:using 客户端工程名.服务的命名空间,例如我新建的客户端工程名为:TestTest,则如下添加名字空间:
using TestTest.TestServer;
3、定义实例,使用服务。
还记得文二中那个服务类的名字叫Service1吗?那么我们可以如此在客户端中定义实例了:
Service1Client sClient = new Service1Client();
MessageBox.Show( sClient.GetData(2));
然后运行就可以看到,服务端给我们构建好了字符串并且返回了。

其他:无论何种调用,都是按照上面的方式。
(完)