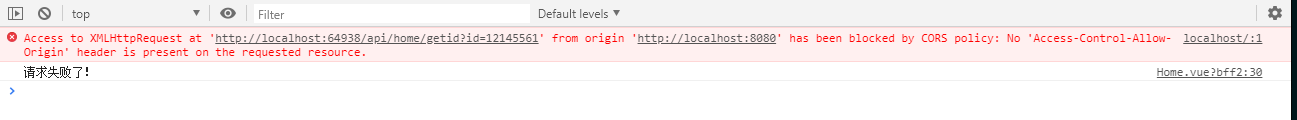
当你启动一个vue项目时,项目会运行在一个webpack的服务上,所以此时去访问其他端口或者是其他地址时,属于跨域请求,故会报异常。

has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
当出现此异常时,不要慌,解决方法很简单。
首先,打开项目的webpack.config.js文件

在当前页面搜索
devServer:

然后在此节点下添加以下这个对象:

name可以随意命名,不过最好按一定的格式命名,待会儿后面会用到。以下是此对象的代码
proxy: {
'/api': {
target: 'http://localhost:64938/',
changeOrigin: true,
pathRewrite:{
"/api":""
}
}
}
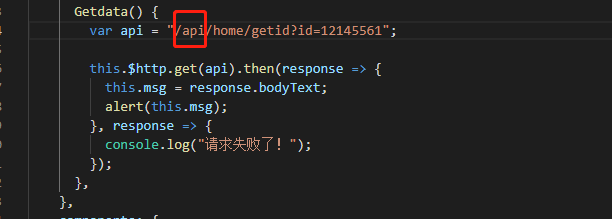
添加对象后,回到我们调用请求的页面,修改对应报错的请求url,把原本的url的请求跟地址 也就是 如:http://localhost:64938/ 替换为 /api ,然后重启项目!重启项目!重启项目!

重启项目,即可访问!