Linear/RadialGradientBrush
先介绍下这两个笔刷的特点:
LinearGradientBrush 使用线性渐变绘制区域。 线性渐变沿直线定义渐变。 该直线的终点由线性渐变的 StartPoint 和 EndPoint 属性定义。
LinearGradientBrush 画笔沿此直线绘制其 GradientStops。
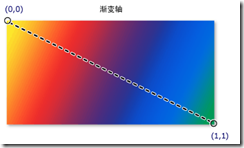
默认的线性渐变是沿对角方向进行的。 默认情况下,线性渐变的 StartPoint 是被绘制区域的左上角 (0,0),其 EndPoint 是被绘制区域的右下角 (1,1)。
所得渐变的颜色是沿着对角方向路径插入的。
下面的插图显示了对角方向的渐变。 图中添加了一条线,用于突出显示渐变从起点到终点的插值路径。
对角方向的线性渐变
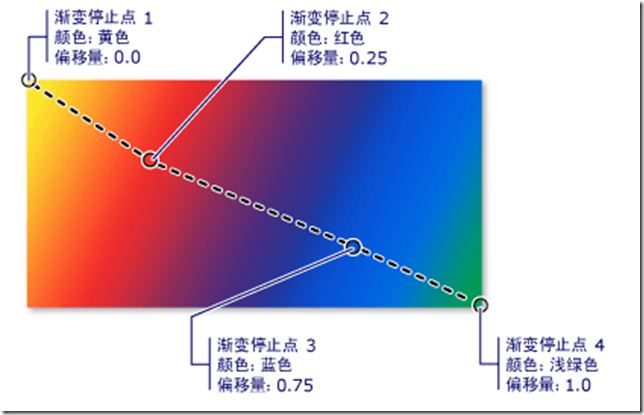
下一幅插图显示的是同一线性渐变,但它具有突出显示的渐变停止点。
具有突出显示的渐变停止点的对角线性渐变

我们来画一个椭圆:
<Ellipse Margin="28,22,131,130" Name="ellipse1" Stroke="Black">
<Ellipse.Fill>
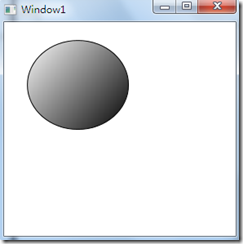
<LinearGradientBrush StartPoint="1,1" EndPoint="0,0">
<GradientStop Color="Black" Offset="0" />
<GradientStop Color="White" Offset="1" />
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
我们把开始的起点设置为右下角,终点为左上角。offset是偏移量。
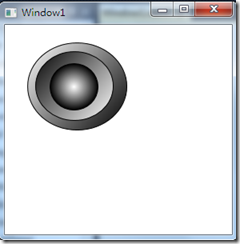
效果图:
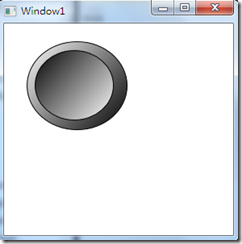
我们可以在图上画一个椭圆,来模仿像按钮的形式。在加这段xaml
<Ellipse Margin="38,33,0,0" Name="ellipse2" Stroke="Black" Height="87" HorizontalAlignment="Left" VerticalAlignment="Top" Width="98">
<Ellipse.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Black" Offset="0" />
<GradientStop Color="White" Offset="1" />
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
有点像凹进去的按钮效果。
下面我们来介绍下RadialGradientBrush
RadialGradientBrush 在编程模型中与 LinearGradientBrush 类似。 但是,线性渐变有一个起点和一个终点用于定义渐变矢量,而径向渐变有一个圆以及一个焦点用于定义渐变行为。 该圆定义渐变的终点。 换言之,1.0 处的渐变停止点定义圆周处的颜色。 焦点定义渐变的中心。 0.0 处的渐变停止点定义焦点处的颜色。
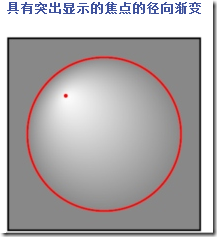
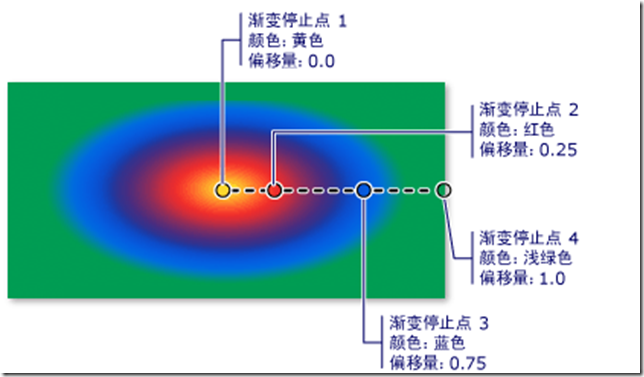
下面的图像演示使用径向渐变填充的矩形。 径向渐变从白色变化至灰色。 外部圆表示渐变圆,而红点表示焦点。 此渐变将它的 SpreadMethod 设置为 Pad。
从上面这张图可以看出它的渐变停止点、颜色、偏移量。
我们在原来的基础上画一个RadialGradientBrush笔刷的Ellipse.
<Ellipse Margin="56,48,0,0" Name="ellipse3" Stroke="Black" Height="59" VerticalAlignment="Top" HorizontalAlignment="Left" Width="61">
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="White" Offset="0" />
<GradientStop Color="Black" Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
它在Button等控件上也是同样适用的。
<Button HorizontalAlignment="Right" Margin="0,22,15,208" Name="button1" Width="99">
<Button.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="Black" Offset="1" />
</LinearGradientBrush>
</Button.Background>
Button
</Button>