制作动画路径-Path
Path中有个Date属性,用来获取或设置指定要绘制的形状的 Geometry。
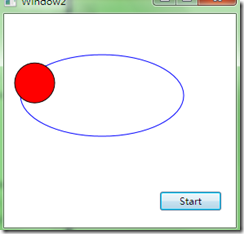
所以我们画一个圆来和一个椭圆路径,是圆在椭圆路径上移动,我们先画个圆。
<Ellipse x:Name="e1" Stroke="Black" Width="50" Height="50" Fill="Red" Margin="0,0,228,211"></Ellipse>
在画一个路径
<Path x:Name="p1" Stroke="Blue"> <Path.Data> <EllipseGeometry x:Name="eg1" Center="120,100" RadiusX="100" RadiusY="50"> </EllipseGeometry> </Path.Data> </Path>
这里给这个路径的EllipseGeometry取个name叫eg1,后面会用到。
这下我们可以对这个Ellipse进行RenderTransform,下面看代码。
<Ellipse x:Name="e1" Stroke="Black" Width="50" Height="50" Fill="Red" Margin="0,0,228,211">
<Ellipse.RenderTransform>
<TransformGroup>
<TranslateTransform X="-25" Y="-15"/>
<MatrixTransform x:Name="m1"/>
</TransformGroup>
</Ellipse.RenderTransform>
<Ellipse.Triggers>
<EventTrigger RoutedEvent="Page.Loaded">
<BeginStoryboard>
<Storyboard x:Name="s1" RepeatBehavior="Forever">
<MatrixAnimationUsingPath x:Name="ma1"
Storyboard.TargetName="m1"
Storyboard.TargetProperty="Matrix"
Duration="0:0:5"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
这里我们用到Storyboard中的MatrixAnimationUsingPath,
通过使用 PathGeometry 生成动画值,从而对 Matrix 属性的值进行动画处理。此动画可用于沿着路径移动可视对象。
这里MatrixAnimationUsingPath绑定的目标是m1,绑定它的属性是Matrix,这里的m1是MatrixTransform,它是
创建一个任意仿射矩阵变换,用于操作二维平面中的对象或坐标系。
这里的<TranslateTransform X="-25" Y="-15"/> 是给圆调整它沿着椭圆路径旋转的平移度。
TranslateTransform:通过使此 Graphics 的变换矩阵左乘指定的平移来更改坐标系统的原点。
我们还要用个button来加载和启动这个路径

 private void button1_Click(object sender, RoutedEventArgs e)
{
PathGeometry pathGeometry=new PathGeometry();
pathGeometry.AddGeometry(eg1);
ma1.PathGeometry = pathGeometry;
s1.Begin(e1);
}
private void button1_Click(object sender, RoutedEventArgs e)
{
PathGeometry pathGeometry=new PathGeometry();
pathGeometry.AddGeometry(eg1);
ma1.PathGeometry = pathGeometry;
s1.Begin(e1);
}
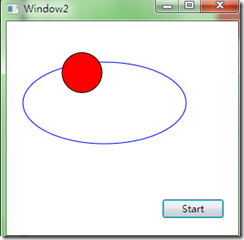
我们按F5调试下。