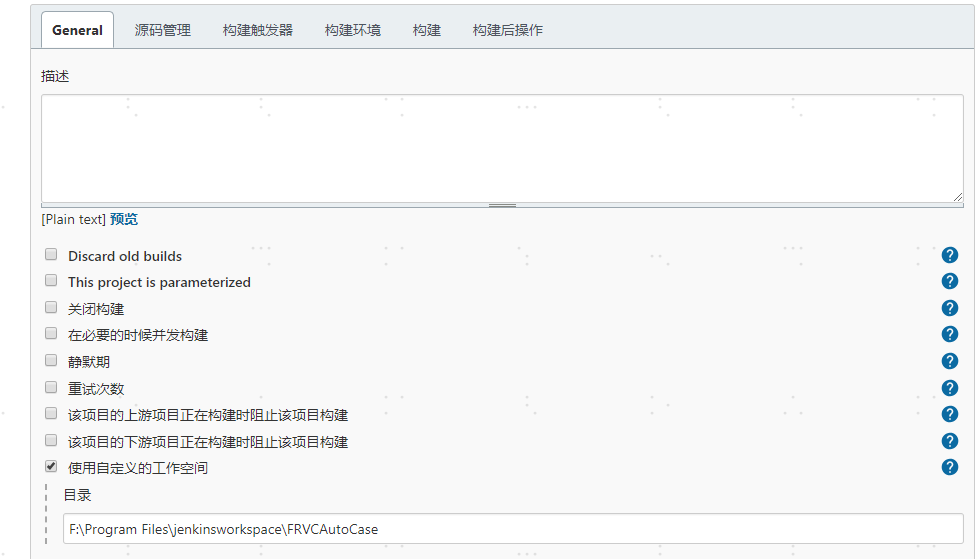
1、自定义jenkins自定义工作空间 --从SVN获取的项目会更新到对应空间

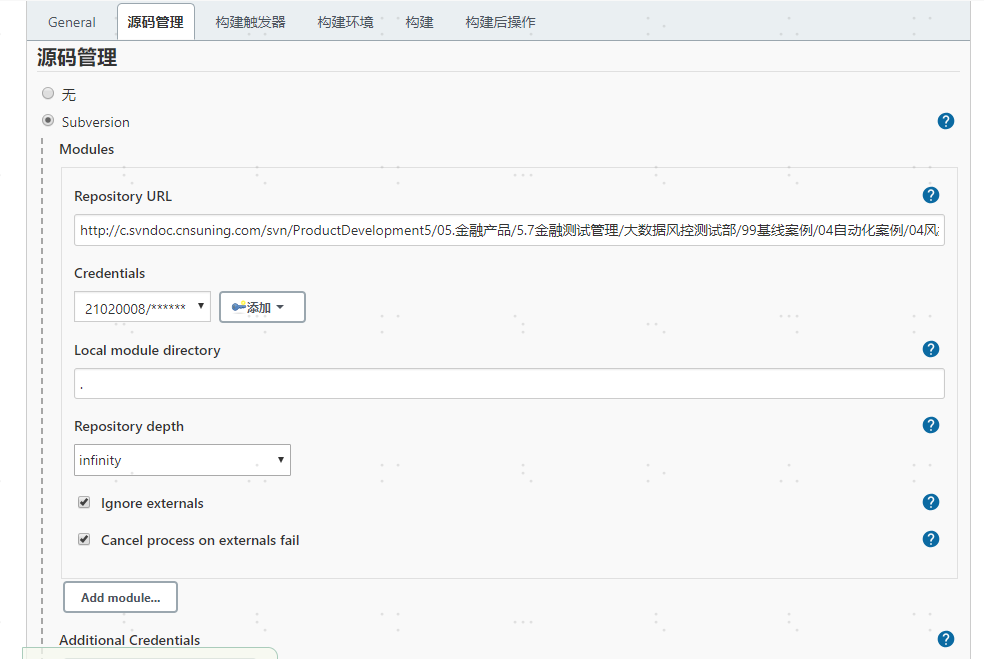
2、安装svn插件,填写项目地址

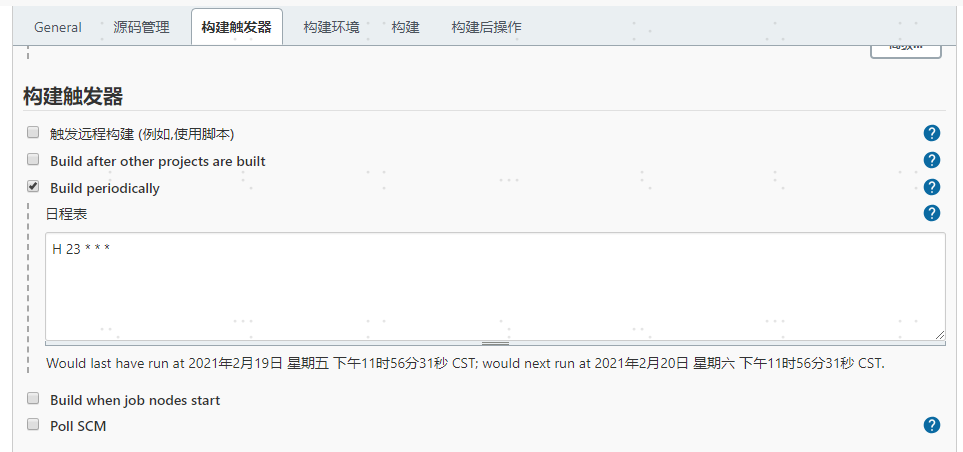
3、构建定时触发器,每天23点执行

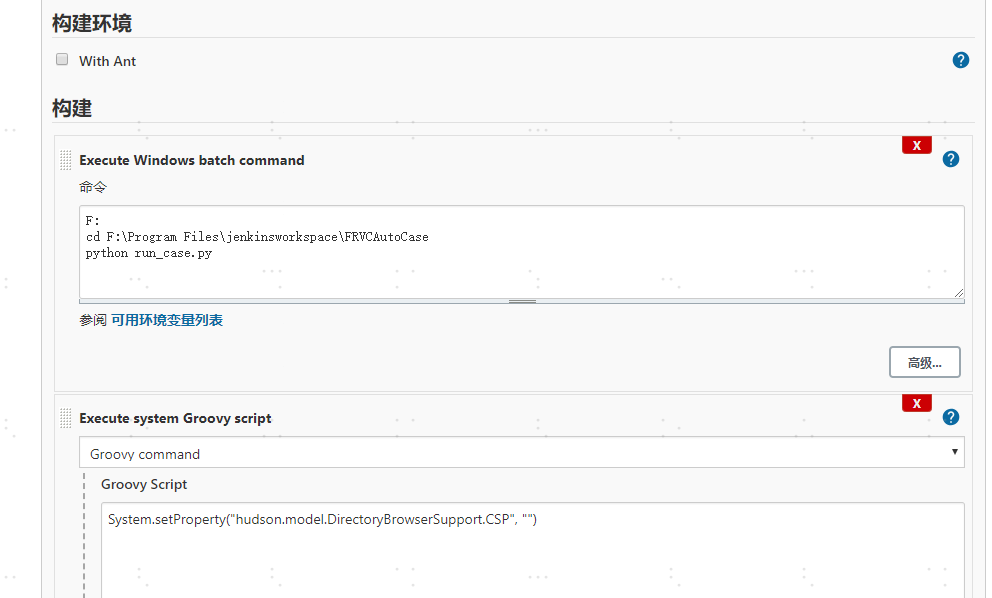
4、执行调用用例脚本,解决测试报告样式展示问题

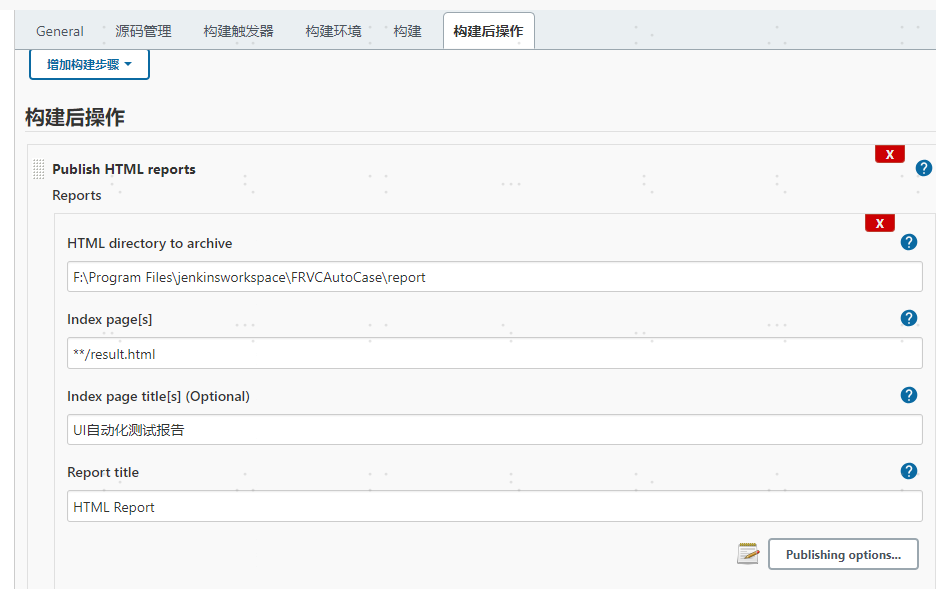
5、构建后获取测试报告在jenkins上展示

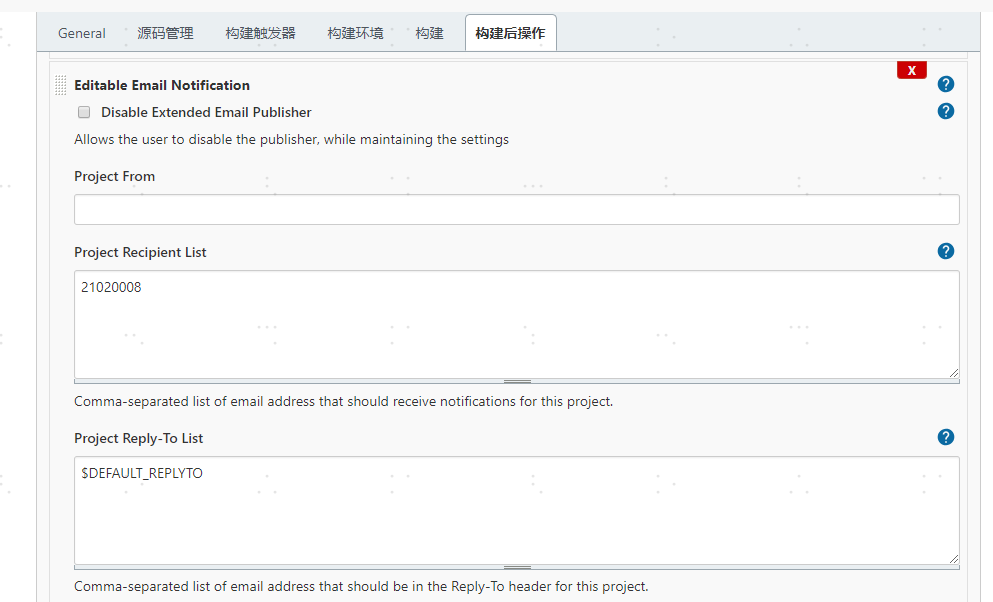
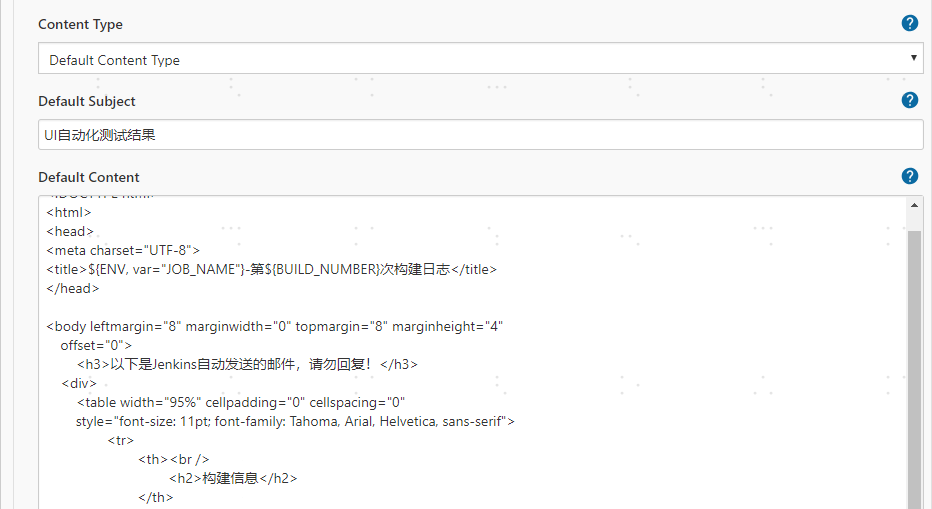
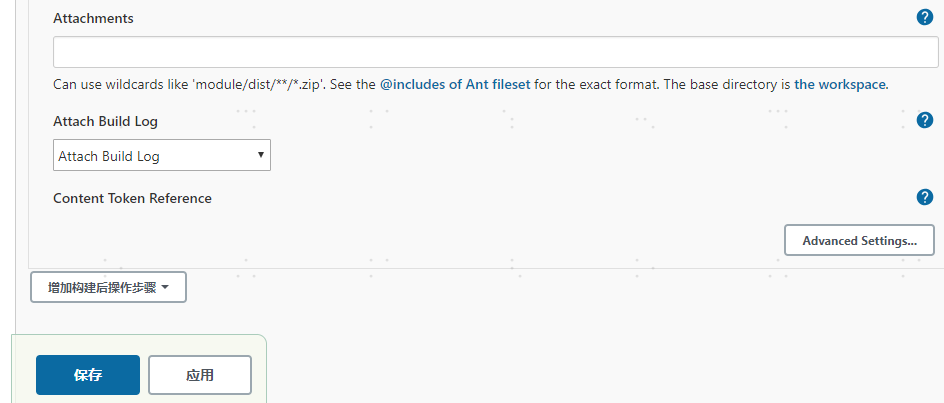
6、配置邮件配置,发送邮件



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<h3>以下是Jenkins自动发送的邮件,请勿回复!</h3>
<div>
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<th><br />
<h2>构建信息</h2>
</th>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li><br />
<li>美化的测试报告 : <a href="${PROJECT_URL}TestReport">${PROJECT_URL}TestReport</a></li><br />
<li>触发原因: ${CAUSE}</li><br />
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li><br />
</ul>
</td>
</tr>
</table>
</div>
<div>
<table>
<tr>
<th><br />
<h2>测试报告</h2>
</th>
</tr>
<tr>
<td>
<div>${FILE ,path="F:/Program Files/jenkinsworkspace/FRVCAutoCase/report/result.html"}</div>
</td>
</tr>
</table>
</div>
</body>
</html>