1. 前言
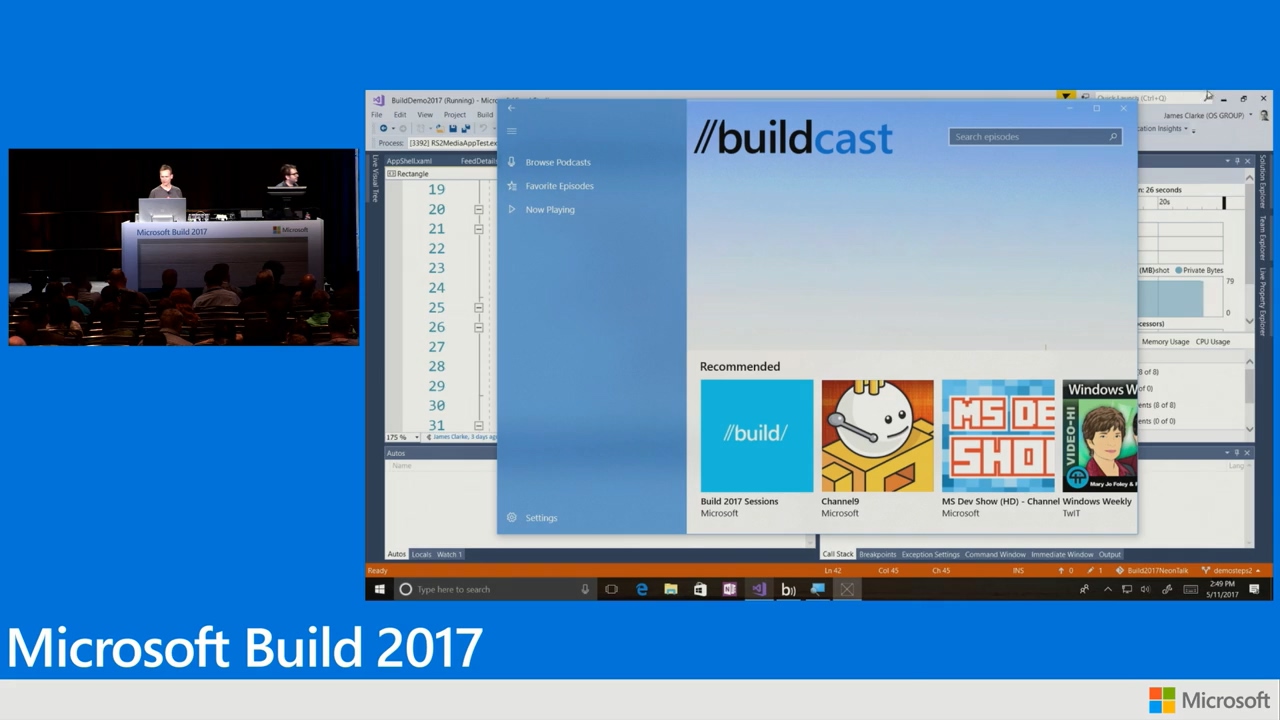
微软在Build 2017中公布了新的设计语言Fluent Design System(以下简称FDS),不过官网只是堆砌了各种华丽的词语以及一堆动画。至于在UWP中要做成怎么样,怎么做,可以参考这个视频:
Build Amazing Apps with Fluent Design - Build 2017
视频中使用BuildCast这个示例应用详细展示了Fall Creators Update(16299)中如何实现FDS以及其它FCU的新API,极具参考价值。

或者参考开发人员官网,这里详细介绍了FDS的五大核心主题(Material(材质)、Light(光照)、Depth(深度)、Motion(动态)和 Scale(伸缩性))相关功能及使用规范。
好像没见到专门提供给设计人员的FDS指南?
2. Fall Creators Update中的Fluent Design System
本文主要介绍微软在Fall Creators Update中主打的各种FDS特效、控件。
2.1 Material
材质是FDS最好玩的主题,以往主推的Metro强调去材质化,现在又重新提把材质捡回来。不过目前FDS中材质的应用场景有明确规定,并不是和以前材质化泛滥时一样连所有按钮都材质化。从材质的回归可以看出UWP的承载主体已经从屏幕延伸到MR。
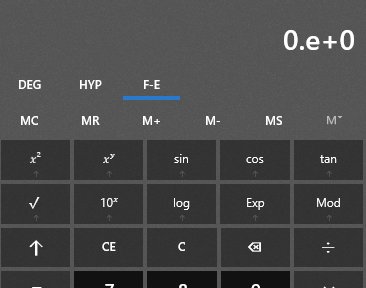
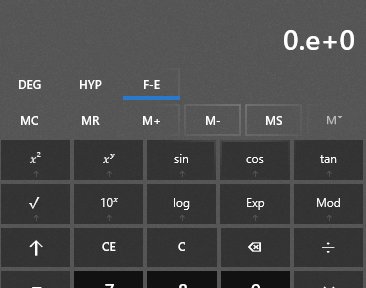
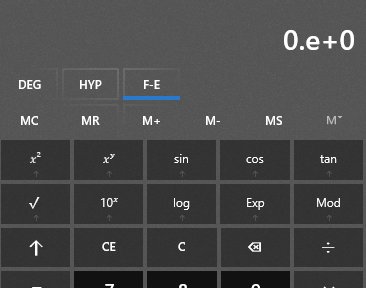
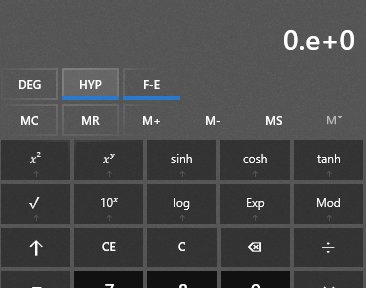
Acrylic是目前FDS主打的材质。在Fall Creators Update之前计算器等几个应用已经用上了这个特效,效果看起来还不错。Acrylic除了负责展现材质化的效果,还负责营造有深度的UI。简单来说Acrylic只是一个Brush,UWP提供了一组Acrylic Brush给开发者使用,通过ThemeResource找到资源名字中包含“Acrylic”的Brush即可轻松在应用中使用Acrylic,代码如下:
<Grid Background="{ThemeResource SystemControlAcrylicElementBrush}">
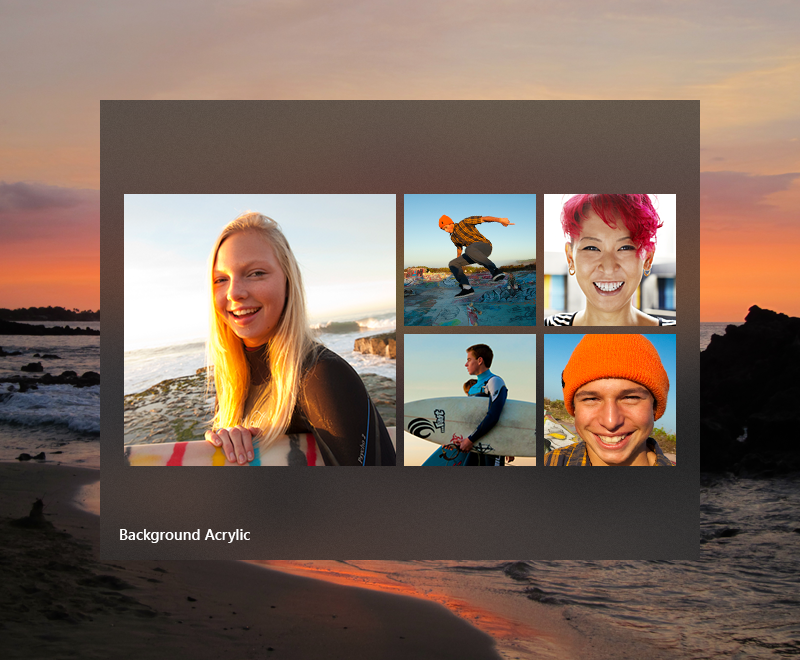
Acrylic包含两种。
-
Background acrylic 透视整个应用UI,可以看到应用窗体后的其它应用或桌面(在ThemeResource中名称包含 -AcrylicWindow-)。

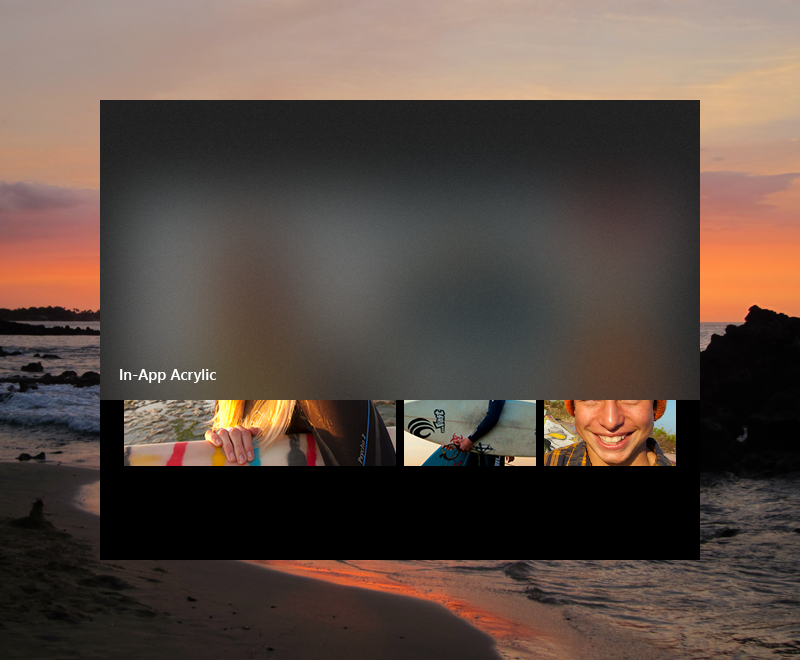
-
In-app acrylic 只透视套用了acrylic brush的元素(在ThemeResource中名称包含 -AcrylicElement-)。

2.2 Light
UWP使用CompositionLight可以制造很多很有趣的光照效果,FDS主打的光照特效是Reveal,在FCU中大部分Items Control(ListView、GridView等)都默认启用了Reveal特效,一些Button控件也可以通过套用Style启用这个特效。
<Button Content="Button Content" Style="{StaticResource ButtonRevealStyle}"/>

Reveal最大的特点是鼠标靠近时控件的边框会被照亮,这对于无边框按钮或ListViewItem可以在不破坏其简约设计的前提下提示其可操作区域。(或许在MR中Reveal有更多的应用场景。)
2.3 Depth
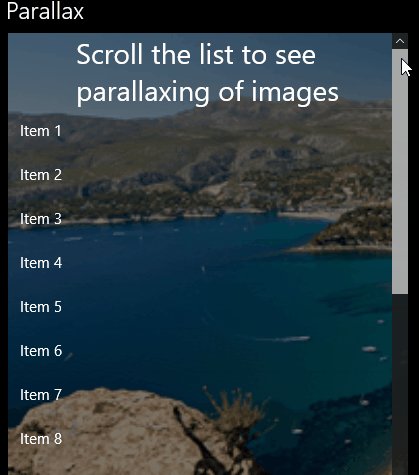
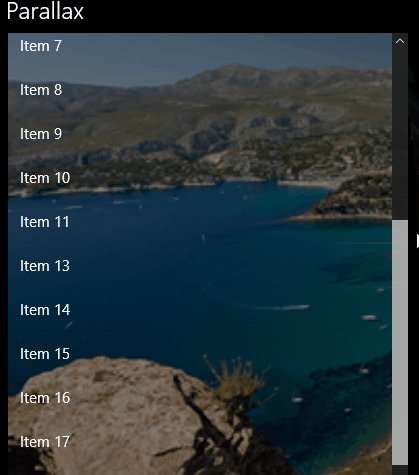
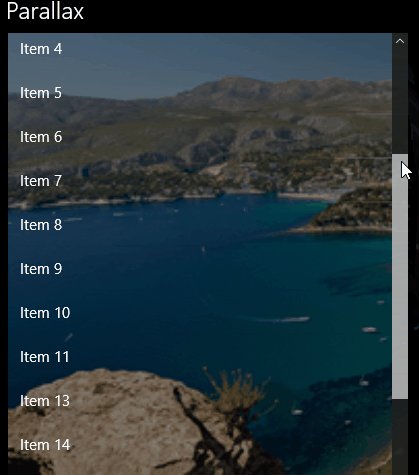
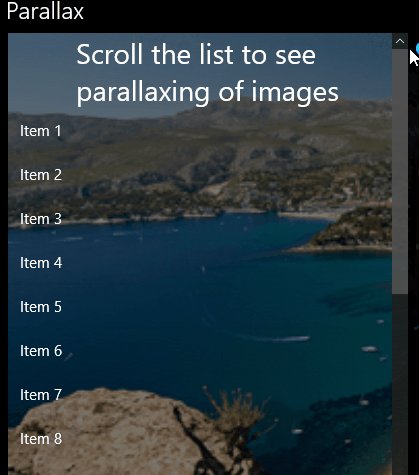
即使在强调扁平化的时代,深度仍是设计师关心的一个主题。FCU中除了使用Acrylic营造有深度的UI,还新增了ParallaxView控件,可以制作简单的视差滚动效果。
<ParallaxView x:Name="parallaxView"
Source="{Binding ElementName=listView}"
VerticalAlignment="Top"
HorizontalAlignment="Left"
VerticalShift="50">
<Image Source="ms-appx:///Assets/cliff.jpg" />
</ParallaxView>
<ListView x:Name="listView"
HorizontalAlignment="Stretch"
VerticalAlignment="Top"
Background="#80000000">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
...
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"
Foreground="White" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>

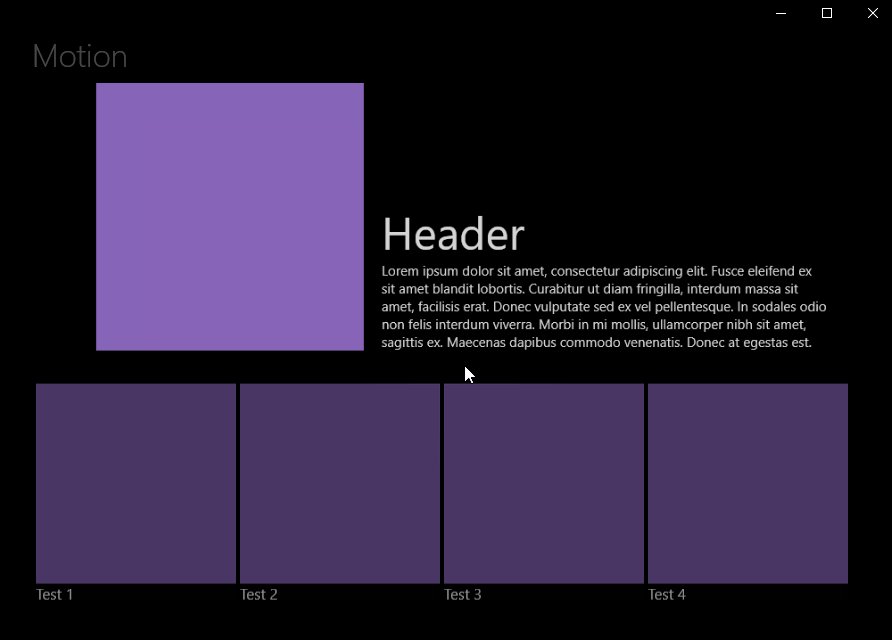
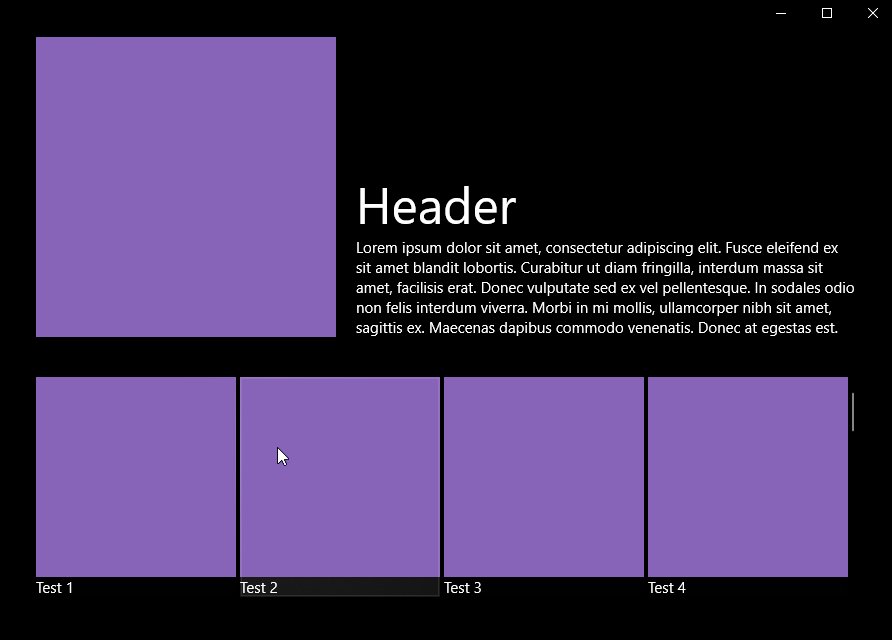
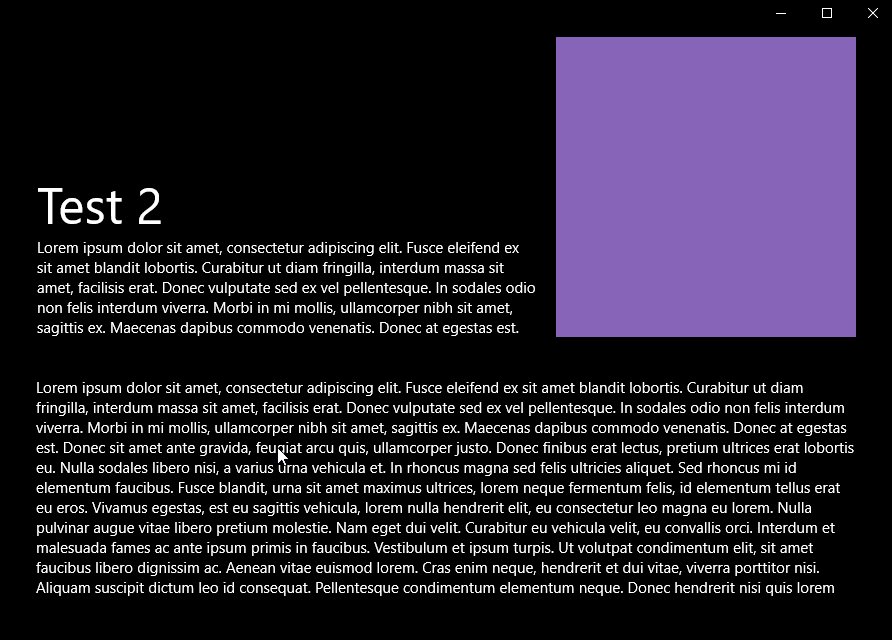
2.4 Motion
UWP控件自带的动画已经不少,Connected animations则更进一步。Connected animations通常用于在导航中引导视觉,定位操作对象。

比起默认的写法,我更喜欢UWP Community Toolkit封装好的 Connected Animations 附加属性。只需在源页面和目标页面的操作对象使用相同的Connected.Key即可轻松实现Connected animations。
MotionPage.xaml
<Border Height="100"
Width="100"
Background="{ThemeResource SystemControlForegroundAccentBrush}"
VerticalAlignment="Center"
HorizontalAlignment="Center"
animations:Connected.Key="item"
Tapped="Border_Tapped" />
MotionPage.xaml.cs
navigationService.NavigateToPage<ConnectedAnimations2ndPage>();
ConnectedAnimations2ndPage.xaml
<Border x:Name="HeroElement"
Height="300"
Width="300"
Background="{ThemeResource SystemControlForegroundAccentBrush}"
animations:Connected.Key="item"/>

2.5 Scale
在FDS中,伸缩性这个主题比较特殊。它没有主打的控件或API,简单地理解成适应各种屏幕尺寸的响应式设计也可以,但我更愿意将它的主旨理解成设计可以在0D到3D的形式中延伸,即可以适应从语言到鼠标、键盘、触摸、MR等各种形式的输入和输出。

对设计师和开发人员来说这个主题可能不太有趣,毕竟它看起来只是繁琐,一点都不华丽。但我觉得重申这个主题十分重要,UWP诞生的目的就是为了打造能在各种设备上运行的通用应用,伸缩性对UWP至关重要。即使只针对桌面设备,能有各种输入方式对可用性都有很大提高。可惜随着最近移动系统的流行,设计师越来越习惯设计只针对触摸的UI,连带影响到桌面应用,快捷键越来越少,有些设计师甚至拒绝提供按钮的PointerOver效果。希望随着设计规范及控件的完善这个问题能有所改善吧。
3. 在Fall Creators Update中升级应用
在Fall Creators Update中只需要修改导航及标题栏,应用的UI即可有大幅提升。

3.1 使用NavigationView更新导航菜单
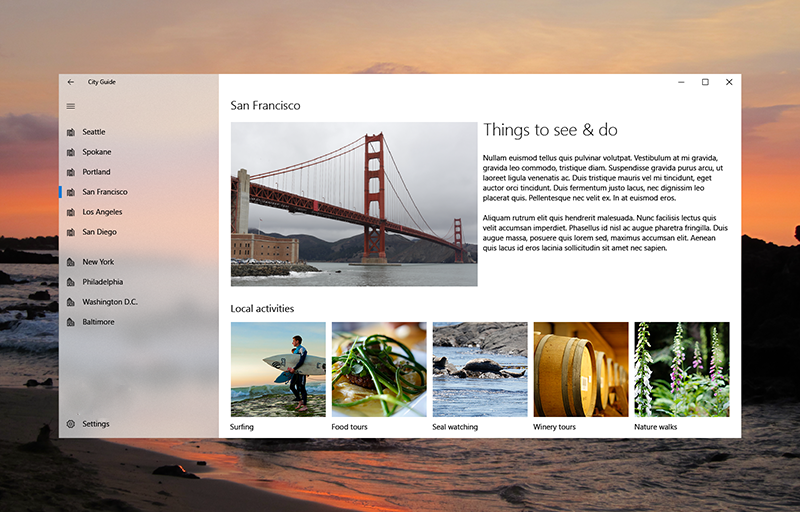
以前很多教程都专门讲解了怎么制作汉堡包菜单,现在UWP终于提供了默认方案。NavigationView是Fall Creators Update提供的新导航菜单,它应用了FDS最常用的两个特效:Acrylic和Reveal,可以折叠及最小化,使用简单:
<NavigationView IsSettingsVisible="True"
x:Name="NavigationView"
AlwaysShowHeader="False"
ItemInvoked="NavigationView_ItemInvoked"
x:FieldModifier="Public">
<NavigationView.MenuItems>
<NavigationViewItem Content="Material"
IsSelected="True">
<NavigationViewItem.Icon>
<FontIcon FontFamily="Segoe MDL2 Assets"
Glyph="" />
</NavigationViewItem.Icon>
</NavigationViewItem>
<NavigationViewItem Content="Light">
<NavigationViewItem.Icon>
<FontIcon FontFamily="Segoe MDL2 Assets"
Glyph="" />
</NavigationViewItem.Icon>
</NavigationViewItem>
<NavigationViewItem Content="Motion">
<NavigationViewItem.Icon>
<FontIcon FontFamily="Segoe MDL2 Assets"
Glyph="" />
</NavigationViewItem.Icon>
</NavigationViewItem>
<NavigationViewItem Content="Depth">
<NavigationViewItem.Icon>
<FontIcon FontFamily="Segoe MDL2 Assets"
Glyph="" />
</NavigationViewItem.Icon>
</NavigationViewItem>
<NavigationViewItem Content="Scale">
<NavigationViewItem.Icon>
<FontIcon FontFamily="Segoe MDL2 Assets"
Glyph="" />
</NavigationViewItem.Icon>
</NavigationViewItem>
</NavigationView.MenuItems>
<Frame x:Name="RootFrame"
Navigated="RootFrame_Navigated">
</Frame>
</NavigationView>
3.2 将内容扩展到标题栏
在程序启动或每次更改主题颜色时调用SetupTitlebar()这个函数,注意要根据当前主题颜色改变TitleBar上按钮的颜色(因为官方文档上没有,所以很多人会忘了处理按钮的颜色):
private static void SetupTitlebar()
{
if (ApiInformation.IsTypePresent("Windows.UI.ViewManagement.ApplicationView"))
{
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
if (titleBar != null)
{
titleBar.ButtonBackgroundColor = Colors.Transparent;
if (TrueTheme() == ElementTheme.Dark)
{
titleBar.ButtonForegroundColor = Colors.White;
titleBar.ForegroundColor = Colors.White;
}
else
{
titleBar.ButtonForegroundColor = Colors.Black;
titleBar.ForegroundColor = Colors.Black;
}
titleBar.BackgroundColor = Colors.Black;
titleBar.ButtonInactiveBackgroundColor = Colors.Transparent;
titleBar.ButtonInactiveForegroundColor = Colors.LightGray;
CoreApplicationViewTitleBar coreTitleBar = TitleBarHelper.Instance.TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
}
}
}
public static ElementTheme TrueTheme()
{
var frameworkElement = Window.Current.Content as FrameworkElement;
return frameworkElement.ActualTheme;
}
主页中使用TextBlock代替应用标题:
<TextBlock x:Name="WindowTitle"
Style="{ThemeResource CaptionTextBlockStyle}"
Visibility="{x:Bind TitleHelper.TitleVisibility, Mode=OneWay}"
Margin="{x:Bind TitleHelper.TitlePosition, Mode=OneWay}"
VerticalAlignment="Top"
Text="{x:Bind appmodel:Package.Current.DisplayName}" />
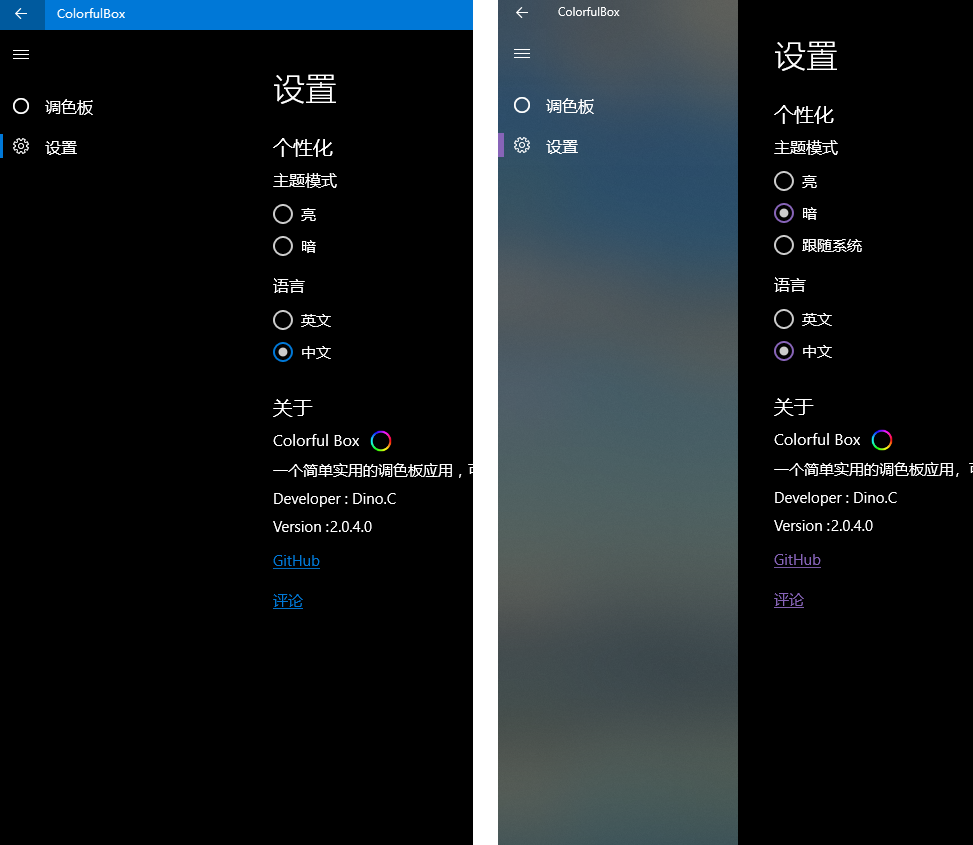
我自己的ColorfulBox应用在使用上述方案升级后外观有了不少改善(请忽略标题没有垂直居中这个小错误):

(待续...)