一、Ajax 基础
1.1 传统网站的问题
- 网速慢的情况下,页面加载时间长,用户只能等待
- 表单提交后,如果有一项内容不符合要求,需要重新填写所有表单内容
- 页面跳转过程中,需要重新加载页面,造成资源浪费,增加用户等待时间
1.2 Ajax概述
Ajax 是浏览器提供的一套方法,可以实现页面无刷新更新数据,提高用户浏览网站应用的体验。
-
Ajax 应用场景
- 页面上拉加载更多数据
- 列表数据无刷新分页
- 表单项离开焦点数据验证
- 搜索框提示文字下拉列表
-
Ajax 的运行环境
Ajax 技术需要运行在网站环境中才能生效。
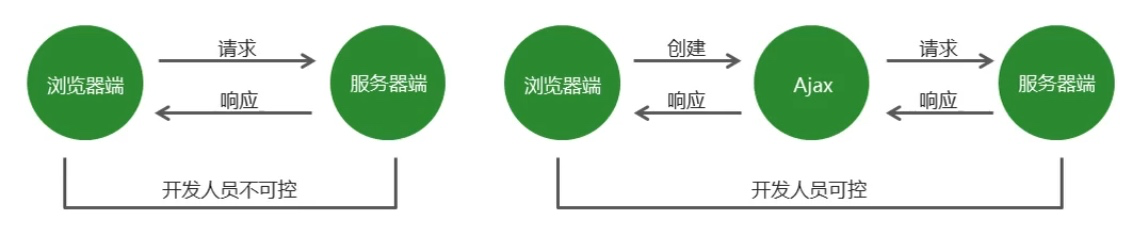
1.3 Ajax 运行原理
Ajax 相当于浏览器发送请求与接收响应数据的代理人,以实现在不影响用户浏览页面的情况下,局部更新页面数据,从而提高用户体验。

1.4 Ajax 的使用步骤
-
创建 Ajax 对象
var xhr = new XMLHttpRequest(); -
告诉 Ajax 请求地址以及请求方式
xhr.open('get', 'http://www.example.com'); -
发送请求
xhr.send(); -
获取服务端给客户端的响应数据
xhr.onload = function() { console.log(xhr.responseText); };
1.5 服务端响应的数据格式
在项目中,服务器端大多数情况下会以 JSON 对象作为响应数据的格式。当客户端拿到响应数据后,需要将 JSON 数据和 HTML 字符串进行拼接,然后将拼接的结果展示在页面中。
在 http 请求与响应过程中,无论是请求参数还是响应内容,如果是对象类型,最终都会被转换为对象字符串进行传输。
xhr.onload = function() {
console.log(typeof xhr.responseText); // String
}
将 json 字符串转换为 json 对象。
JSON.parse(xhr.responseText);
服务端代码:
// 引入 express 框架
const express = require('express');
// 创建web服务器
const app = express();
app.get('/responseData', (req, rsp) => {
rsp.send({"name" : 'Tom'})
})
// 监听端口
app.listen(3000);
客户端代码:
<body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://localhost:3000/responseData');
xhr.send();
xhr.onload = function() {
// console.log(xhr.responseText);
var responseText = JSON.parse(xhr.responseText);
console.log(responseText);
var str = '<h2>' + responseText.name + '</h2>';
document.body.innerHTML = str;
}
</script>
</body>
1.6 请求参数传递
传统网站表单提交
<form method="get" action="http://www.example.com">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" value="提交"/>
</form>
<!-- http://www.example.com?username=Tom&password=123 -->
-
GET 请求方式
xhr.open('get', 'http://www.example.com?username=Tom&password=123'); -
POST 请求方式
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); xhr.send('name=Tom&password=123'); -
请求参数的格式
-
application/x-www-form-urlencoded
name=Tom&password=123
-
application/json
{name: 'Tom', password: '123'}
在请求头中指定 Content-Type 属性的值是 application/json,告诉服务端当前请求参数的格式是 json。
var xhr = new XMLHttpRequest(); xhr.open('post', 'http://localhost:3000/json'); // 通过请求头告诉服务端,客户端向服务端发送的请求参数格式是什么 xhr.setRequestHeader('Content-Type', 'application/json'); // xhr.send(JSON.stringify({name: 'Tom', age: 18})); xhr.onload = function() { console.log(xhr.responseText); }
注意:get 请求是不能提交 json 对象数据格式的,传统网站的表单提交也不支持 json 对象的数据格式。
-
1.7 获取服务端的响应
-
Ajax 状态码
在创建 ajax 对象,配置 ajax 对象,发送请求,以及接收完服务端相应数据,这个过程中每一个步骤都会对应一个数值,这个数值就是 ajax 状态码。
- 0:请求未初始化(还没有调用 open 方法)
- 1:请求已经建立,但是还没有发送(还没有调用 send 方法)
- 2:请求已经发送
- 3:请求正在处理,通常响应中已经有部分数据可以用了
- 4:响应已经完成,可以获取并使用服务器的响应了
xhr.readyState // 获取 Ajax 状态码 -
onreadystatechange 事件
当 Ajax 状态码发生变化时将自动触发该事件。
var xhr = new XMLHttpRequest();
// 0:已经创建 ajax 对象,但是还没有对 ajax 对象进行配置
console.log(xhr.readyState);
xhr.open('get', 'http://localhost:3000/readystate');
// 1:已经对 ajax 对象进行配置,但还没有发送请求
console.log(xhr.readyState);
xhr.onreadystatechange = function() {
// 2:请求已经发送
// 3:请求正在处理,通常响应中已经有部分数据可以用了
// 4:响应已经完成,可以获取并使用服务器的响应了
console.log(xhr.readyState);
if (xhr.readyState == 4) {
console.log(xhr.responseText);
}
}
xhr.send();
两种获取服务端响应方式的区别:
| 区别描述 | onload事件 | onreadystatechange事件 |
|---|---|---|
| 是否兼容 IE低版本 | 不兼容 | 兼容 |
| 是否需要判断 Ajax 状态码 | 不需要 | 需要 |
| 被调用次数 | 一次 | 多次 |
-
服务端状态码
app.get('/error', (req, rsp) => { rsp.status(400).send(); }); xhr.onload = function() { console.log(xhr.status); } -
错误处理
xhr.onerror = function() { }
1.8 低版本 IE 浏览器的缓存问题
在低版本 IE 浏览器中,Ajax 请求有严重的缓存问题,即在请求地址不发生变化的情况下,只有第一次请求会真正发送到服务器端,后续的请求都会从浏览器的缓存中获取结果。即使服务端的数据更新了,客户端依然拿到的是缓存中的旧数据。
解决方案:在请求地址的后面加请求参数,保证每一次请求中的请求参数的值不相同。
xhr.open('get', 'http://www.example.com?t=' + Math.random());
1.9 Ajax 函数封装
function ajax (options) {
// 存储的是默认值
var defaults = {
type: 'get',
url: '',
data: {},
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function () {},
error: function () {}
};
// 使用options对象中的属性覆盖defaults对象中的属性
Object.assign(defaults, options);
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 拼接请求参数的变量
var params = '';
// 循环用户传递进来的对象格式参数
for (var attr in defaults.data) {
// 将参数转换为字符串格式
params += attr + '=' + defaults.data[attr] + '&';
}
// 将参数最后面的&截取掉
// 将截取的结果重新赋值给params变量
params = params.substr(0, params.length - 1);
// 判断请求方式
if (defaults.type == 'get') {
defaults.url = defaults.url + '?' + params;
}
/*
{
name: 'zhangsan',
age: 20
}
name=zhangsan&age=20
*/
// 配置ajax对象
xhr.open(defaults.type, defaults.url);
// 如果请求方式为post
if (defaults.type == 'post') {
// 用户希望的向服务器端传递的请求参数的类型
var contentType = defaults.header['Content-Type']
// 设置请求参数格式的类型
xhr.setRequestHeader('Content-Type', contentType);
// 判断用户希望的请求参数格式的类型
// 如果类型为json
if (contentType == 'application/json') {
// 向服务器端传递json数据格式的参数
xhr.send(JSON.stringify(defaults.data))
}else {
// 向服务器端传递普通类型的请求参数
xhr.send(params);
}
}else {
// 发送请求
xhr.send();
}
// 监听xhr对象下面的onload事件
// 当xhr对象接收完响应数据后触发
xhr.onload = function () {
// xhr.getResponseHeader()
// 获取响应头中的数据
var contentType = xhr.getResponseHeader('Content-Type');
// 服务器端返回的数据
var responseText = xhr.responseText;
// 如果响应类型中包含applicaition/json
if (contentType.includes('application/json')) {
// 将json字符串转换为json对象
responseText = JSON.parse(responseText)
}
// 当http状态码等于200的时候
if (xhr.status == 200) {
// 请求成功 调用处理成功情况的函数
defaults.success(responseText, xhr);
}else {
// 请求失败 调用处理失败情况的函数
defaults.error(responseText, xhr);
}
}
}
ajax({
type: 'post',
// 请求地址
url: 'http://localhost:3000/responseData',
success: function (data) {
console.log('这里是success函数');
console.log(data)
}
})
二、模板引擎
2.1 模板引擎概述
作用:使用模板引擎提供的模板语法,可以将数据和 HTML 拼接起来。
使用步骤:
-
下载 art-template 模板引擎库文件并在 HTML 页面引入库文件
<script src="./js/template-web.js"></script> -
准备 art-template 模板
<script id="tpl" type="text/html"> <div class="box"></div> </script> -
告诉模板引擎将哪一个模板和哪个数据进行拼接
var html = template('tpl', {username: 'Tom', age: '19'}); -
将拼接好的 html 字符串添加到页面中
document.getElementById('container').innerHTML = html; -
通过模板语法告诉模板引擎,数据和 html 字符串要如何拼接
<script id="tpl" type="text/html"> <div class="box"> {{username}} </div> </script>
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>客户端模板引擎使用步骤</title>
<!-- 1. 将模板引擎的库文件引入到当前页面 -->
<script src="/js/template-web.js"></script>
</head>
<body>
<div id="container"></div>
<!-- 2. 准备 art-template 模板 -->
<script id="tpl" type="text/html">
<h1>{{username}}{{age}}</h1>
</script>
<script>
// 3.告诉模板引擎将哪个数据和哪个模板进行拼接
// 1)模板id 2)数据,对象类型
var html = template('tpl', {username: 'Tom', age: '10'});
// console.log(html);
document.getElementById('container').innerHTML = html;
</script>
</body>
</html>
三、FormData
3.1 FormData 对象的使用
- 模拟 HTML 表单,相当于将 HTML 表单映射成表单对象,自动将表单对象中的数据拼接成请求参数的格式。
- 异步上传二进制文件。
使用步骤:
-
准备 HTML 表单
<form id="form"> <input type="text" name="username"/> <input type="password" name="password"/> <input type="button"/> </form> -
将 HTML 表单转换为 formData 对象
var form = document.getElementById('form'); var formData = new FormData(form); -
提交表单对象
xhr.send(formData);这里可以看出,formData 不能用于 GET 请求,因为需要把 formData 数据放在 send() 方法传递。
-
服务端解析
const formidable = require('formidable'); app.post('/formData', (req, rsp) => { // 创建 formidable 表单解析对象 const form = new formidable.IncomingForm(); // 解析客户端传递过来的 FormData 对象 form.parse(req, (error, fields, files) => { rsp.send(fields); }) })
3.2 FormData 对象的实例方法
-
获取表单对象中属性的值
formData.get('key'); // formData.get('username'); -
设置表单对象中属性的值
// 如果设置的表单属性存在,将会覆盖属性原有的值 // 如果设置的表单属性不存在,将会创建这个表单属性 formData.set('key', 'value'); // formData.set('username', 'Tom'); -
删除表单对象中属性的值
formData.delete('key'); // formData.delete('againPassword'); -
向表单对象中追加属性值
formData.append('key', 'value');set 方法与 append 方法的区别:在属性名已存在的情况下,set 会覆盖已有键名的值,append 会保留两个属性及其值。
3.3 FormData 二进制文件上传
<input type="file" id="file"/>
<script>
var file = document.getElementById('file');
// 当用户选择文件时
file.onchange = function() {
// 创建空表单对象
var formData = new FormData();
// 将用户选择的二进制文件追加到表单对象中
formData.append('attrName', this.files[0]);
// 配置 ajax 对象,请求方式必须是 post
var xhr = new XMLHttpRequest();
xhr.open('post', 'http://www.example.com');
xhr.send(formData);
xhr.onload = function() {
if (xhr.status == 200) {
console.log(xhr.responseText);
}
}
}
</script>
// 实现文件上传的路由
app.post('/upload', (req, rsp) => {
// 创建 formidable 表单解析对象
const form = new formidable.IncomingForm();
// 设置客户端上传文件的存储路径
form.uploadDir = path.join(__dirname, 'public', 'uploads');
// 保留上传文件的后缀名
form.keepExtensions = true;
// 解析客户端从传递过来的 FormData 对象
form.parse(req, (error, fields, files) => {
rsp.send('ok');
});
});
3.4 FormData 文件上传进度展示
// 当用户选择文件时
file.onchange = function() {
// 文件上传过程中持续触发 onprogress 事件
xhr.upload.onprogress = function(ev) {
// 当前上传文件大小/文件总大小,再将结果转换为百分数
// 将结果复制给进度条的宽度属性
bar.style.width = (ev.loaded / ev.total) * 100 + '%';
}
}
3.5 FormData 文件上传图片即时预览
在将图片上传到服务端后,服务端通常都会将图片地址作为响应数据传递到客户端,客户端可以从响应数据中获取图片地址,然后将图片再展示在页面中。
四、同源政策
4.1 Ajax 请求限制
Ajax 只能向自己的服务器发送请求。比如现在有 A 网站,B 网站,A网站中的 HTML 文件只能向 A 网站服务器中发送 Ajax 请求,B 网站中的 HTML 文件只能向 B 网站中发送 Ajax 请求,但是 A 网站不能向 B 网站发送 Ajax 请求,同理,B 网站也不能向 A 网站发送 Ajax 请求。
什么是同源?
如果两个页面拥有相同的协议、域名和端口,那么这两个页面就属于同一个源,其中只要有一个不相同,就是非同源。
http://www.example.com/dir/page.html 端口是 3000。
http://www.example.com/dir2/other.html是同源http://example.com/dir/other.html不同源(域名不同)http://v2.www.example.com/dir/other.html不同源(域名不同)http://www.example.com:81/dir/other.html不同源(端口不同)http3://www.example.com/dir/other.html不同源(协议不同)
4.2 同源政策的目的
同源政策是为了保证用户信息的安全,防止恶意的网站窃取数据。最初的同源政策是指 A 网站在客户端设置的 Cookie,B 网站是不能访问的。
随着互联网的发展,同源政策也越来越严格,在不同源的情况下,其中有一项规定就是无法向非同源地址发送 Ajax 请求,如果请求,浏览器就会报错。
4.3 使用 JSONP 解决同源限制问题
jsonp 是 json with padding 的缩写,它不属于 Ajax 请求,但它可以模拟 Ajax 请求。
在服务端将 JSON 数据作为函数的参数。
-
将不同源的服务端地址写在 script 标签的 src 属性中
<script src="www.example.com"></script> -
服务端响应数据必须是一个函数的调用,真正要发送给客户端的数据需要作为函数调用的参数
const data = 'fn({name: "Tom", age: "20"})'; rsp.send(data); -
在客户端全局作用域下定义函数 fn
function fn(data) {} -
在 fn 函数内部对服务器端返回的数据进行处理
function fn(data) { console.log(data); }
客户端代码:
<body>
<script>
function fn(data) {
console.log('客户端的 fn 函数被调用了');
console.log(data);
}
</script>
<!-- 1. 将非同源服务端的请求地址写在 script 标签的 src 属性中 -->
<!-- script 标签可以向非同源的服务器发送请求,加载完成后就会执行 js 代码 -->
<script src="http://localhost:3001/test"></script>
</body>
服务端代码:
app.get('/test', (req, rsp) => {
const result = 'fn({name: "Tom"})';
rsp.send(result);
})
JSONP 代码优化
以上的代码会导致加载 <script> 标签时会立即调用函数。
- 客户端需要将函数名称传递给服务端;
- 将 script 请求的发送变成动态请求。
<body>
<button id="btn">点我发送请求</button>
<script>
function fn2(data) {
console.log('客户端的 fn 函数被调用了');
console.log(data);
}
</script>
<script>
// 获取按钮
var btn = document.getElementById('btn');
// 为按钮添加点击事件
btn.onclick = function() {
// 创建 script 标签
var script = document.createElement('script');
// 设置 src 属性
script.src = 'http://localhost:3001/better?callback=fn2';
// 将 script 标签追加到页面中
document.body.appendChild(script);
// 为 script 标签添加 onload 事件
script.onload = function() {
// 将 body 中的 script 标签删除掉
document.body.removeChild(script);
}
}
</script>
</body>
app.get('/better', (req, rsp) => {
// 接收客户端传递过来的函数的名称
const fnName = req.query.callback;
// 将函数名称对应的函数调用代码返回给客户端
const result = fnName + '({name: "Tom"})';
rsp.send(result);
})
JSONP 代码优化
- 封装 jsonp 函数,方便请求发送
<script>
// 获取按钮
var btn = document.getElementById('btn');
// 为按钮添加点击事件
btn.onclick = function() {
jsonp({
// 请求地址
url: 'http://localhost:3001/better?callback=fn2'
})
}
function jsonp(options) {
// 动态创建 script 标签
var script = document.createElement('script');
// 为 script 标签添加 src 属性
script.src = options.url;
// 将 script 标签追加到页面中
document.body.appendChild(script);
// 为 script 标签添加 onload 事件
script.onload = function() {
document.body.removeChild(script);
}
}
</script>
JSONP 代码优化
- 去掉全局定义的 fn 函数
- 传递多个请求参数
<script>
var btn1 = document.getElementById('btn1');
var btn2 = document.getElementById('btn2');
btn1.onclick = function() {
jsonp({
// 请求地址
url: 'http://localhost:3001/better',
data: {
name: 'Tom',
age: 30
},
success: function() {
console.log(123);
}
})
}
btn2.onclick = function() {
jsonp({
// 请求地址
url: 'http://localhost:3001/better',
data: {
},
success: function() {
console.log(456);
}
})
}
function jsonp(options) {
var script = document.createElement('script');
// 将 success 方法变成全局函数
var fnName = 'myJsonP' + Math.random().toString().replace('.', '');
window[fnName] = options.success;
// 拼接字符串的变量
var params = '';
for (var attr in options.data) {
params += '&' + attr + '=' + options.data[attr];
}
script.src = options.url + '?callback=' + fnName + params;
document.body.appendChild(script);
script.onload = function() {
document.body.removeChild(script);
}
}
</script>
JSONP 代码优化
- 服务端优化
app.get('/better', (req, rsp) => {
// 自带的 jsonp 方法
rsp.jsonp({name: 'Tom', age: 20})
});
4.4 CORS 跨域资源共享
CORS:全称是 Cross-origin resource sharing,即跨域资源共享,它允许浏览器向跨域服务器发送 Ajax 请求,克服了 Ajax 只能同源使用的限制。
主要是在服务端做一些配置,客户端保持原有的 Ajax 代码即可。

- origin: http://localhost:3000
- Access-Control-Allow-Origin: 'http://localhost:3000'
- Access-Control-Allow-Origin: '*'
origin 是源服务器域名,Access-Control-Allow-Origin 类似于白名单。
app.use((req, rsp, next) => {
// 1. 允许哪些客户端访问
// * 代表允许所有的客户端访问
rsp.header('Access-Control-Allow-Origin', '*');
// 2. 允许客户端使用哪些请求方式访问
rsp.header('Access-Control-Allow-Methods', 'get,post');
next();
})

4.5 访问非同源数据,服务端解决方案
同源政策是浏览器给予 Ajax 技术的限制,服务端是不存在同源政策限制的。

客户端 A:
<script>
var btn = document.getElementById('btn');
btn.onclick = function() {
ajax({
type: 'get',
url: 'http://localhost:3000/server',
success: function(data) {
console.log(data);
}
})
}
</script>
服务端 A:
// 向其他服务端请求数据的模块
const request = require('request');
app.get('/server', (req, rsp) => {
request('http://locahost:3001/cross', (error, response, body) => {
//console.log(error);
//console.log(response);
//console.log(body);
// 将服务端 B 返回的数据响应给客户端 A
rsp.send(body);
})
});
服务端 B:
app.get('/cross', (req, rsp) => {
rsp.send('ok');
});
4.6 withCredentials 属性
在使用 Ajax 技术发送跨域请求时,默认情况下不会在请求中携带 cookie 信息。
withCredentials:指定在涉及跨域请求时,是否携带 cookie 信息,默认值为 false。
Access-Control-Allow-Credentials:true 允许客户端发送请求时携带 cookie。
客户端 A:
<script>
var loginBtn = document.getElementById('loginBtn');
var checkLogin = document.getElementById('checkLogin');
var loginForm = document.getElementById('loginForm');
// 为登录按钮添加点击事件
loginBtn.onclick = function() {
// 将 html 表单转换为 formData 表单对象
var formData = new FormData(loginForm);
// 创建 ajax 对象
var xhr = new XMLHttpRequest();
// 对 ajax 对象进行配置
xhr.open('post', 'http://localhost:3001/login');
// 当发送跨域请求时,携带 cookie 信息
xhr.withCredentials = true;
// 发送请求并传递请求参数
xhr.send(formData);
// 监听服务端的响应内容
xhr.onload = function() {
console.log(xhr.responseText);
}
}
// 为检测登录状态按钮添加点击事件
checkLogin.onclick = function() {
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://localhost:3001/checkLogin');
xhr.withCredentials = true;
xhr.send();
xhr.onload = function() {
console.log(xhr.responseText);
}
}
</script>
服务端 B:
app.use((req, rsp, next) => {
// 1. 允许哪些客户端访问
// * 代表允许所有的客户端访问
rsp.header('Access-Control-Allow-Origin', '*');
// 2. 允许客户端使用哪些请求方式访问
rsp.header('Access-Control-Allow-Methods', 'get,post');
// 3. 允许客户端发送跨域请求时携带 cookie 信息
rsp.header('Access-Control-Allow-Credentials', true)
next();
})
五、jQuery中的方法
5.1 $.ajax() 方法概述
jQuery 框架封装的 ajax 请求方法。
作用:发送 Ajax 请求。
$.ajax({
type: 'get',
url: 'http://www.example.com',
data: { name: 'Tom', age: '20' },
// data: 'name=Tom&age=20',
// data: JSON.stringify({ name: 'Tom', age: '20' }),
contentType: 'application/x-www-form-urlencoded',
// contentType: 'application/json',
beforeSend: function() {
// 请求不会发送
return false;
},
success: function(response) {},
error: function(xhr) {}
});
5.2 serialize 方法
作用:将表单中的数据自动拼接成字符串类型的参数。
- FormData 是 HTML5 提供的,存在兼容性问题。
var params = $('#form').serialize();
// name=Tom&age=20
jQuery 提供的 serialize 方法只能转成字符串格式,使用场景有限。
<script src="/js/jquery.min.js"></script>
<script>
$('#form').on('submit', function() {
// 将表单内容拼接成字符串类型的参数
var params = $('#form').serialize();
console.log(params);
return false;
})
// 将表单中用户输入的内容转换为对象类型
function serializeObject (obj) {
// serializeArray
// [{ name: 'username', value: '用户输入的姓名'}, {name: 'password', value: '用户输入的密码'}]
var params = obj.serializeArray();
var result = {};
// 循环数组,将数组转换为对象类型
$.each(params, function(index, value)) {
result[value.name] = value.value;
}
return result;
}
</script>
5.3 发送 jsonp 请求
<script>
function fnName(response) {
console.log(response);
}
$.ajax({
url: 'http://www.example.com',
// 指定当前发送 jsonp 请求
dataType: 'jsonp',
// 修改 callback 参数名称
jsonp: 'cb',
// 指定函数名称
jsonCallback: 'fnName',
//success: function (response) {}
})
</script>
5.4 $.get()、$.post()
作用:$.get 方法用于发送 get 请求,$.post 方法用于发送 post 请求。
$.get('http://www.example.com', {name: 'Tom', age: 20}, function(response) {})
$.post('http://www.example.com', {name: 'Tom', age: 20}, function(response) {})
5.5 jQuery 中 Ajax 全局事件
只要页面中有 Ajax 请求被发送,对应的全局事件就会被触发。
.ajaxStart() // 当请求开始发送时触发
.ajaxComplete() // 当请求完成时触发
这两个事件需要绑定在 document 上。
NProgress
纳米级进度条,使用逼真的涓流动画来告诉用户正在发生的事情。
<link rel='stylesheet' href='nprogress.css'>
<script src='nprogress.js'></script>
<script>
$(document).on('ajaxStart', function() {
NProgress.start();
});
$(document).on('ajaxComplete', function() {
NProgress.complete();
});
</script>
六、RESTful 风格的 API
传统请求地址
GET http://www.example.com/getUsers // 获取用户列表
GET http://www.example.com/getUser?id=1 // 获取某一个用户信息
POST http://www.example.com/modifyUser // 修改用户信息
GET http://www.example.com/deleteUser?id=1 // 删除用户信息
问题:语意不明且混乱。
一套关于设计请求的规范:
- GET:获取数据
- POST:添加数据
- PUT:更新数据
- DELETE:删除数据
6.1 RESTful API 的实现
GET http://www.example.com/users 获取用户列表
POST http://www.example.com/users 创建(添加)用户信息
GET http://www.example.com/users/1 获取用户 ID=1 的用户信息
PUT http://www.example.com/users/1 修改用户 ID=1 的用户信息
DELETE http://www.example.com/users/1 删除用户 ID=1 的用户信息
// 获取用户列表信息
app.get('/users', (req, rsp) => {
rsp.send('当前是获取用户列表信息的路由');
});
// 获取某一个具体的用户信息
app.get('/users/:id', (req, rsp) => {
// 获取客户端传递过来的用户 id
const id = req.params.id;
rsp.send(`当前服务端是在获取id为${id}的用户信息`);
});
// 删除某一个用户的信息
app.delete('/users/:id', (req, rsp) => {
// 获取客户端传递过来的用户 id
const id = req.params.id;
rsp.send(`当前服务端是在删除id为${id}的用户信息`);
});
// 修改某一个用户的信息
app.put('/users/:id', (req, rsp) => {
// 获取客户端传递过来的用户 id
const id = req.params.id;
rsp.send(`当前服务端是在修改id为${id}的用户信息`);
});
七、XML
XML 全称为 extensible markup language,代表可扩展标记语言,它的作用是传输和存储数据。
<students>
<student>
<sid>001</sid>
<name>张三</name>
</student>
<student>
<sid>002</sid>
<name>李四</name>
</student>
</students>
XML 是用来传输和存储数据,关注点在数据的内容;HTML 是用来展示数据,关注点在数据的外观。
7.1 XML DOM
XML DOM 即 XML 文档对象模型,是 w3c 组织定义的一套操作 XML 文档对象的 API。浏览器会将 XML 文档解析成文档对象模型。
<script>
btn.onclick = function() {
var xhr = new XMLHttpRequest();
xhr.open('get', '/xml');
xhr.send();
xhr.onload = function() {
// xhr.responseXML 获取服务端返回的 xml 数据
var xmlDocument = xhr.responseXML;
console.log(xmlDocument.getElementsByTagName('title')[0].innerHTML);
}
}
</script>
app.get('/xml', (req, rsp) => {
rsp.header('content-type', 'text/xml');
rsp.send('<message><title>消息标题</title><content>消息内容</content></message>');
});