1.1 Bootstrap的下载
http://www.bootcss.com,下载用于生产环境的Bootstrap即可。
1.2 Bootstrap包含的内容
● 全局CSS:基本的 HTML 元素均可以通过 class 设置样式并得到增强效果;还有先进的栅格系统。
● 组件:无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。
● JavaScript 插件:是jQuery插件,带了一些其它的功能。如:轮播图。
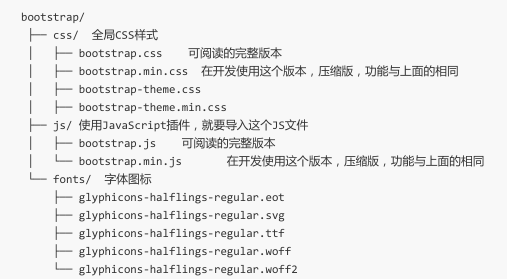
1.3 Bootstrap的目录结构

2.1 Bootstrap模板文件创建步骤
只需要创建一次,以后可以直接复制这个模板使用
● 复制三个文件夹css、js、fonts到项目目录下。
● 复制jQuery框架到js目录下。
● 复制“起步 ==> 基本模板"的代码到HTML中。
2.2 模板说明
<head> <!‐‐ 1. 导入bootstrap中的css样式文件 ‐‐> <link href="css/bootstrap.min.css" rel="stylesheet"> <!‐‐ 2. 导入jQuery框架 ‐‐> <script src="js/jquery‐3.2.1.min.js"></script> <!‐‐ 3. 导入bootstrap的js文件 ‐‐> <script src="js/bootstrap.min.js"></script> </head>
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的特点:
-
“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适
的排列(aligment)和内间距(padding)。
-
通过“行(row)”在水平方向创建一组“列(column)”。
-
你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
-
栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来
创建。
-
如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整
体另起一行排列。
关注微信公众号,随时随地学习