官网: http://kindeditor.net/about.php
其他常用的富文本编辑器:
UEditor http://ueditor.baidu.com/website/
CKEditor http://ckeditor.com/
有兴趣的小伙伴可以找时间探索一下哦!
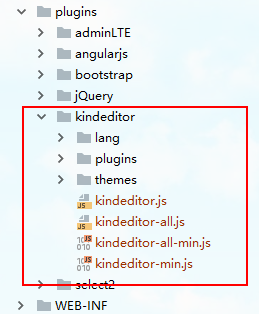
第一步:导入KindEditor文件
从官网下载好文档之后,将相关文件导入到我们的项目中,如下图;并在需要富文本编辑框的页面中引入相应的文件。

<!-- 富文本编辑器 --> <link rel="stylesheet" href="../plugins/kindeditor/themes/default/default.css"/> <script charset="utf-8" src="../plugins/kindeditor/kindeditor-min.js"></script> <script charset="utf-8" src="../plugins/kindeditor/lang/zh_CN.js"></script>
在页面添加javaScript代码初始化KindEditor编辑器,并在页面富文本编辑处指定name属性完成初始化!
//初始化KindEditor编辑器 <script type="text/javascript"> var editor; KindEditor.ready(function (K) { editor = K.create('textarea[name="content"]', { //否允许浏览服务器已上传文件,默认是false allowFileManager: true }); }); </script> // html 页面 :为普通的textarea指定name属性即可(和js中一致)! <div class="col-md-10 data editer"> <textarea name="content" style="800px;height:400px;visibility:hidden;"></textarea> </div>
//提取编辑器内容 var content = =editor.html(); //清空编辑器内容 editor.html('');
---------------------------------------------------------------------------------- allowFileManager 【是否允许浏览服务器已上传文件】 默认值是:false ------------------------------------------------------ allowImageUpload 【是否允许上传本地图片】 默认值是:true ---------------------------------------------- allowFlashUpload 【是否允许上传Flash】 默认值是:true ---------------------------------------------- allowMediaUpload 【是否允许上传多媒体文件】 默认值是:true ------------------------------------------------ pasteType 【设置粘贴类型】 0:禁止粘贴, 1:纯文本粘贴, 2:HTML粘贴(默认) --------------------------------------------------- resizeType 【设置可否改变编辑器大小】 0:不能改变 1:只能改变高度 2:宽度和高度都可以改变(默认) ---------------------------------------------------------- themeType 【主题风格】 可设置"default"、"simple",指定simple时需要引入simple.css ------------------------------------------------------------- designMode 【可视化模式或代码模式】 数据类型:Boolean 默认值是:true(可视化) ------------------------------------------ afterCreate:function(){} 【编辑器创建后】 afterCreate:function(){ //alert('创建完成'); } ------------------------------------------ fontSizeTable 【制定文字大小】 数据类型:Array 默认值:['9px', '10px', '12px', '14px', '16px', '18px', '24px', '32px'] ----------------------------------------------------------------------- colorTable 【指定取色器里的颜色值】 数据类型:Array [ ['#E53333', '#E56600', '#FF9900', '#64451D', '#DFC5A4', '#FFE500'], ['#009900', '#006600', '#99BB00', '#B8D100', '#60D978', '#00D5FF'], ['#337FE5', '#003399', '#4C33E5', '#9933E5', '#CC33E5', '#EE33EE'], ['#FFFFFF', '#CCCCCC', '#999999', '#666666', '#333333', '#000000'] ] 上面是默认值 ---------------------------------------------------------------------------------- 【Ctrl+Enter提交】 afterCreate:function(){ var self=this; KindEditor.ctrl(self.edit.doc, 13, function() { self.sync(); //执行其他事件 }); } ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ var editor=KindEditor.create('#nr'); 【编辑器获取焦点】 editor.focus(); 【取得编辑器HTML内容】 var html=editor.html(); 【取得编辑器纯文本内容】 var text=editor.text(); 【移除编辑器】 editor.remove(); 【设置编辑器HTML】 editor.html('<strong>编辑器内容</strong>'); 【设置编辑器纯文本内容,直接显示HTML代码】 editor.text('<strong>编辑器内容</strong>'); 【判断编辑器内容是否为空】 if(editor.isEmpty()){ alert('请输入内容'); return false; } 【将指定的HTML内容插入到编辑器区域里的光标处】 editor.insertHtml('<strong>插入内容</strong>'); 【将指定的HTML内容添加到编辑器区域的最后位置。】 editor.appendHtml('<strong>追加内容</strong>'); 【编辑器切换全屏模式】 editor.fullscreen(); 【设置编辑器的只读状态】 editor.readonly(false); //true:只读,false:取消只读
关注微信公众号,随时随地学习