----------------------------------------------------------------------------------------------------
环境
Badboy version 2.5
JDK: 1.7.0_67
Apache JMeter-3.0
----------------------------------------------------------------------------------------------------
方法一.利用第三方工具badboy录制
JMeter录制脚本有多种方法,其中最常见的方法是用第三方工具badboy录制,另外还有JMeter自身设置(Http代理服务器+IE浏览器设置)来录制脚本,但这种方法录制出来的脚本比较多且比较乱,个人不太喜欢,一般常见Badboy进行录制,下面来介绍下Badbody录制。
注:使用JMeter的代理或是BadBoy进行录制的时候,特别是JMeter代理的时候,操作不能太快,不然容易造成录制失败。
badboy简介:
- Badboy是一款免费WEB自动化测试工具。
- 官方下载地址:http://www.badboy.com.au
- badboy的安装跟一般的应用程序一样,Badboy是一款不错web自动化测试工具,利用它来录制脚本,并且录制的脚本可以直接保存为JMeter文件来使用。我无疑给我们带来了很大我方便。
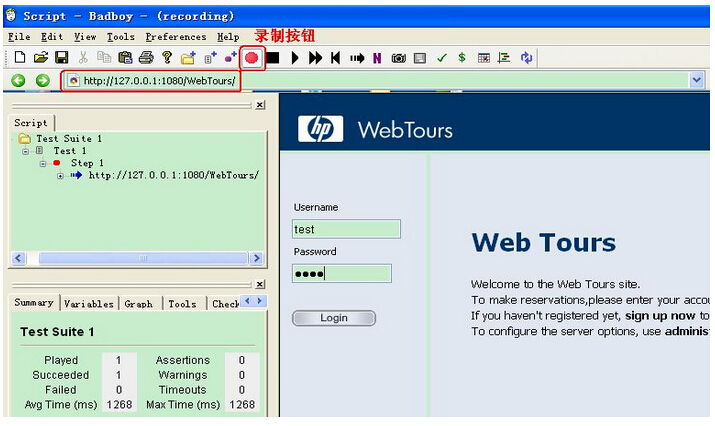
1.打开badboy工具,在地址栏目中输入被测试项目的地址(此处用LR自带的WebTours系统录制脚本)
注意:badboy正常状态下是录制状态,为红色按钮,如图

录制完成后,点击工具栏旁边黑色按钮,结束录制。
2.选择“文件”--Export to Jmeter…

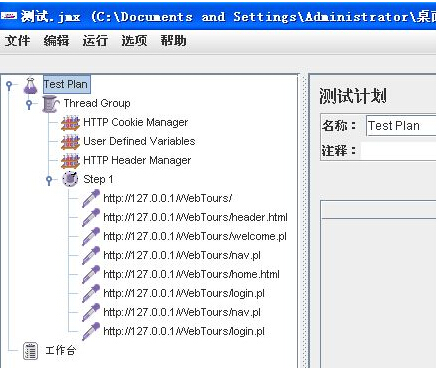
3.打开JMeter工具,选择“文件”-->“打开”选择刚才保存的文件(.jmx类型),将文件导入进来了。

录制的脚本一定要添加HTTP Cookie Manager,否则脚本运行失败,切记.
现在对于JMeter来说,一个测试计划只能有一个Cookie管理器。因为当多个Manager存在时,JMeter目前还没有方法来指定使用哪个Manager.同时,一 个Cookie Manager中的存储的Cookie也不能被其他Cookie Manager所引用,所以同一个测试计划中不建议使用多个Cookie Manager.
添加cookie将保证每个用户使用不同的cookie,但是分享一份Http element,几乎所有的web测试都需要cookie的支持.
方法二.使用JMeter自身设置录制脚本
- 打开JMeter工具
创建一个线程组(右键点击“测试计划”--->“添加”---->“线程组”)
创建一个http代理服务器(右键点击“工作台”--->“添加”--->“非测试元件”--->“http代理服务器”)
完整的设置参照下图:

2. 下面来设置一下IE浏览器
IE--->“internet属性”--->“连接”--->“局域网设置”

设置为本机IP就可以了,注意端口号要与Jmeter上的端口号一致。默认都是8080端口。
3. 现在点击jmeter上的“启动”按钮,打开浏览器输入需要录制web项目地址,jmeter会自动记录你IE所访问的页面。

PS:关于这两种方法哪个更好,现在还不知道,但第二方法有通过IE浏览器辅助的,我想可能只要IE能打开的,它都能记录,但它录制的脚本看上去比较乱(感觉上)
还就是http代理服务器的设置,(比如:分组:每一个组放入一个新的服务器---只有这一个选项才能正常录制),有时间再仔细比较一下两种方法的不同之处。