准备工作
-
创建
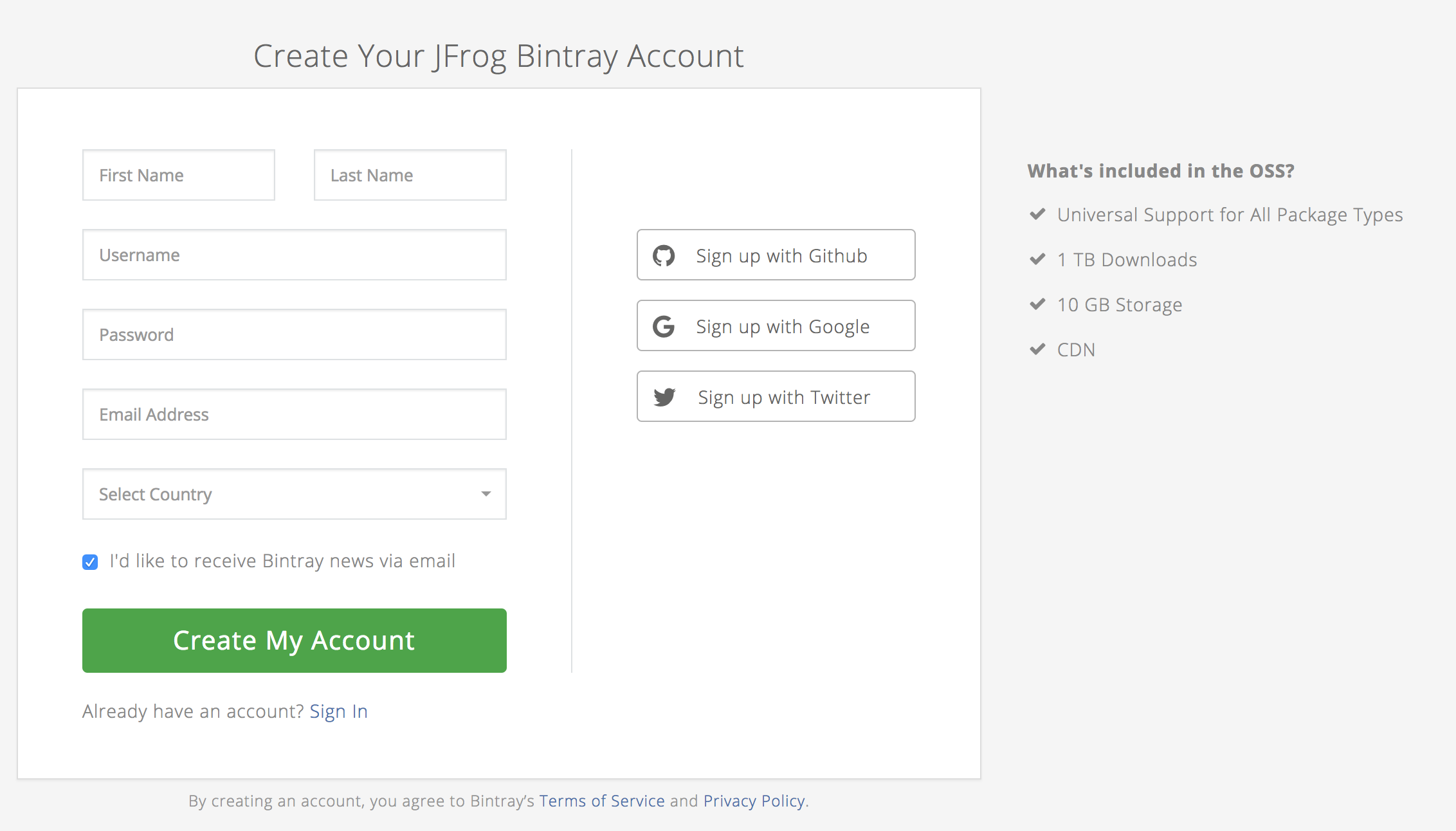
bintray账号;- 在https://bintray.com/, 选择如下图中,方框内"Sign Up Here":

- 选择合适的方式,创建账号:

- 在https://bintray.com/, 选择如下图中,方框内"Sign Up Here":
-
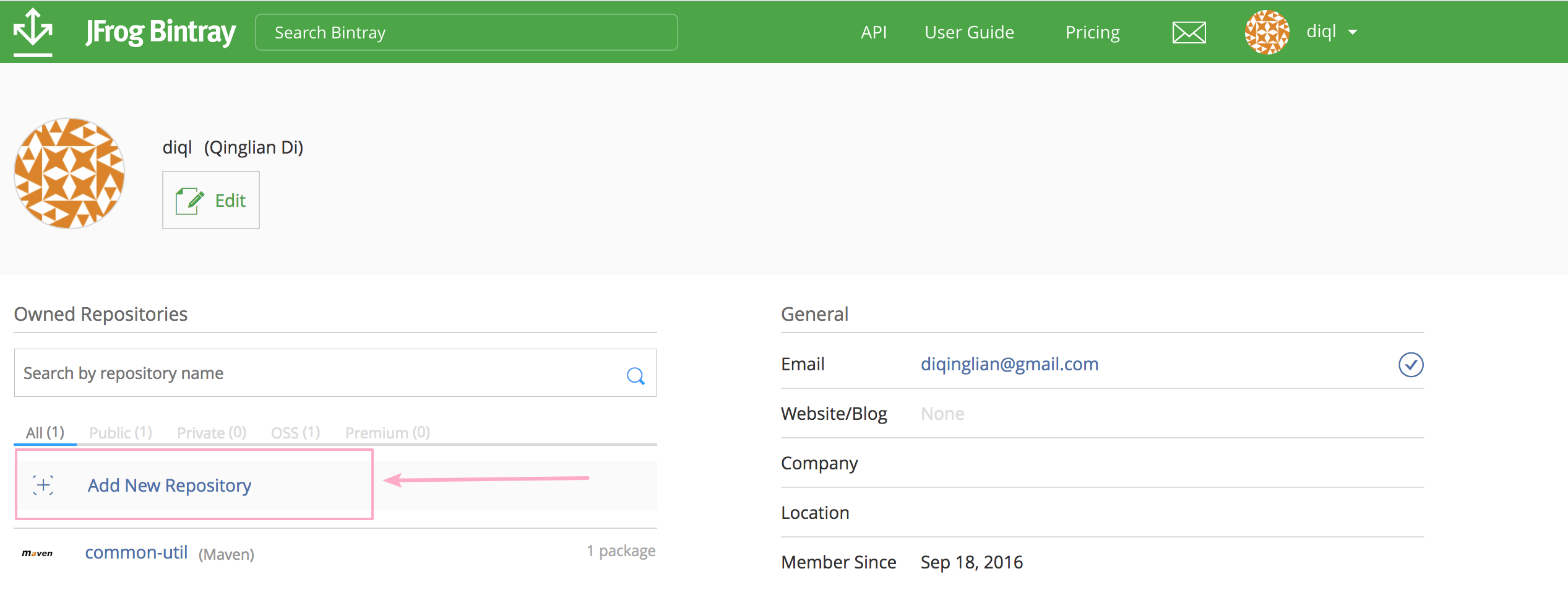
新建仓库:
-
Add New Repository

-
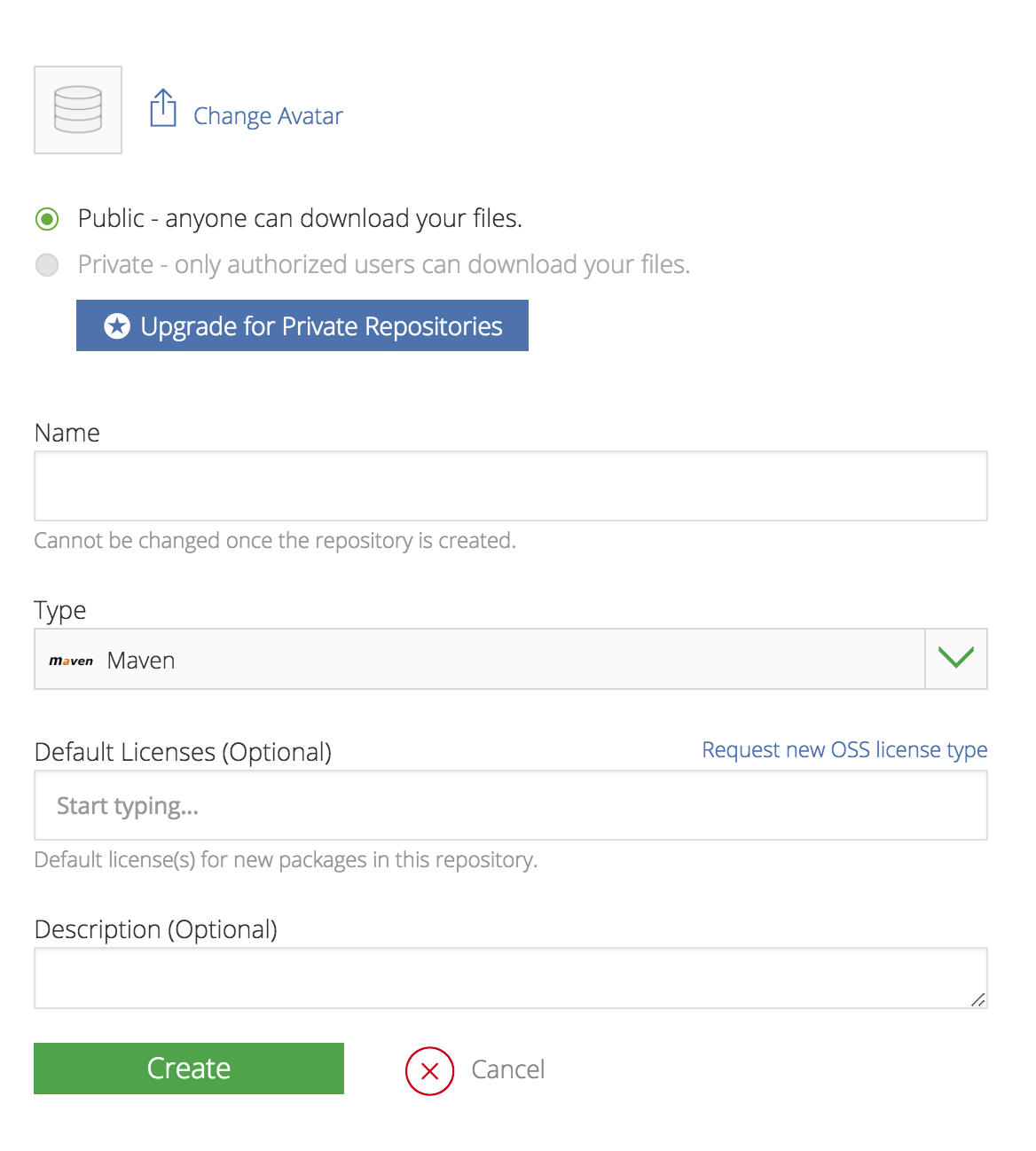
Create Repository

Type选择"Maven",Name最好直接填"maven".
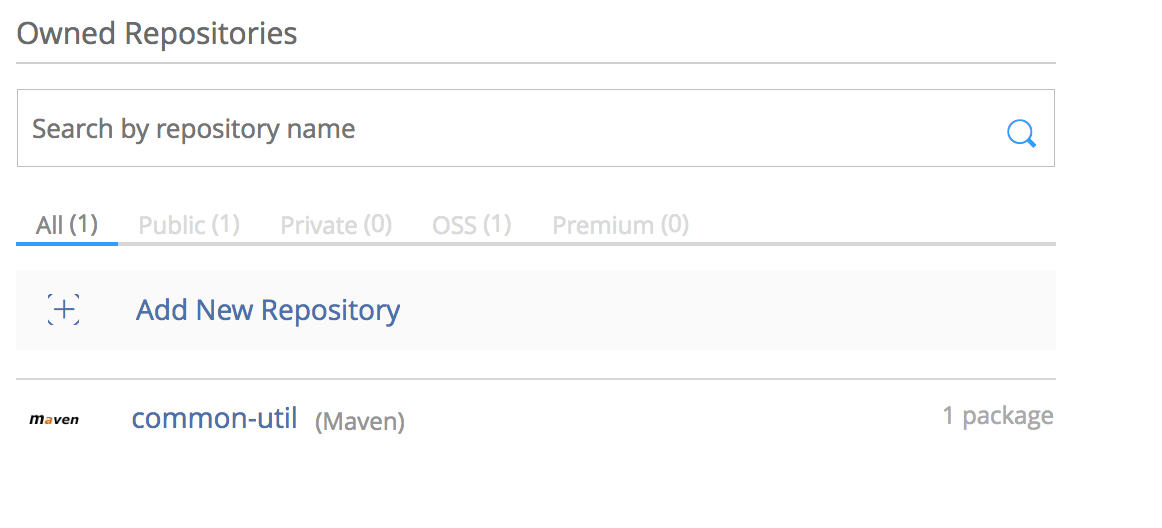
这里是我创建的仓库:

-
-
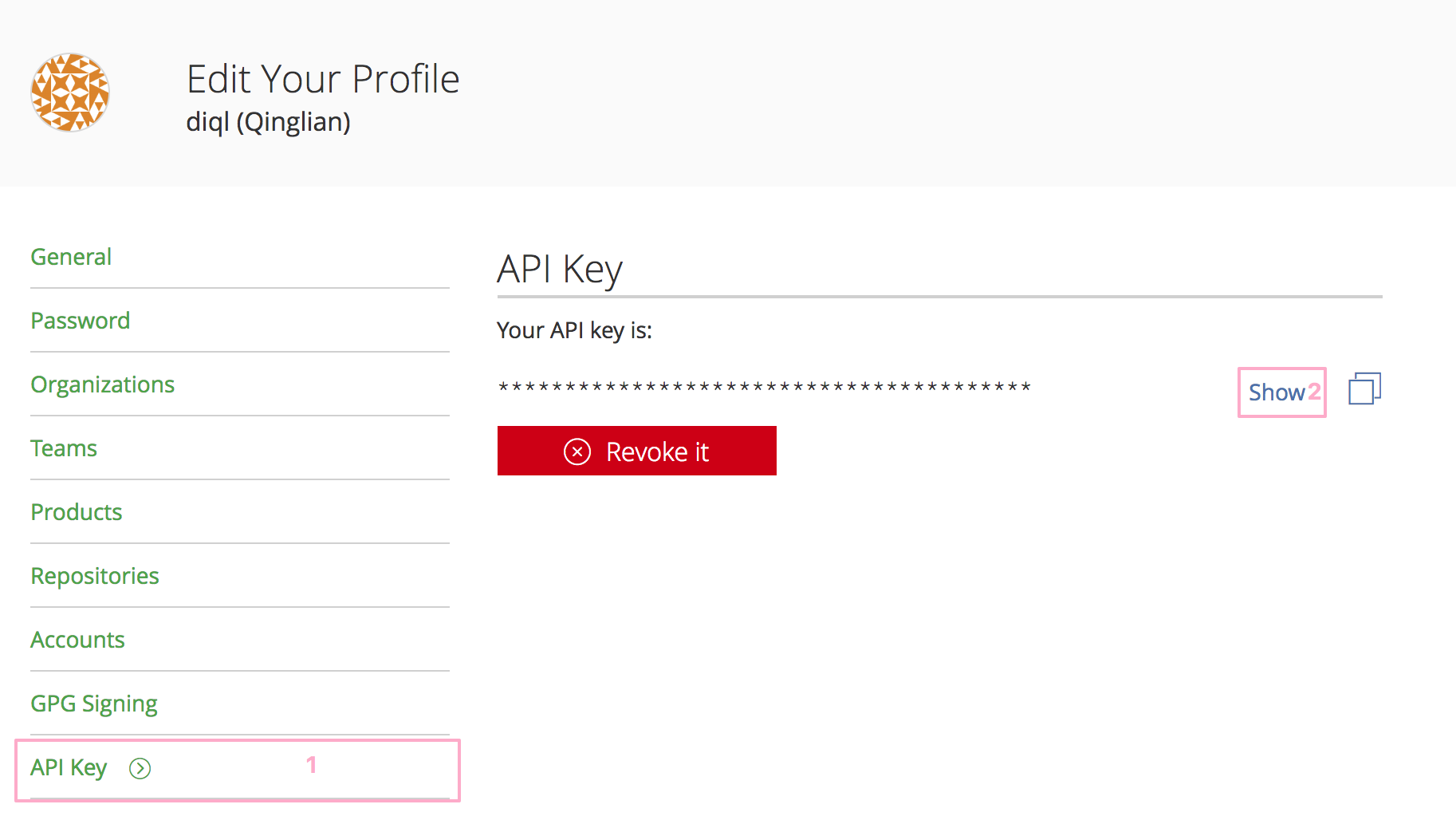
创建 ApiKey.

走到这一步,账号相关的工作已经完成了。
AAR的上传发布
在这里,上传aar使用的是bintray-release这个工具,这是我所知的最简单的一个工具。
-
修改项目根目录下的
build.gradle:在dependencies中添加如下代码classpath 'com.novoda:bintray-release:0.8.1'其中,0.8.1是现在最新的版本,最新的版本号可以到bintray-release查看。
-
在上传的module下的
build.gradle下添加:apply plugin: 'com.novoda.bintray-release' publish { userOrg = 'novoda' groupId = 'com.novoda' artifactId = 'bintray-release' publishVersion = '0.6.1' desc = 'Oh hi, this is a nice description for a project, right?' website = 'https://github.com/novoda/bintray-release' }如果像我一样在
准备工作中创建的仓库Name不为“maven”的话,需要在publish中添加一行:repoName = 'common-util' // 这里填你自己仓库的Name否则,进行上传操作时会报如下错误:
Could not create package 'diql/maven/common-util': HTTP/1.1 404 Not Found [message:Repo 'maven' was not found]
-
上传:
上传之前要保证自己的module已经把aar编译出来。
在命令行中执行如下命令:./gradlew clean build bintrayUpload -PbintrayUser=BINTRAY_USERNAME -PbintrayKey=BINTRAY_KEY -PdryRun=false其中,
BINTRAY_USERNAME为注册的用户名,BINTRAY_KEY为刚刚的API key.
最后BUILD SUCCESSFUL,aar就上传成功了,可以到自己账号的相关仓库中查看。

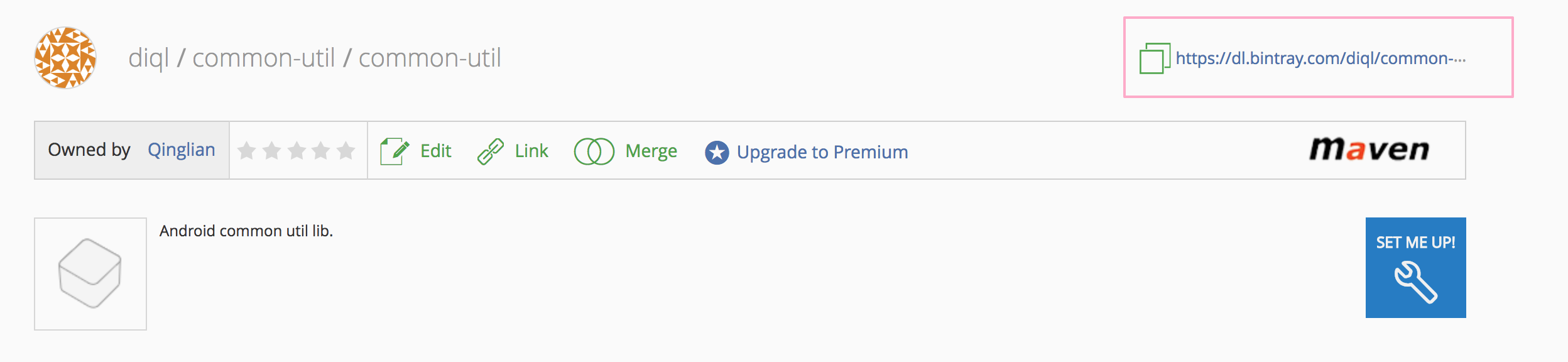
这个时候已经可以通过添加自己的仓库地址,即图中的地址到自己项目中:

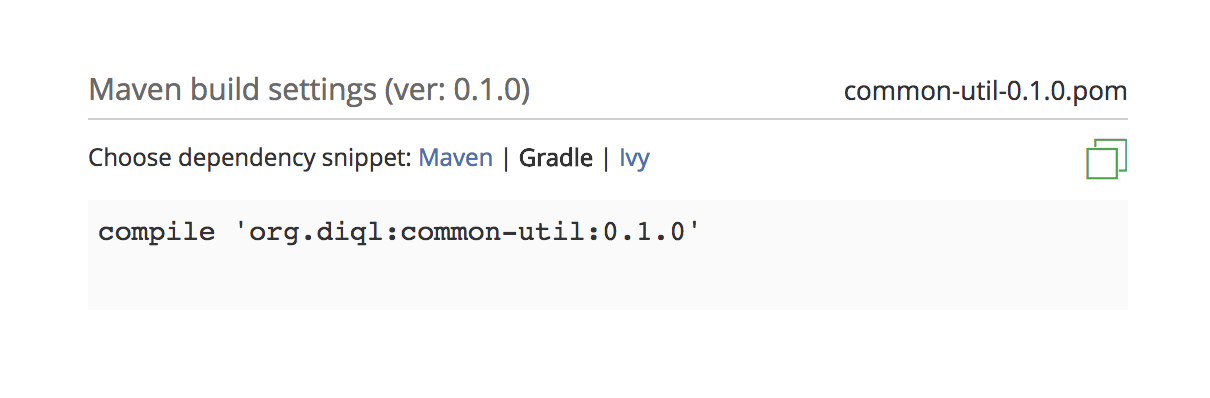
然后使用如下方式来引用自己的库了:

-
发布到jcenter
aar上传成功后,可以通过右下角的"Add to JCenter"(如下图)将自己的库发布到jcenter。

经过审核后,账号会接到相关通知,同时右下角会变成如下样式:

这个时候,项目就正式的发布到jcenter中了。