原文地址:https://www.cnblogs.com/dxxzst/p/10253611.html
一、安装依赖(前面基本一样)
|
1
2
3
|
npm install file-saver --savenpm install xlsx --savenpm install script-loader --save-dev |
二、下载两个所需要的js文件Blob.js和 Export2Excel.js。
这里下载:下载地址
三、src目录下新建vendor文件夹,将Blob.js和 Export2Excel.js放进去。
四、更改webpack.base.conf.js配置
在resolve的alias:
|
1
|
'vendor': path.resolve(__dirname, '../src/vendor') |
五、在.vue文件中
script部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
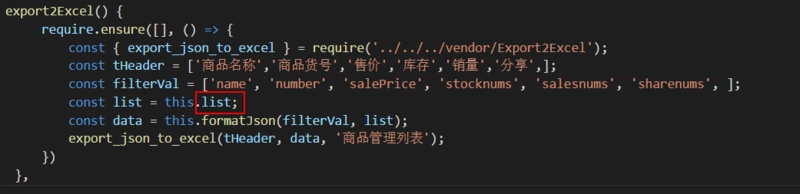
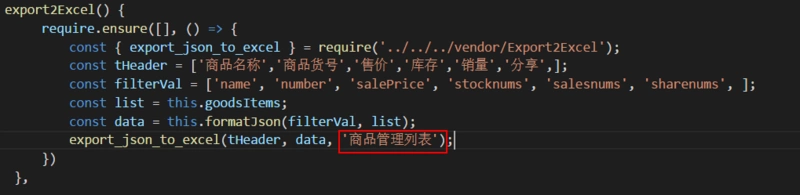
data(){ return{ list:[ { name:'韩版设计时尚风衣大', number:'MPM00112', salePrice:'¥999.00', stocknums:3423, salesnums:3423, sharenums:3423, }, { name:'韩版设计时尚风衣大', number:'MPM00112', salePrice:'¥999.00', stocknums:3423, salesnums:3423, sharenums:3423, }, ] }methods:{ formatJson(filterVal, jsonData) { return jsonData.map(v => filterVal.map(j => v[j])) }, export2Excel() { require.ensure([], () => { const { export_json_to_excel } = require('../../../vendor/Export2Excel'); const tHeader = ['商品名称','商品货号','售价','库存','销量','分享',]; const filterVal = ['name', 'number', 'salePrice', 'stocknums', 'salesnums', 'sharenums', ]; const list = this.goodsItems; const data = this.formatJson(filterVal, list); export_json_to_excel(tHeader, data, '商品管理列表'); }) }} |
template:
|
1
|
<button @click="export2Excel">导出</button> |
这里说明一下:
- export2Excel()中require的路径因个人项目结构不同可能需要单独调整,如果报module not found '../../Export2Excel.js'之类请自行修改路径。
- tHeader是每一栏的名称,需手动输入。
- filterVal是data中list的key值,也是要自己写的。
- 这里记得要与data里面的list名称对应

5、这里可定义导出的excel文件名

参考:https://www.cnblogs.com/Mrfan217/p/6944238.html