前言:为了在项目中更高效的编写出高质量的、兼容性更强的CSS代码,通常我们会在项目中使用CSS预处理器,个人更习惯使用Sass。
1.CSS预处理器
<1>什么是CSS预处理器?
CSS预处理器是新定义的一种以CSS为目标文件语言,开发时只需要使用这种语言进行编码工作,预处理器通常实现浏览器兼容、变量、结构体等功能,代码更易维护。
<2>为什么需要CSS预处理器?
对于小型项目、或样式简单的项目,可以直接编写CSS代码。但是对于大型项目,牵扯很多样式复杂的页面和模块,如果使用原生CSS需要分别对不同的页面编写CSS文件达不到复用,会很麻烦而且不易维护。如果使用预处理器,可以利用变量、函数、继承等功能方便的实现CSS的编写。
2.预处理器之Sass
<1>什么是Sass?
Sass是CSS的一种预处理器,是一种类似编程语言的源语言,目的是解决补充CSS本身的不足。
<2>我为什么选择Sass?
变量:使用sass中的变量可以实现更加强大的功能。
颜色:使用RGB或RGBA实现颜色值的自动装潢
嵌套:嵌套规则更加直观清晰,与html嵌套相对应。
媒体查询:media query书写更加简单。
CSS压缩:实现CSS的自动压缩。
<3>.Sass和.Scss两种文件格式的区别?
.Sass:.sass是Sass最原始的文件格式,为了配置haml而设计,遵循缩进式的代码风格(不使用大括号包裹,末尾不添加分号;)。
例子:sass
body
background-color: black
不使大括号包裹,末尾不需要书写分号结束。
.Scss:使第三代开始,在保留缩进式风格的基础上,向下兼容普通的CSS代码格式,大括号进行包裹,末尾分号结束。
例子:scss
body { background-color: black; }
使用大括号包裹,同时结尾使用分号,书写格式更类似原生CSS。
3.SASS类库之Compass
<1>什么是compass?
Compass更像是sass的一个基础类库,是一个非常丰富的样式框架,包括大量定义好的mixin,函数,以及对SASS的扩展。
<2>compass的五大模块?
reset模块:重置元素默认样式的影响。
CSS3模块:支持CSS3引入的新属性。
layout模块:支持页面的栅格化布局。
typograph模块:主要负责板式的填充。
utilities模块:类库本身提供的工具类。
4.SASS与Compass的安装
我使用vsCode编辑器,安装了Live Sass Compile插件就能帮我实时的完成Sass文件的编译,但这里我们依然学习下Sass传统的安装。
<1>安装Ruby?
CSass是用Ruby开发的,所以我们安装Sass和Compass的前提是先安装Ruby。
第一步:进入Ruby的官网,https://rubyinstaller.org/downloads/
第二步:下载图示安装包

第三步:正常安装软件,一路next,等待安装完成。
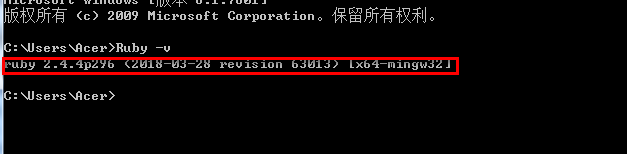
第四步:在命令行中运行Ruby -v,如果出现如下表示成功

如果出现命令找不到的提示,那么我们就需要配置环境变量。
<2>Sass和Compass的安装?
由于Compass是依赖于Sass的,我们只需安装Compass就Sass也就会安装成功。
命令行中运行:gem install compass
注意:这里下载可能会失败,以为gem默认会从Ruby官方库下载compass,很多外国资源通常是被墙了的,这时候需要切换下载源。
第一步:gem source查看当前资源路径

第二步:gem source -r “资源路径”删除当前资源路径

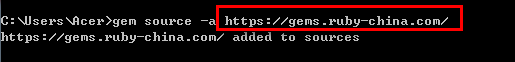
第三步:gem source -a “资源路径”添加新的资源路径,这里我们添加淘宝的ruby镜像地址

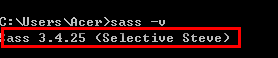
第四步:然后再执行gem install compass,然后运行sass -v查看是否安装成功

这里安装成功的是3.4.25版本。
总结:本节我们初步认识Sass、Compass的作用和功能,然后完成Sass、compass开发环境的搭建,下节开始学习Sass、compass的使用。