发展:
2003年 苹果发布Safari浏览器
2005年 Webkit项目开源,项目包括:WebCore、Javascript引擎、系统调用接口层等
2004年 Firefox浏览器发布
2008年 基于Webkit内核的Chromium项目启动
2010年 内部增加Webkit2子项目,类似于Blink思想,基于多进程的方式,分离浏览器接口调用层和实现层(渲染层)。
2013年 基于分歧,Google宣布独立运作Blink项目
Webkit渲染过程分为三个阶段:
1. 生成DOM树
URL请求资源、DNS域名解析、TCP建立连接、数据传输完成、文本解析、资源加载(Script、CSS、图片等) 同步、异步问题、最终生成DOM树;
2. 生成RenderObject
CSS文件解析、针对DOM各节点,附加RenderObject信息、生成RenderObject树、根据页面层次结构生成RenderLayer树
3. 绘制完成
根据2D、3D图形库渲染(包括:CPU软件渲染、GPU硬件加速、混合渲染等)
浏览器多进程模型:

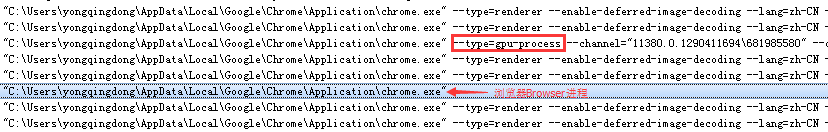
chrome浏览器进程
1. Browser进程
针对浏览器界面、各页签的管理和响应;
2. Render进程
根据不同的配置方式,Render进程数量也不同;如果是Process-per-site-instance,则每个页签对应一个Render进程;
其他部分Render进程可能对应Chrome上安装的插件,如:SwitchSharp等,用户可通过chrome的任务管理器来看chrome提示的插件名称;
3. GPU进程:
硬件加速的管理;
4. NPAPI进程(Netscape Plugin API)
用于让浏览器执行外部程序;通过chrome://plugins/来查看;如:Chrome PDF Viewer、Adobe Flash Player
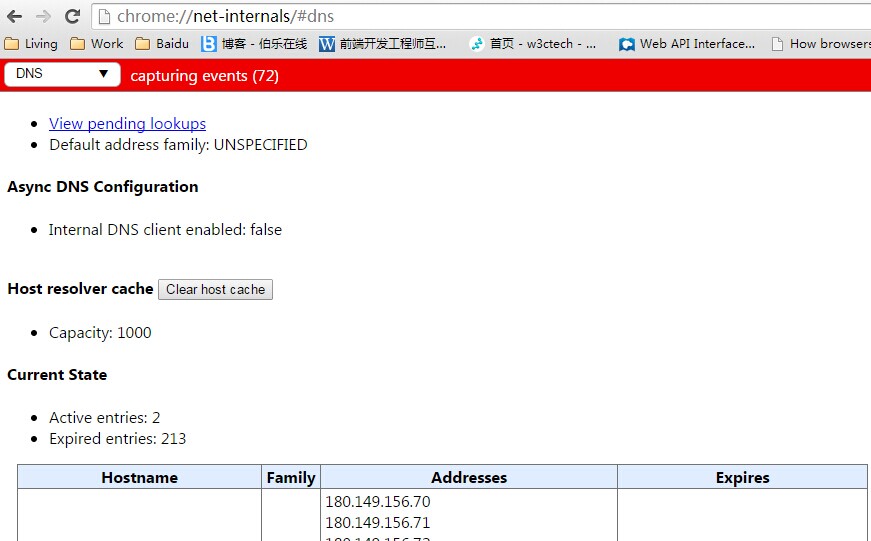
域名解析:
查看域名解析详情:chrome://net-internals/#dns,可以清空Host cache.

查看http请求缓存: chrome://view-http-cache/
查看预取DNS的信息: chrome://dns/
SPDY:
SPDY(读作“SPeeDY”)是Google开发的基于TCP的应用层协议; 特点如下:
1. 单个TCP连接支持并发的HTTP请求。
2. 允许服务器在需要时发起对客户端的连接并推送数据。
资料:
Webkit官网 http://www.webkit.org/
Chromium官网 http://www.chromium.org