超好超全面的测试鼠标滚轮滚动事件案例
代码走起

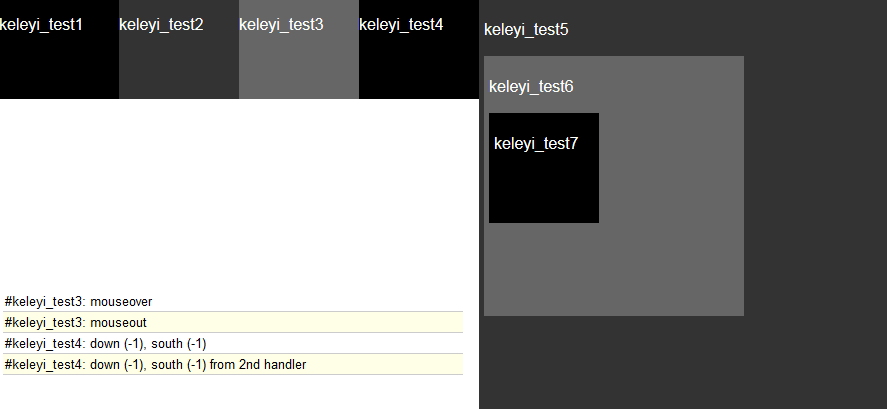
<h1 id="banner">jQuery mousewheel.js - 测试鼠标滚轮滚动事件</h1> <div>把光标移动到各个div上面,滚动滚轮,看看效果。支持IE8以上,Chrome等浏览器。 </div> <ul> <li><strong>keleyi_test1</strong> is just using the plain on mousewheel() with a function passed in and does not prevent default. (Also logs the value of pageX and pageY event properties.)</li> <li><strong>keleyi_test2</strong> should prevent the default action.</li> <li><strong>keleyi_test3</strong> should only log a mouseover and mouseout event. keleyi_testing unmousewheel().</li> <li><strong>keleyi_test4</strong> has two handlers.</li> <li><strong>keleyi_test5</strong> is like keleyi_test2 but has children. The children should not scroll until mousing over them.</li> <li><strong>keleyi_test6</strong> is like keleyi_test5 but should not scroll children or parents.</li> <li><strong>keleyi_test7</strong> is like keleyi_test6 but has no children. It will propagate the event and scroll keleyi_test 6 as well.</li> </ul> <div id="keleyi_test1"><p>keleyi_test1</p></div> <div id="keleyi_test2"><p>keleyi_test2</p></div> <div id="keleyi_test3"><p>keleyi_test3</p></div> <div id="keleyi_test4"><p>keleyi_test4</p></div> <div id="keleyi_test5"> <p>keleyi_test5</p> <div id="keleyi_test6"> <p>keleyi_test6</p> <div id="keleyi_test7"><p>keleyi_test7</p></div> </div> </div> <div id="logger"></div> <div id="forceScroll"></div>

<style> #keleyi_test1 { background-color: #000; width: 120px; height: 100px; color: #fff; float: left; } #keleyi_test2 { background-color: #333; width: 120px; height: 100px; color: #fff; float: left; } #keleyi_test3 { background-color: #666; width: 120px; height: 100px; color: #fff; float: left; } #keleyi_test4 { background-color: #000; width: 120px; height: 100px; color: #fff; float: left; } #keleyi_test5 { background-color: #333; padding: 5px; width: 400px; height: 400px; color: #fff; float: left; } #keleyi_test6 { background-color: #666; padding: 5px; width: 250px; height: 250px; color: #fff; float: left; } #keleyi_test7 { background-color: #000; padding: 5px; width: 100px; height: 100px; color: #fff; float: left; } #forceScroll { clear: both; height: 1000px; } #logger { position: absolute; top: 565px; left: 12px; width: 460px; height: 290px; overflow: auto; } #logger p { font-family: Arial, sans-serif; font-size: 13px; padding: 2px; border-bottom: 1px solid #ccc; margin: 0; } #logger p:nth-child(even) { background-color: #FFFFE8; } #logger p:nth-child(10n) { border-bottom-color: #000; } </style>

<script type="text/javascript"> $(function () { $('#userAgent').html(navigator.userAgent); $('#keleyi_test1') .mousewheel(function (event, delta, deltaX, deltaY) { var o = ''; if (delta > 0) o = '#keleyi_test1: up (' + delta + ')'; else if (delta < 0) o = '#keleyi_test1: down (' + delta + ')'; if (deltaX > 0) o = o + ', east (' + deltaX + ')'; else if (deltaX < 0) o = o + ', west (' + deltaX + ')'; if (deltaY > 0) o = o + ', north (' + deltaY + ')'; else if (deltaY < 0) o = o + ', south (' + deltaY + ')'; if (o != '') log(o); log('pageX: ' + event.pageX + ' pageY: ' + event.pageY); }); $('#keleyi_test2') .mousewheel(function (event, delta, deltaX, deltaY) { var o = ''; if (delta > 0) o = '#keleyi_test2: up (' + delta + ')'; else if (delta < 0) o = '#keleyi_test2: down (' + delta + ')'; if (deltaX > 0) o = o + ', east (' + deltaX + ')'; else if (deltaX < 0) o = o + ', west (' + deltaX + ')'; if (deltaY > 0) o = o + ', north (' + deltaY + ')'; else if (deltaY < 0) o = o + ', south (' + deltaY + ')'; if (o != '') log(o); return false; // prevent default }); $('#keleyi_test3') .hover(function () { log('#keleyi_test3: mouseover'); }, function () { log('#keleyi_test3: mouseout'); }) .mousewheel(function (event, delta, deltaX, deltaY) { log('#keleyi_test3: I should not have been logged'); }) .unmousewheel(); var keleyi_testRemoval = function (event, delta, deltaX, deltaY) { log('#keleyi_test4: I should not have been logged'); }; $('#keleyi_test4') .mousewheel(function (event, delta, deltaX, deltaY) { var o = ''; if (delta > 0) o = '#keleyi_test4: up (' + delta + ')'; else if (delta < 0) o = '#keleyi_test4: down (' + delta + ')'; if (deltaX > 0) o = o + ', east (' + deltaX + ')'; else if (deltaX < 0) o = o + ', west (' + deltaX + ')'; if (deltaY > 0) o = o + ', north (' + deltaY + ')'; else if (deltaY < 0) o = o + ', south (' + deltaY + ')'; if (o != '') log(o); return false; }) .mousewheel(keleyi_testRemoval) .mousewheel(function (event, delta, deltaX, deltaY) { var o = ''; if (delta > 0) o = '#keleyi_test4: up (' + delta + ')'; else if (delta < 0) o = '#keleyi_test4: down (' + delta + ')'; if (deltaX > 0) o = o + ', east (' + deltaX + ')'; else if (deltaX < 0) o = o + ', west (' + deltaX + ')'; if (deltaY > 0) o = o + ', north (' + deltaY + ')'; else if (deltaY < 0) o = o + ', south (' + deltaY + ')'; if (o != '') log(o + ' from 2nd handler'); return false; }) .unmousewheel(keleyi_testRemoval); $('#keleyi_test5') .mousewheel(function (event, delta, deltaX, deltaY) { var o = ''; if (delta > 0) o = '#keleyi_test5: up (' + delta + ')'; else if (delta < 0) o = '#keleyi_test5: down (' + delta + ')'; if (deltaX > 0) o = o + ', east (' + deltaX + ')'; else if (deltaX < 0) o = o + ', west (' + deltaX + ')'; if (deltaY > 0) o = o + ', north (' + deltaY + ')'; else if (deltaY < 0) o = o + ', south (' + deltaY + ')'; if (o != '') log(o); event.stopPropagation(); event.preventDefault(); }); $('#keleyi_test6') .mousewheel(function (event, delta, deltaX, deltaY) { var o = ''; if (delta > 0) o = '#keleyi_test6: up (' + delta + ')'; else if (delta < 0) o = '#keleyi_test6: down (' + delta + ')'; if (deltaX > 0) o = o + ', east (' + deltaX + ')'; else if (deltaX < 0) o = o + ', west (' + deltaX + ')'; if (deltaY > 0) o = o + ', north (' + deltaY + ')'; else if (deltaY < 0) o = o + ', south (' + deltaY + ')'; if (o != '') log(o); event.stopPropagation(); event.preventDefault(); }); $('#keleyi_test7') .mousewheel(function (event, delta, deltaX, deltaY) { var o = ''; if (delta > 0) o = '#keleyi_test7: up (' + delta + ')'; else if (delta < 0) o = '#keleyi_test7: down (' + delta + ')'; if (deltaX > 0) o = o + ', east (' + deltaX + ')'; else if (deltaX < 0) o = o + ', west (' + deltaX + ')'; if (deltaY > 0) o = o + ', north (' + deltaY + ')'; else if (deltaY < 0) o = o + ', south (' + deltaY + ')'; if (o != '') log(o); event.preventDefault(); }); function log(msg) { $('#logger').append('<p>' + msg + '</p>').scrollTop(999999); }; }); </script>